DO
Size: a a a
2021 January 18
создаем анонимный volume и живем счастливо
а это норм, что node_modules пустой (если не входить в контейнер)? также как ты устанавливаешь новые либы? npm i something или sudo docker-compose exec frontend npm i something?
EP
а это норм, что node_modules пустой (если не входить в контейнер)? также как ты устанавливаешь новые либы? npm i something или sudo docker-compose exec frontend npm i something?
Я не настолько знаю внутреннее устройство докера, врядли смогу помочь. Но такое использование кажется странноватым, добавь в package.json зависимости и пересобери
AS

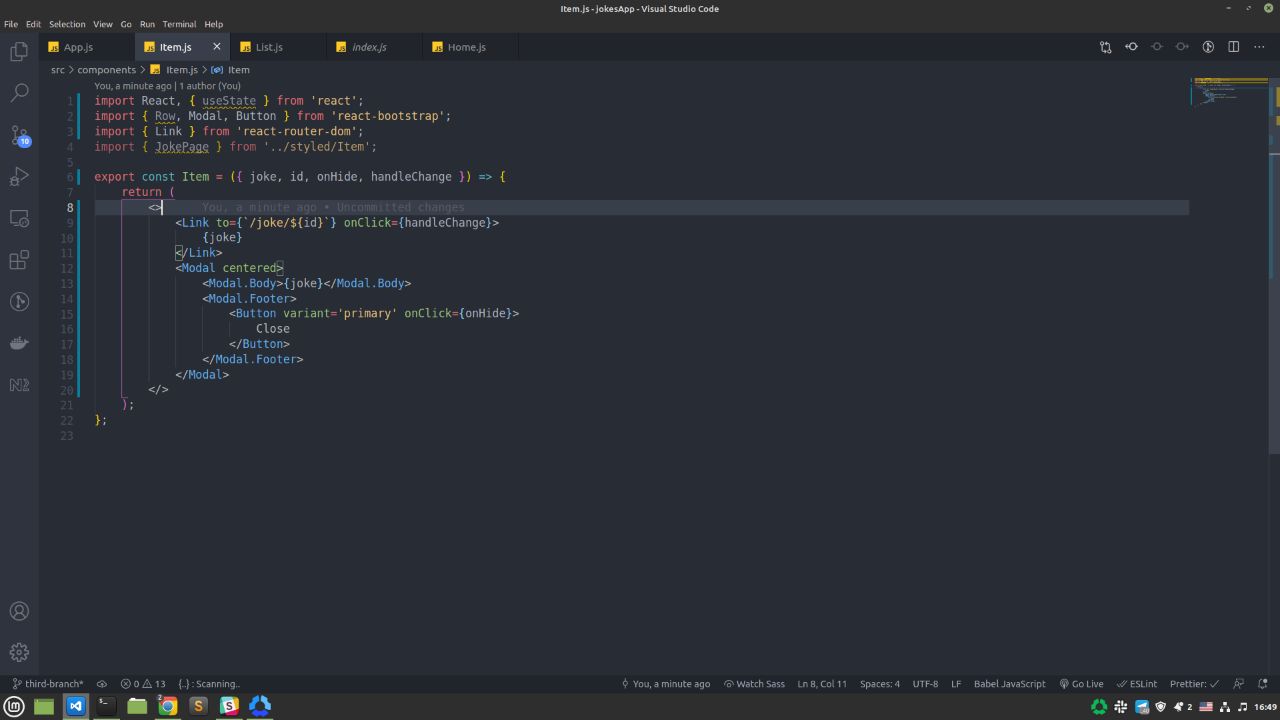
Почему при клике на ссылку состояние родителя не меняется?
