A
Size: a a a
2021 January 27
без песочницы сложно наверно будет угадать
ВА
согласен. просто вдруг кто уже встречал подобное. в данном случае песочницу долго/запарно делать.
A
у меня без type='button' не работало в сафаре ток
ВА
спасибо. попробую
YM
была кнопка. с ней не пашет.
попробовал ссылку. с ней тоже не пашет.
попробовал ссылку. с ней тоже не пашет.
а кста чё не пробовал сделать через TouchableOpacity?
YM
типа создал бы кастомную "кнопку" которая по сути была б TO
ВА
не юзал такое. почитаю
YM
не юзал такое. почитаю
по сути та же кнопка, но с более гибкой настройкой, я бы сказал
АП

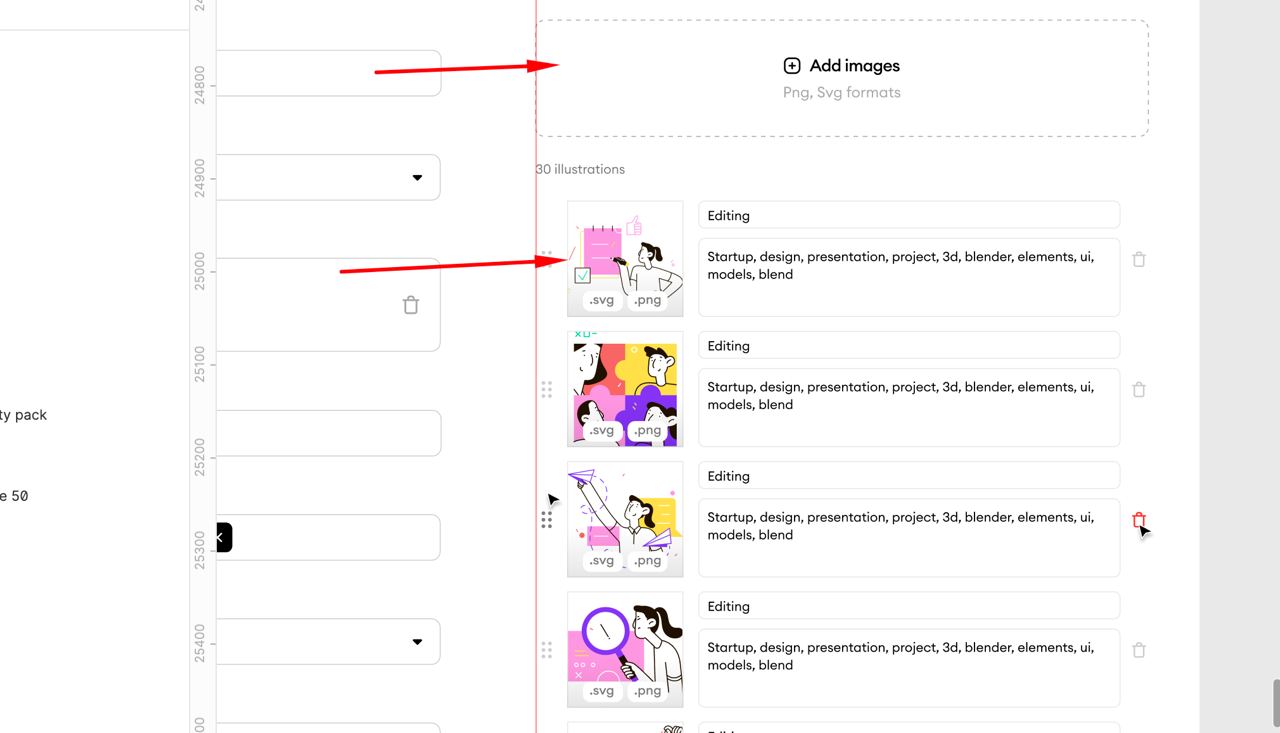
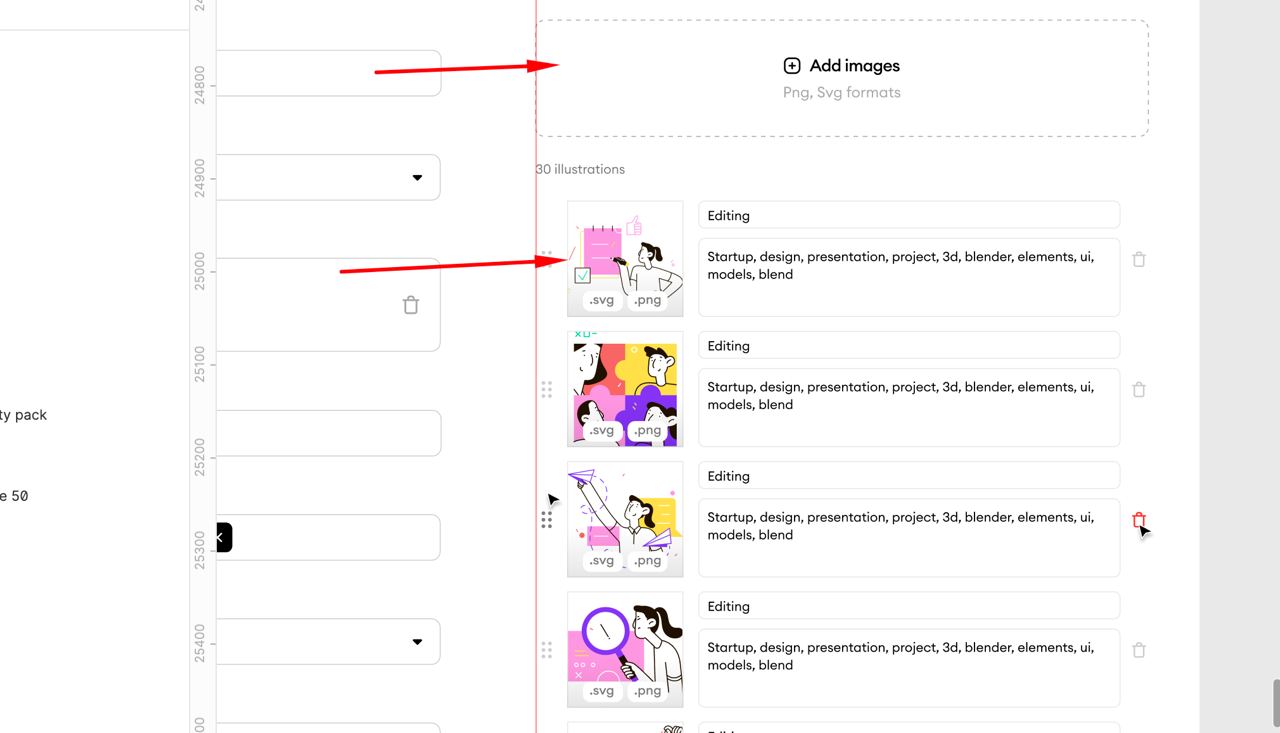
Ребята, приветствую . Возник вопрос c которым пока не могу разобраться. В разработке сервис , который будет работать с картинками. В нем будет функционал по созданию/редактирования пака и созданию/удалению картинки в паке . Нужно создать компонент , который будет загружать картинку + возможность добавить теги, название , в превью картинки вывести доп.информацию (форматы картинки). Встречал компонент upload https://ant.design/components/upload/ , но пока не нашел возможности кастомизировать этот компонент : добавить кастомные поля и как-то выводить данные в превью. Подскажите , какие есть возможности реализовать загрузку картинок + заполнение кастомынх полей ? может есть похожие примеры , где можно что-то подсмотреть для себя ?) Заранее спасибо.
ВА

Ребята, приветствую . Возник вопрос c которым пока не могу разобраться. В разработке сервис , который будет работать с картинками. В нем будет функционал по созданию/редактирования пака и созданию/удалению картинки в паке . Нужно создать компонент , который будет загружать картинку + возможность добавить теги, название , в превью картинки вывести доп.информацию (форматы картинки). Встречал компонент upload https://ant.design/components/upload/ , но пока не нашел возможности кастомизировать этот компонент : добавить кастомные поля и как-то выводить данные в превью. Подскажите , какие есть возможности реализовать загрузку картинок + заполнение кастомынх полей ? может есть похожие примеры , где можно что-то подсмотреть для себя ?) Заранее спасибо.
а почему не загрузка отдельно, поля отдельно?
Р
а почему не загрузка отдельно, поля отдельно?
