Р
Size: a a a
2021 January 19
привет ещё раз. как вы решаете ситуации, когда страница загружается как би дёрганно? на ней, например, фотки c aws и они загружаются постепенно. как сделать это дело более плавным? добавить какой-то лоадер?
Скелетоны можешь юзать, если просто много картинок подгружается и это мешает текст читать, то можешь просто указать width и height у img
DK
() => setBurgerMenu(!burgerMenu)
какой интересный у вас метод
EP
какой интересный у вас метод
?
RP
как мне считать что юзер находится а конкретной странице
AS
Так тебе там ответили, useLocation или что ты имеешь в виду?
RP
Так тебе там ответили, useLocation или что ты имеешь в виду?
мне нельзя из либы react-router-dom
AS
Roma Prokopets
мне нельзя из либы react-router-dom
ааа
Р
Roma Prokopets
как мне считать что юзер находится а конкретной странице
RP
Р
Roma Prokopets
В дефолтном CRA работает
D
Roma Prokopets
сср что ли? через useRouter попробуй
RP
сср что ли? через useRouter попробуй
мне нельзя из либы react-router-dom
D
у тебя некст?
D
к window можно в компоненте через useEffect обратиться при первом рендере
V
Roma Prokopets
мне нельзя из либы react-router-dom
withRouter?
V
React Router: Declarative Routing for React.js
https://reactrouter.com/web/api/withRouter
https://reactrouter.com/web/api/withRouter
RP
к window можно в компоненте через useEffect обратиться при первом рендере
да, знаю
АП

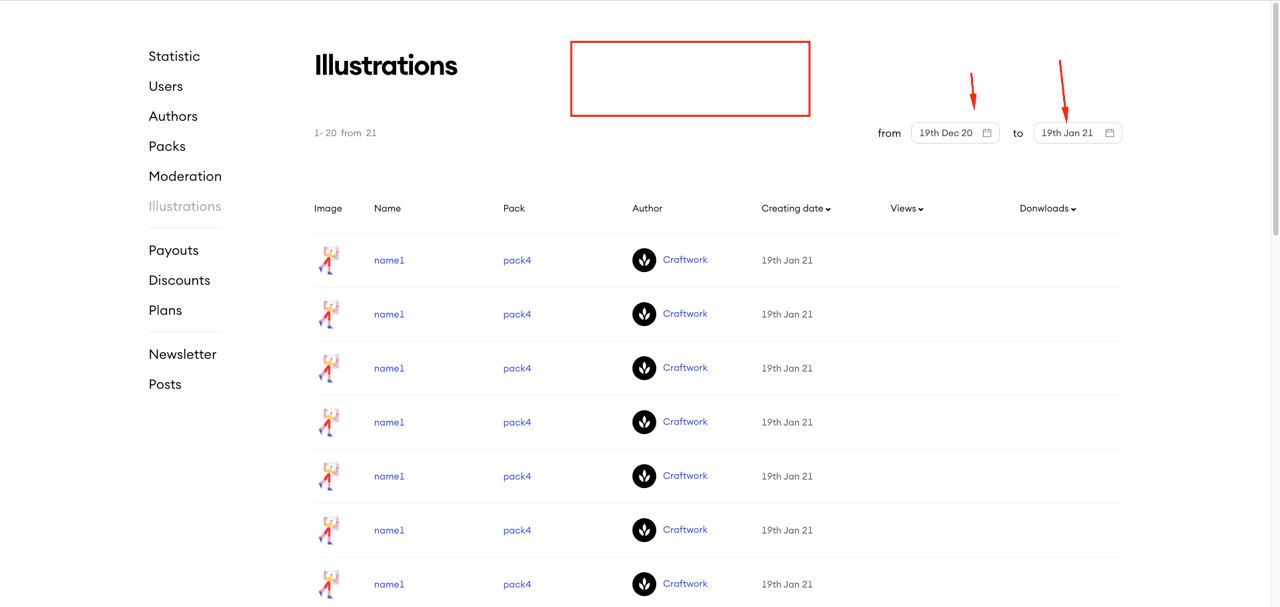
Ребята, приветствую )В разработке сервис.Помимо основного приложения есть раздел со статистикой, где можно с помощью календаря отправлять запрос на статистику. Например при отправки неправильного запроса необходимо показывать на странице popup с текстом ошибки. Если ошибок несколько - соответственно должно быть несколько popup. Возник вопрос как правильно обрабатывать приложение и показывать ошибки ?
Все приложение должен оборачивать компонент, который обрабатывает ошибки всего приложения (предохранитель вроде) . при получении пустого ответа или ошибки в запросе мы генерируем throw new error ? не уверен, что такой вариант будет работать в axios-запросах , где используются промисы.
Или второй вариант - просто есть компонент (popup), в который мы передаем статус , если возникает ошибка в axios-запросах ?
В общем как правильно работать с ошибками в React-приложении (обработка ошибок в axios-запросах и обработка ошибок в UI) ? Есть похожие примеры или статьи, которые можно почитать на эту тему ? Заранее спасибо )
Все приложение должен оборачивать компонент, который обрабатывает ошибки всего приложения (предохранитель вроде) . при получении пустого ответа или ошибки в запросе мы генерируем throw new error ? не уверен, что такой вариант будет работать в axios-запросах , где используются промисы.
Или второй вариант - просто есть компонент (popup), в который мы передаем статус , если возникает ошибка в axios-запросах ?
В общем как правильно работать с ошибками в React-приложении (обработка ошибок в axios-запросах и обработка ошибок в UI) ? Есть похожие примеры или статьи, которые можно почитать на эту тему ? Заранее спасибо )