V
Size: a a a
2020 December 26
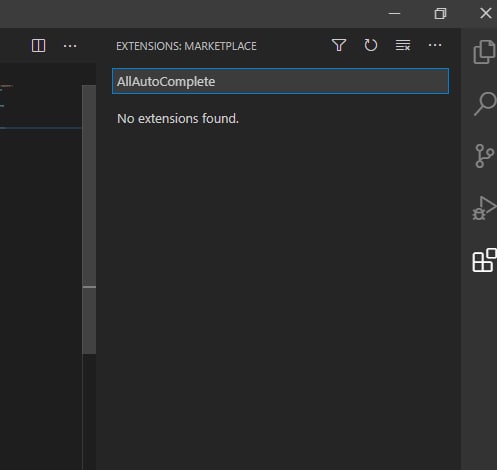
Ребят, подскажите плагин в vs code, который при написании библиотек в коде в реакте, плагин сам автоматом писал импорты.
AllAutoComplete
V
А вообще в вс коде есть нативный автоимпорт
☬
А вообще в вс коде есть нативный автоимпорт
чтобы он писал сам строчку импорта - нет, там есть "дополнение", когда сам начинаешь писать название файлы
V
Пиши в экстеншн all auto
V
И тебе выбтет
V
Этот плагин
V
чтобы он писал сам строчку импорта - нет, там есть "дополнение", когда сам начинаешь писать название файлы
Зависит от яп
MU
чтобы он писал сам строчку импорта - нет, там есть "дополнение", когда сам начинаешь писать название файлы
Попробуй Alt-Enter нажать, когда курсор на литерале, который ещё не заимпорчен
EP