+
АП

я правильно понял идею - у нас есть отдельно текстовые поля + отдельное поле для загрузки картинки ?) такая реализация ?)
ВА

я правильно понял идею - у нас есть отдельно текстовые поля + отдельное поле для загрузки картинки ?) такая реализация ?)
Вобщем да.
Вариант 1.
Фотка загружается на сервер во временную папку. В ответ прилетает айдишник и ссылка для превью. Далее с формой шлем айдишник файла. Бек уже все собирает вместе.
Вариант 2.
Отказываемся от загрузки и на "клиенте" Работаем с превью картинки. Собираем "действия и их координаты". Шлем на сервер форму со всем этим адом + файлом.
Вариант 1.
Фотка загружается на сервер во временную папку. В ответ прилетает айдишник и ссылка для превью. Далее с формой шлем айдишник файла. Бек уже все собирает вместе.
Вариант 2.
Отказываемся от загрузки и на "клиенте" Работаем с превью картинки. Собираем "действия и их координаты". Шлем на сервер форму со всем этим адом + файлом.
YM
Вобщем да.
Вариант 1.
Фотка загружается на сервер во временную папку. В ответ прилетает айдишник и ссылка для превью. Далее с формой шлем айдишник файла. Бек уже все собирает вместе.
Вариант 2.
