СК
Size: a a a
2021 January 03
ПашМиш
Здравствуйте. Скажите, может кто-то подстказать гайд или курс по основам верстки с material ui?
На самом сайте у них примеры применения есть. Каждого элмента.
СК
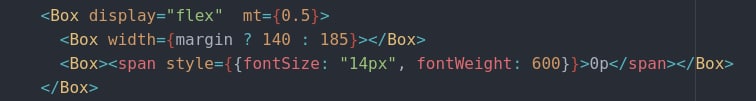
Ну вот к примеру у меня
СК
Вся инфа есть у них на сайте очень подробно
П
На самом сайте у них примеры применения есть. Каждого элмента.
Да, сасибо https://material-ui.com, https://material.io и https://css-tricks.com/snippets/css/a-guide-to-flexbox/ уже изучил. К сожалению про то как именно сочетать компоненты верстки там ничего нету (
П
Вот на том же stackoverflow есть вопрос https://stackoverflow.com/questions/60451957/what-is-the-material-ui-box-component-for
СК
Ну да - нужны примеры. Если взять у них что нибудь посложнее к примеру tabs - то можно увидеть как они применяют простейшие.
А так я пользуюсь как обычными дивами просто стили пишу не отдельно а прямо в них. С боксами и гридами очень удобно
А так я пользуюсь как обычными дивами просто стили пишу не отдельно а прямо в них. С боксами и гридами очень удобно
П
Самое полезное что на данный момент нашел, это 9 примеров без пояснения https://material-ui.com/ru/getting-started/templates/
СК
Прикол в том что с материал везде классно выглядит что на маке что в хроме - а если писать самому то часто различается
СК
ПашМиш
Самое полезное что на данный момент нашел, это 9 примеров без пояснения https://material-ui.com/ru/getting-started/templates/
Ну вот пояснение в исходном коде блоки - или ты хотел бы что бы прямо расписали почему этот элемент здесь?
П
Например есть вот такой шаблон https://material-ui.com/getting-started/templates/sign-in/ и код к нему https://github.com/mui-org/material-ui/blob/master/docs/src/pages/getting-started/templates/sign-in/SignIn.js . Там и
Box используется и Grid и Container но пока не могу понять почему именно они выбраныСК
ПашМиш
Самое полезное что на данный момент нашел, это 9 примеров без пояснения https://material-ui.com/ru/getting-started/templates/
Клевый кстати гайд - я такого не всречал - сохраню
П
Ну вот пояснение в исходном коде блоки - или ты хотел бы что бы прямо расписали почему этот элемент здесь?
В идеале хотелось бы понять методику построения лэйаута страницы
СК
ПашМиш
В идеале хотелось бы понять методику построения лэйаута страницы
Честно не понимаю трудности - если хорошо знаешь css html то и здесь ведь нет проблем
П
Буду раде если кто-то посоветует курс, учебник, статью или еще что угодно чтобы понять базовые принципы верстки с material ui
СК
Это просто замена всего лишь
П
Это просто замена всего лишь
Вот пример https://github.com/mui-org/material-ui/blob/master/docs/src/pages/getting-started/templates/sign-in/SignIn.js с логином, ты понимаешь почему в качестве главного элемента выбран Container, а не Box, не Grid и не Paper, хотя все они в тоге превращаются в div'ы?
V
https://codesandbox.io/s/black-glitter-vupc7?file=/src/Table.jsx
Ребят помогите не обновляется колонка с суммой при вводе кол-вы и цены
уже все перепробовал
Ребят помогите не обновляется колонка с суммой при вводе кол-вы и цены
уже все перепробовал
СК
ПашМиш
Вот пример https://github.com/mui-org/material-ui/blob/master/docs/src/pages/getting-started/templates/sign-in/SignIn.js с логином, ты понимаешь почему в качестве главного элемента выбран Container, а не Box, не Grid и не Paper, хотя все они в тоге превращаются в div'ы?
Ну вот например контейнер это как рутовский элемент - корневой - типо body
D
ПашМиш
Желательно совсем основы чтобы понять когда напирмер использовать
Box или Container, а когда Grid.ну бокс это типа див
контейнер — вокруг компонента
грид — для выравниваний
я вроде так мыслил, когда материал юзал
контейнер — вокруг компонента
грид — для выравниваний
я вроде так мыслил, когда материал юзал