YM
Size: a a a
2021 January 22
YM
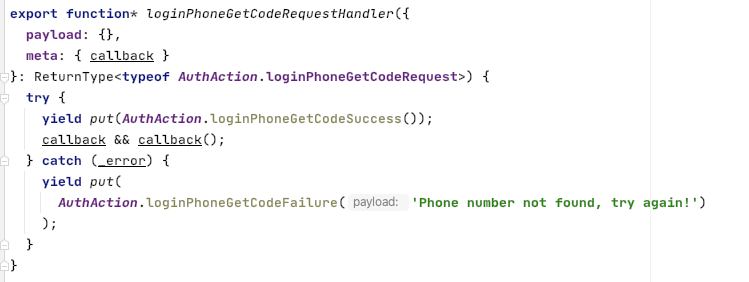
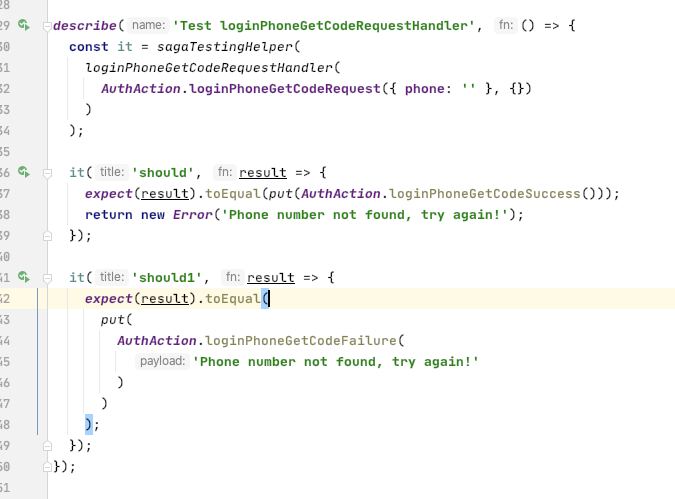
В общем получилось всё таки сделать через либу redux-saga-testing
YM
Вот, если кому-то понадобится вдруг
YM
мораль такова, это лютая срань
АП
Коллеги, приветствую. В состоянии компонента хранятся данные. Структура у них разная. Как в одном вызове setState можно обновить разные данные : объект и просто строку ? В текущей реализации (просто пример) нужно дважды обновить состояние , чтобы внести данные. Можно проделать все за один вызов setState ?) заранее спасибо.
АП
this.setState(prevState => {
let current = Object.assign({}, prevState.current);
current.params.from = curFrom;
current.params.to = curTo;
return { current };
});
this.setState({
datePickerValueFrom: curFrom,
datePickerValueTo: curTo,
});
let current = Object.assign({}, prevState.current);
current.params.from = curFrom;
current.params.to = curTo;
return { current };
});
this.setState({
datePickerValueFrom: curFrom,
datePickerValueTo: curTo,
});
СВ
/stat@combot
C
Total messages: 38362
NG
Господа, вот читал на Хабре про Эмбер, почему его так хвалят?
NG
Реакт ведь оптимальнее
NG
Нет?(
ЮЧ
Недавно вышел state of js 2020, тут Эмбер в конце списка
2021 January 23
ДБ
Roma Prokopets
не могу
Жесть, но всякое бывает, ну попробуй регуляркой искать в тексте конструкцию типа «<a»...это будет типа открытие тэга а, ну и туда заменой добавь target с нужным значением. Только осторожно с этим, так как это может быть просто текст) типа «b<a». Возьми пример выдачи, зайди на regex101, вроде так называется, или любой другой такой сервис и попытайся создать регулярку, которая выделит конкретно тебе тэг «a». Ещё предусмотри что там уже может быть какой-то target. Нужно ли тебе его заменить, если он уже стоит.
ДБ
Как вариант, можешь поискать в сети на тему: «find html a tag open with regexp».
RP
Жесть, но всякое бывает, ну попробуй регуляркой искать в тексте конструкцию типа «<a»...это будет типа открытие тэга а, ну и туда заменой добавь target с нужным значением. Только осторожно с этим, так как это может быть просто текст) типа «b<a». Возьми пример выдачи, зайди на regex101, вроде так называется, или любой другой такой сервис и попытайся создать регулярку, которая выделит конкретно тебе тэг «a». Ещё предусмотри что там уже может быть какой-то target. Нужно ли тебе его заменить, если он уже стоит.
я уже делаю замену target-self на таргет бланк если есть, в идеале еще нужно продусмотреть кейс если нету таргет
ДЧ
Привет, у меня есть такая проблема:
Имеется массив:
{this.state.info?.map (song => (
<div className={style.last_song} key={song.id} style={{ backgroundImage: "url(" + song.artist.image + ")"}}>
<p>{song.title}</p>
<a href={song.artist.url || song.artist.laut_url} target="_blank" rel="noreferrer"><p>{song.artist.name}</p></a>
</div>
))}
Каким образом мне реализовать fetch JSON типа:
ws.audioscrobbler.com/2.0/?method=album.getInfo&artist=" + song.artist.name + "&album=" + song.title + "&api_key=secret_key&format=json
под каждый элемент в массиве, где в зависимости от данных элемента массива будут меняться значения переменных и выведется список элементов.
Имеется массив:
{this.state.info?.map (song => (
<div className={style.last_song} key={song.id} style={{ backgroundImage: "url(" + song.artist.image + ")"}}>
<p>{song.title}</p>
<a href={song.artist.url || song.artist.laut_url} target="_blank" rel="noreferrer"><p>{song.artist.name}</p></a>
</div>
))}
Каким образом мне реализовать fetch JSON типа:
ws.audioscrobbler.com/2.0/?method=album.getInfo&artist=" + song.artist.name + "&album=" + song.title + "&api_key=secret_key&format=json
под каждый элемент в массиве, где в зависимости от данных элемента массива будут меняться значения переменных и выведется список элементов.