D
Size: a a a
2020 September 23
Andrey Kozlov
Привет, можете подсказать библиотеку для склонения слов в зависимости от числа
intl
AK
pluralize
Заюзал эту библиотеку, спасибо
ЕИ
Переслано от Евгений Ишимов...
ЮЧ
Это много работы.
ЮЧ
Можно поконкретнее?
☬
Я получаю данные в пропс, и в зависимости от данных, должен сохранить новый стейт, и отрендерить новый список, которые сохранил в стейт.
Не могу понять, как мне сделать так, чтобы получать пропс в любое время, не только после первого рендеринга списка.
Не могу понять, как мне сделать так, чтобы получать пропс в любое время, не только после первого рендеринга списка.
☬
Я написал функцию, которая перезаписывает массив, в зависимости от полученных данных пропс. Где мне вызвать эту функцию?
ЮЧ
Я получаю данные в пропс, и в зависимости от данных, должен сохранить новый стейт, и отрендерить новый список, которые сохранил в стейт.
Не могу понять, как мне сделать так, чтобы получать пропс в любое время, не только после первого рендеринга списка.
Не могу понять, как мне сделать так, чтобы получать пропс в любое время, не только после первого рендеринга списка.
Можно на код взглянуть?
AG
this.props ?
☬
this.props ?
Да
☬
Сейчас скину скрин, пишу
☬

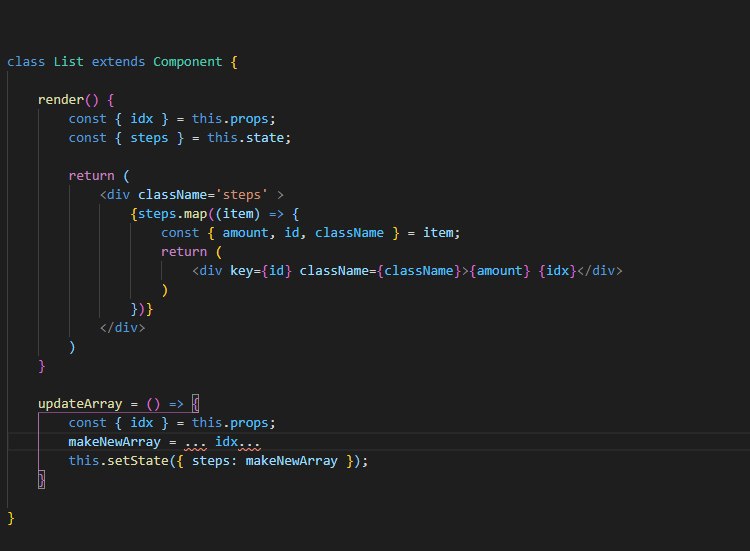
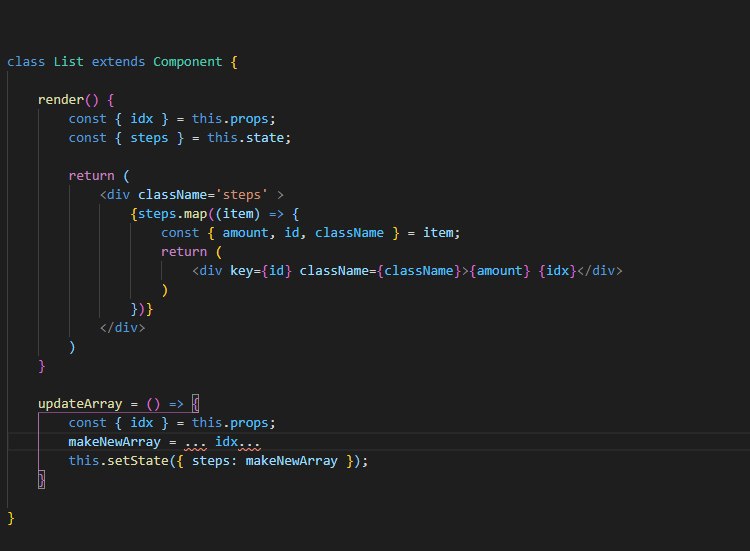
Вот. Это пример. Совсем не реалистичный, но суть такая.
Настоящий код намного больше и там много лишнего
Настоящий код намного больше и там много лишнего
ЮЧ

Вот. Это пример. Совсем не реалистичный, но суть такая.
Настоящий код намного больше и там много лишнего
Настоящий код намного больше и там много лишнего
В момент когда приходит ответ от сервера.
ЮЧ
const resp = await fetch("/some/data")
const data = await resp.json()
this.updateArray(data)☬
const resp = await fetch("/some/data")
const data = await resp.json()
this.updateArray(data)Да, я получаю данные из props, где мне эту функцию именно вызвать?
AG
Did update
☬
Я писал так, он не обновляет данные, когда обновляется пропс
☬
Did update
А, не то
☬
Did update
Спасибо 👍
2020 September 24
A
почему vs code перечеркивает super() ?