Отказываемся от загрузки и на "клиенте" Работаем с превью картинки. Собираем "действия и их координаты". Шлем на сервер форму со всем этим адом + файлом.
Вариант 1.
Фотка загружается на сервер во временную папку. В ответ прилетает айдишник и ссылка для превью. Далее с формой шлем айдишник файла. Бек уже все собирает вместе.
Вариант 2.
Отказываемся от загрузки и на "клиенте" Работаем с превью картинки. Собираем "действия и их координаты". Шлем на сервер форму со всем этим адом + файлом.
про TouchableOpacity посморел?
2021 January 28
S
Всем привет!
Ищу ментора по react , хотел бы , чтобы человек посмотрел мой код и указал на все ошибки, подсказал как лучше и что подучить
Если кто-то может посоветовать кого-то буду очень рад
( оплачу почасовую ставку )
Ищу ментора по react , хотел бы , чтобы человек посмотрел мой код и указал на все ошибки, подсказал как лучше и что подучить
Если кто-то может посоветовать кого-то буду очень рад
( оплачу почасовую ставку )
RP

RP
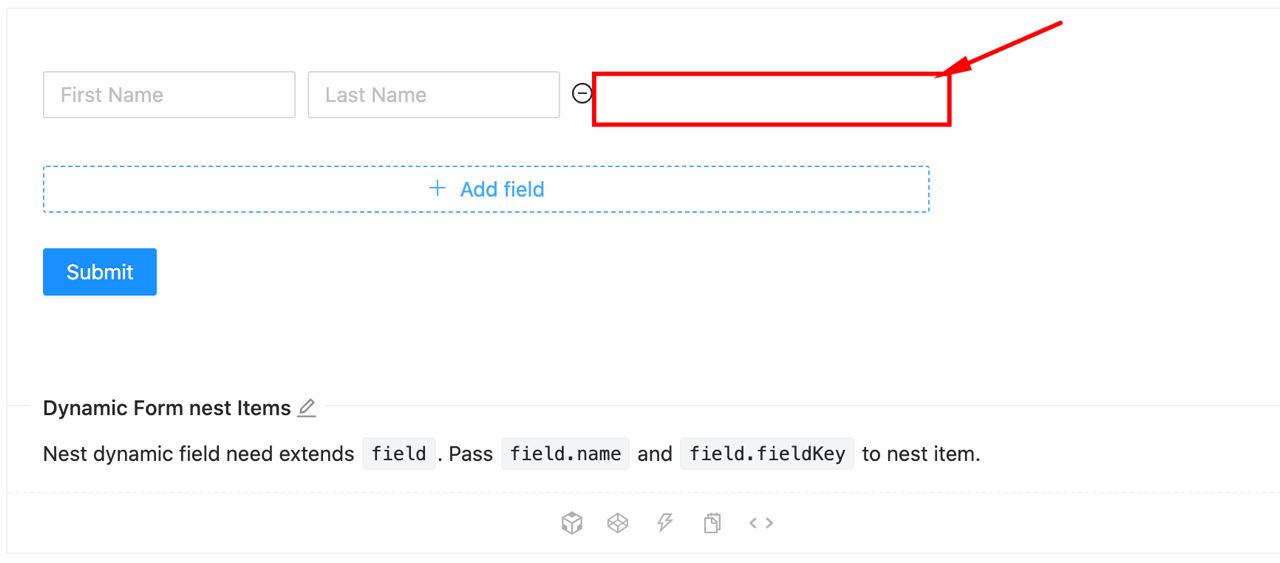
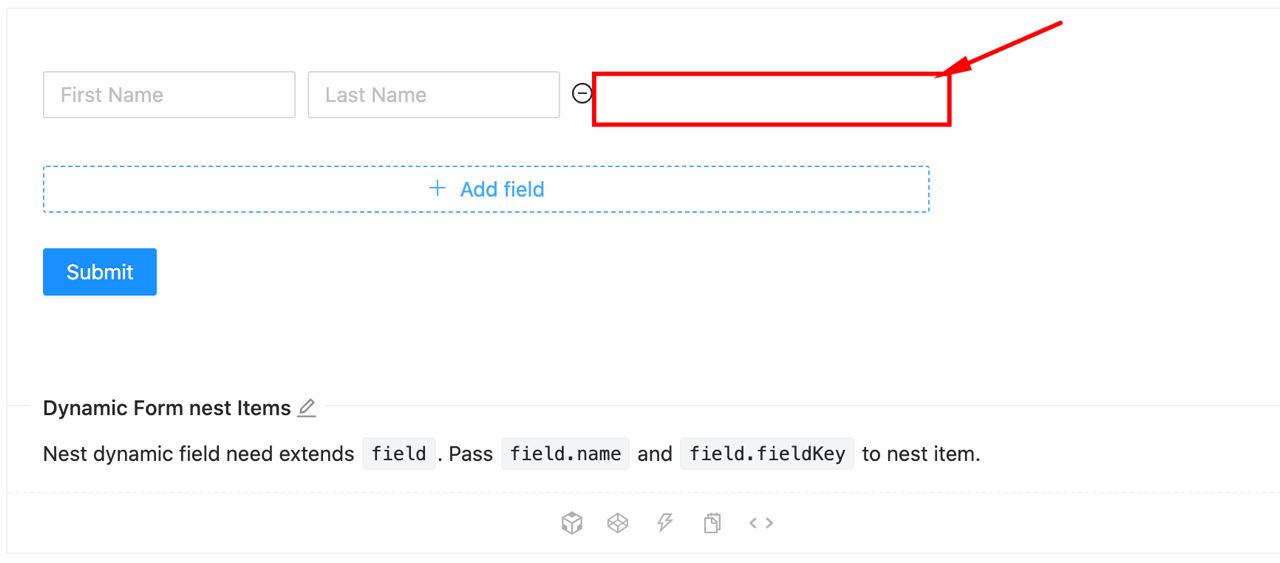
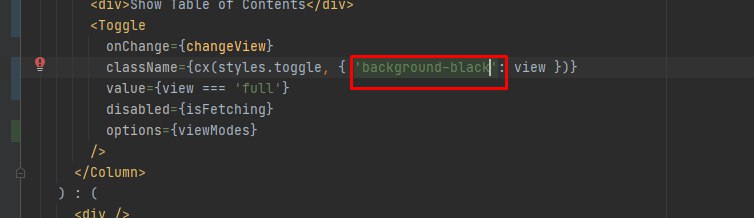
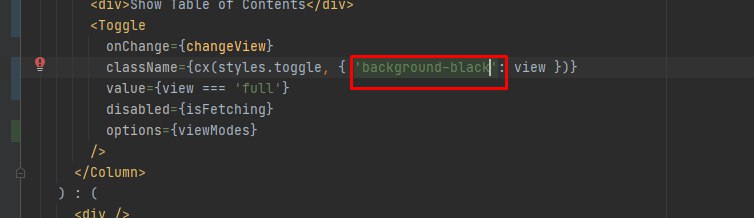
подскажите как мне здесь поправить background чтобы работало
RP
имено синтаксис записи
V
Roma Prokopets

cx?
V
Это что



