И
Size: a a a
2020 December 27
Ооо!!! Я заменил на <></> и всё заработало😮
дивный новый мир открывает реакт нам, юный падаван
NA
Нужно переименовать в .jsx
А как .jsx импортировать?
ЮЧ
А как .jsx импортировать?
Так же
NA
Так же
Ок, спасибо, ясно
BC
Всем привет.
Подскажите, как в реакте можно рисовать пунктирные линии между блоками?
Может знаете какие-то библиотеки или решения?
Заранее спасибо!
Подскажите, как в реакте можно рисовать пунктирные линии между блоками?
Может знаете какие-то библиотеки или решения?
Заранее спасибо!
NA
Ещё. Вопросик... насколько лучше в конст прописывать стили, чем в обычном цсс файле? И есть ли вообще в этом смысл?
И
Ещё. Вопросик... насколько лучше в конст прописывать стили, чем в обычном цсс файле? И есть ли вообще в этом смысл?
в цсс. просто добавляешь компоненту стиль в зависимости от стейта
ЮЧ
Всем привет.
Подскажите, как в реакте можно рисовать пунктирные линии между блоками?
Может знаете какие-то библиотеки или решения?
Заранее спасибо!
Подскажите, как в реакте можно рисовать пунктирные линии между блоками?
Может знаете какие-то библиотеки или решения?
Заранее спасибо!
Css свойство border-style: dash есть
ЮЧ
Ещё. Вопросик... насколько лучше в конст прописывать стили, чем в обычном цсс файле? И есть ли вообще в этом смысл?
Мне привычней в css
ЮЧ
Но мне не кажется что разница большая, думаю и так и так можно
BC
в цсс. просто добавляешь компоненту стиль в зависимости от стейта
блоков может быть любое количество и в любом позиционировании.
Я так понимаю, надо получать координаты блоков относительно обёртки и каким-то образом рисовать к ним линии.
Через канвас, или как?
Я так понимаю, надо получать координаты блоков относительно обёртки и каким-то образом рисовать к ним линии.
Через канвас, или как?
ЮЧ
блоков может быть любое количество и в любом позиционировании.
Я так понимаю, надо получать координаты блоков относительно обёртки и каким-то образом рисовать к ним линии.
Через канвас, или как?
Я так понимаю, надо получать координаты блоков относительно обёртки и каким-то образом рисовать к ним линии.
Через канвас, или как?
Или через svg
NA
Но мне не кажется что разница большая, думаю и так и так можно
Ок. Спасиб
NA
Ооо!!! Я заменил на <></> и всё заработало😮
Лоооол! Вернул React.Fragment и всё продолжило работать🌚
NA
Лоооол! Вернул React.Fragment и всё продолжило работать🌚
Это как? Это почему?
И
Это как? Это почему?
бывает такое, что не всегда корректно работает hot reload
2020 December 28
EP