A
onClick={() => onHide()}
AS
Aleksandr
onClick={() => onHide()}
Не помогло
DO
Я не настолько знаю внутреннее устройство докера, врядли смогу помочь. Но такое использование кажется странноватым, добавь в package.json зависимости и пересобери
а как ты дебажишь код? теперь node_modules пустой и нет автокомплита
ПБ
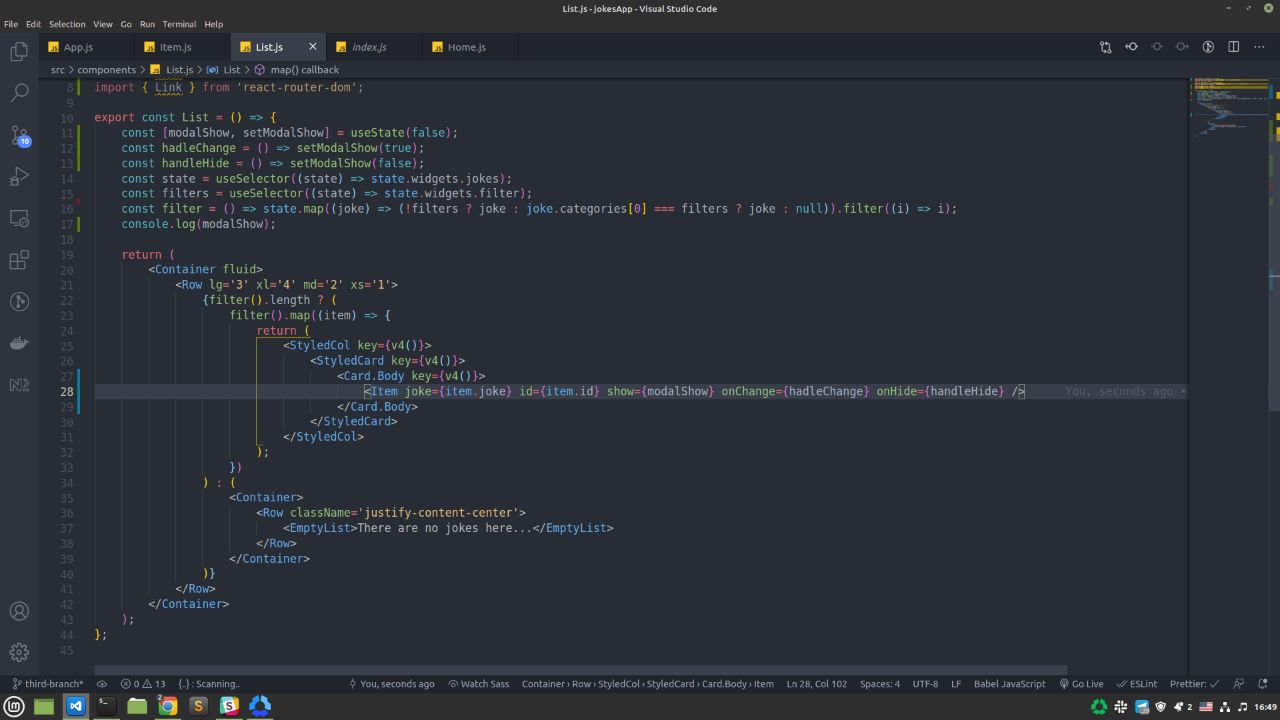
так ты ж вроде просто передаешь в Item пропсу show и никак не используешь ее?
EP
а как ты дебажишь код? теперь node_modules пустой и нет автокомплита
Так я так не работаю ) у меня нормально локально развернуто, при деплое собирается билд и в докер под nginx
VL
Потому что пропа onChange, а не handleChange?
AS
Потому что пропа onChange, а не handleChange?
Да
AS
А как сделать, чтобы при клике открывались не все модальные окна, а только одно?
EP
реализуй в компоненте Item это поведение
EP
Сам почитай свой код
AS
Сам почитай свой код
спасибо за совет
A
Сам почитай свой код
Программисты переписывают код не потому, что хотят его улучшить, а потому что им лень разбираться в том, как он работает)
AS
Просто идей нет
DO
привет ещё раз. как вы решаете ситуации, когда страница загружается как би дёрганно? на ней, например, фотки c aws и они загружаются постепенно. как сделать это дело более плавным? добавить какой-то лоадер?
AS
привет ещё раз. как вы решаете ситуации, когда страница загружается как би дёрганно? на ней, например, фотки c aws и они загружаются постепенно. как сделать это дело более плавным? добавить какой-то лоадер?
Ну если немного фоток, то можно лоадер добавить
DO
Ну если немного фоток, то можно лоадер добавить
ну там наверное надо на всю страницу тогда лоадер добавлять, так как там фотки бекграунда