ВА
Size: a a a
2020 October 01
Это я понимаю, вопрос был по CSS Modules, где классы хэшируются))
В целом, это сводится к задаче: в зависимости от родительского компонента поменять поведение дочернего. Т.е. можно прокинуть параметр и менять его в зависимости от родителя.
ВА
Т.е. это не совсем задача "чистого" css в данном случае.
IL
Т.е. это не совсем задача "чистого" css в данном случае.
Спасибо
2020 October 02
ЮЧ
@time51 А зачем такая функция нужна?
IL
@time51 А зачем такая функция нужна?
Да один компонент (Button) включает в себя другой компонент (Loader) и я в компоненте родителе (Button) хочу каскадом застилизовать дочерний компонент (Loader)
A
Да один компонент (Button) включает в себя другой компонент (Loader) и я в компоненте родителе (Button) хочу каскадом застилизовать дочерний компонент (Loader)
так передавай с родителя флажок isLoaded
IL
Aleksandr
так передавай с родителя флажок isLoaded
Да там цвет и размеры а не сам функционал)) Да думаю вопрос можно закрывать. CSS Modules хэширует только классы, а атрибуты и тэги нет. Поэтому можно через них добраться
A
Да там цвет и размеры а не сам функционал)) Да думаю вопрос можно закрывать. CSS Modules хэширует только классы, а атрибуты и тэги нет. Поэтому можно через них добраться
Я понимаю, в родители передаете, в чилде делаете так style={isLoaded ? Style.NotLoad : Style.Load}
IL
Aleksandr
Я понимаю, в родители передаете, в чилде делаете так style={isLoaded ? Style.NotLoad : Style.Load}
Это я понимаю) Все равно спасибо
ЮЧ
Где ошибка?
Анонимная викторина
Проголосовало: 48p
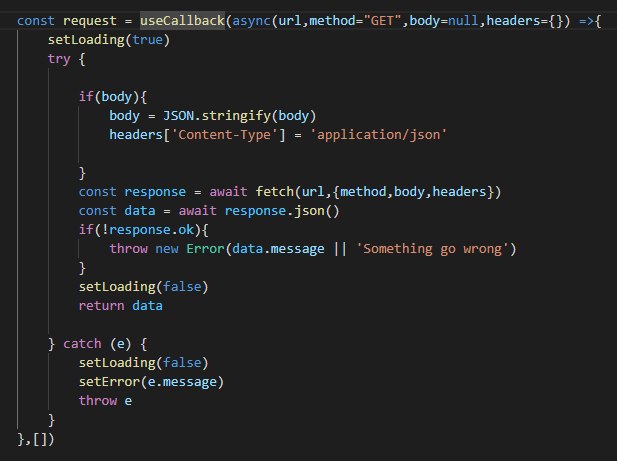
привет всем! Есть такой http.hook :
p
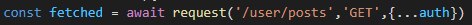
почему он не позволяет делать так:
p
а когда передаешь null , заместь {...auth}
p
то проходит
p
задача: получить все посты определенного пользователя( для этого и передаю {...auth} , там userId)
а
Потому что в гете нет боди
а
Передавай useid в params
p
алекс
Передавай useid в params
это куда?