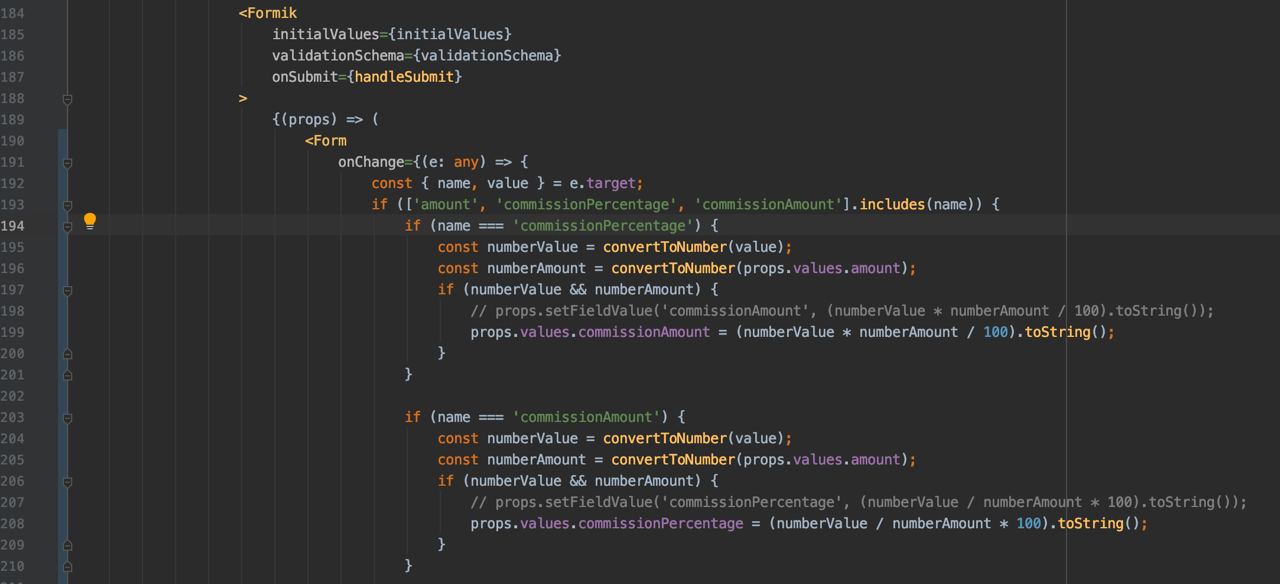
Ребзи, дело обстоит так: есть форма Formik c валидацией Yup, в ней три поля - сумма, комиссия в процентах и комиссия в валюте, при изменении одного из полей комиссии в другом должен происходить пересчет от значения указанной выше суммы. Я пытаюсь обработать это дело в onChange, но тут сразу же подводные камни: 1) если пробовать через props.setFieldValue, то в валидацию прилетает старое значение введенного поля 2) если через присваивание, то в валидацию не прилетает вычисленное значение. Кто-нибудь с подобным сталкивался?
Кому-то будет полезно, если вдруг вы решили через
то не забудьте поставить третьим параметром setFieldValue false. Если этот параметр не указать, то запускается цикл валидации, в котором any_calculated_field будет с установленным значением, а specific_name со старым и вся валидация идет по одному причинному месту. Но есть подозрение, что если вам нужна будет валидация вычисленного значения, то такой подход вообще не подойдет. Засим откланиваюсь и отправляюсь спать.
<Form onChange={(e) => e.target.name === ‘specific_name’ && props.setFieldValue(‘any_calculated_value’, e.target.value * 100500)}> то не забудьте поставить третьим параметром setFieldValue false. Если этот параметр не указать, то запускается цикл валидации, в котором any_calculated_field будет с установленным значением, а specific_name со старым и вся валидация идет по одному причинному месту. Но есть подозрение, что если вам нужна будет валидация вычисленного значения, то такой подход вообще не подойдет. Засим откланиваюсь и отправляюсь спать.
RB

🤑Woooww!! Thanks for New Year Giveawey!!👍🚀
https://bit.ly/3aMrJAc
https://bit.ly/3aMrJAc
☬
@ychebotaev они не думают останавливаться 😂
FA

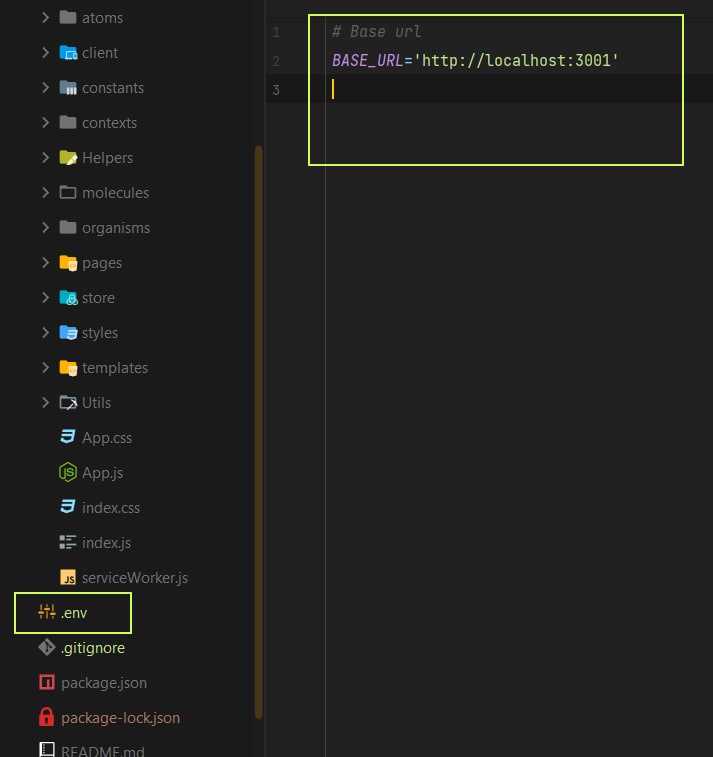
Привет парни, подскажите пожалуйста
добавил файл .env в консль вывожу эту переменную пишет undefined
добавил файл .env в консль вывожу эту переменную пишет undefined