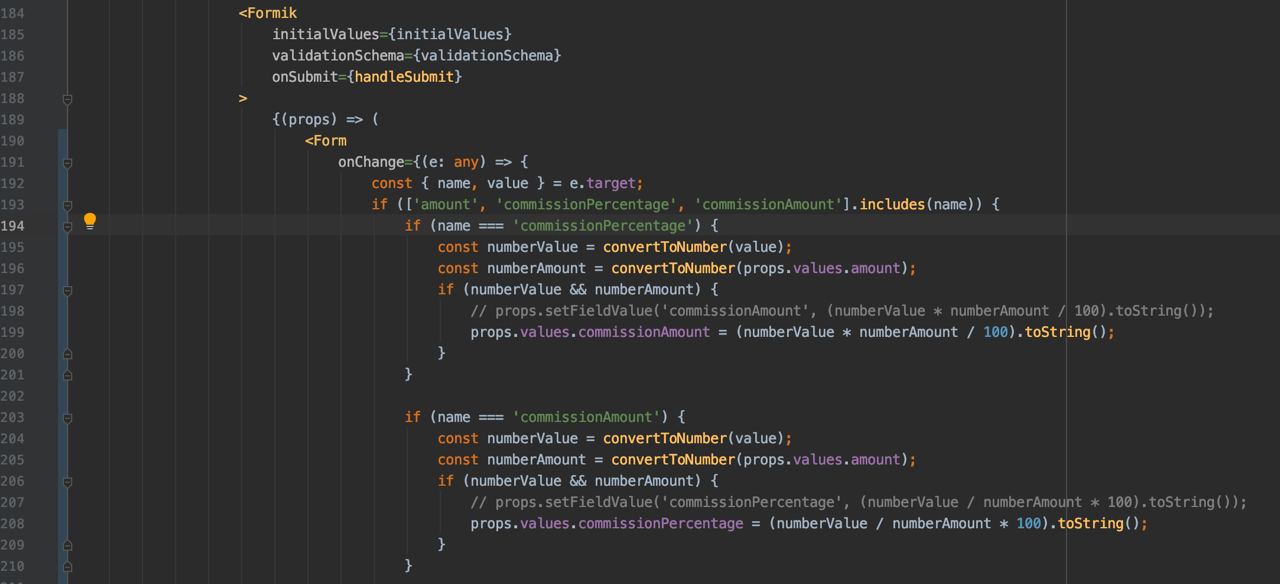
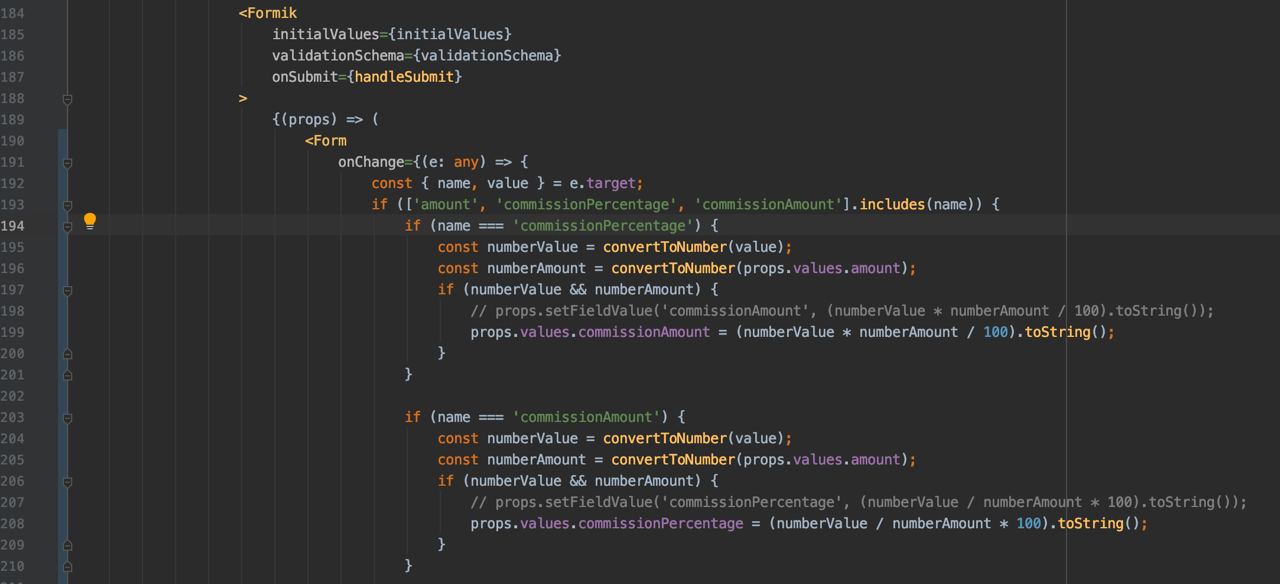
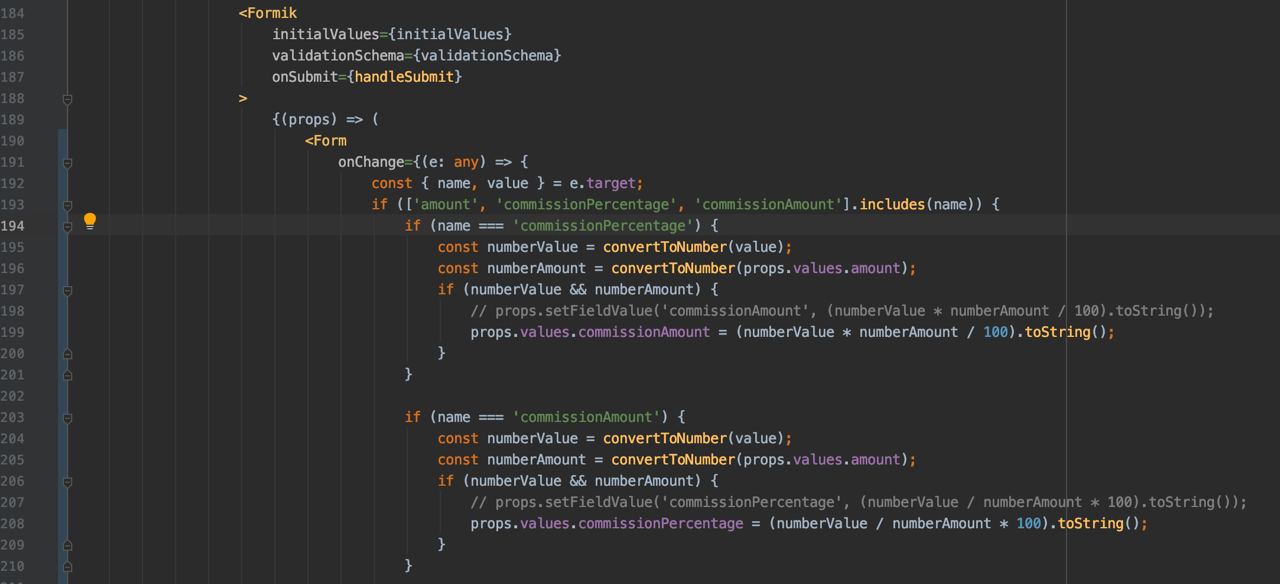
Ребзи, дело обстоит так: есть форма Formik c валидацией Yup, в ней три поля - сумма, комиссия в процентах и комиссия в валюте, при изменении одного из полей комиссии в другом должен происходить пересчет от значения указанной выше суммы. Я пытаюсь обработать это дело в onChange, но тут сразу же подводные камни: 1) если пробовать через props.setFieldValue, то в валидацию прилетает старое значение введенного поля 2) если через присваивание, то в валидацию не прилетает вычисленное значение. Кто-нибудь с подобным сталкивался?
АШ
Надо ли добавлять dispatch в массив зависимостей useEffect?
A
Алексей Шишкин
Надо ли добавлять dispatch в массив зависимостей useEffect?
Рекомендуется
ЮЧ
Алексей Шишкин
Надо ли добавлять dispatch в массив зависимостей useEffect?
Да
ЮЧ

Ребзи, дело обстоит так: есть форма Formik c валидацией Yup, в ней три поля - сумма, комиссия в процентах и комиссия в валюте, при изменении одного из полей комиссии в другом должен происходить пересчет от значения указанной выше суммы. Я пытаюсь обработать это дело в onChange, но тут сразу же подводные камни: 1) если пробовать через props.setFieldValue, то в валидацию прилетает старое значение введенного поля 2) если через присваивание, то в валидацию не прилетает вычисленное значение. Кто-нибудь с подобным сталкивался?
Можно попробовать из DOM-а считать актуальное значение, но это хак
EP
Можно попробовать из DOM-а считать актуальное значение, но это хак
достаточно грязный ) но у меня уже идей нет, а делать надо.
ЮЧ
Попробуйте
AB

Ребзи, дело обстоит так: есть форма Formik c валидацией Yup, в ней три поля - сумма, комиссия в процентах и комиссия в валюте, при изменении одного из полей комиссии в другом должен происходить пересчет от значения указанной выше суммы. Я пытаюсь обработать это дело в onChange, но тут сразу же подводные камни: 1) если пробовать через props.setFieldValue, то в валидацию прилетает старое значение введенного поля 2) если через присваивание, то в валидацию не прилетает вычисленное значение. Кто-нибудь с подобным сталкивался?
А висит ли handleChange на input компоненте?
EP
А висит ли handleChange на input компоненте?
Он обернут в Field
EP
Все обёрнуты
YS
Да когда ж вы угомонитесь