RP
Size: a a a
2021 January 28
Это что
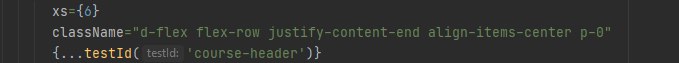
classnames
RP
Это что
мне чисто синтаксис поправить
V
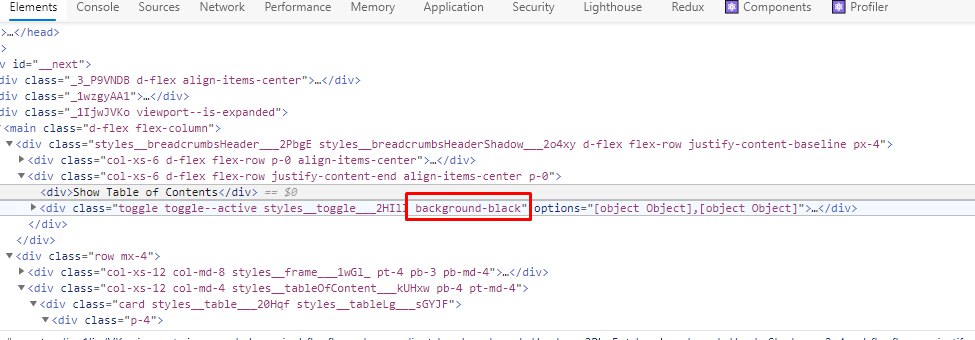
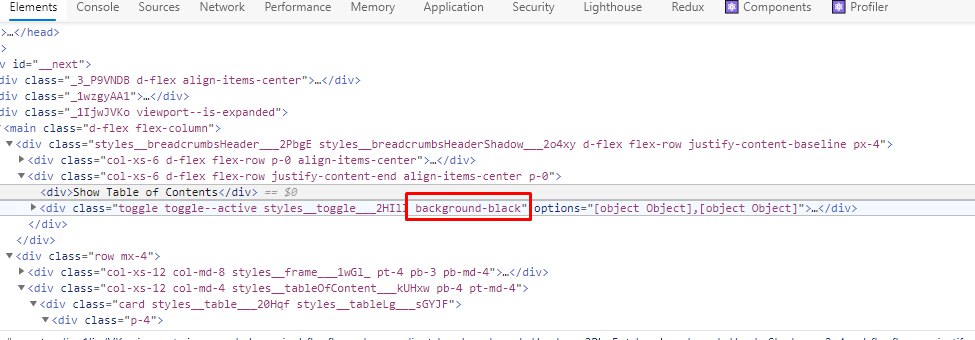
Нет такого свойства как background-black
D
Roma Prokopets
имено синтаксис записи
с синтаксисом все нормально. а класс .background-black есть в стилях?
V
Вот вот, в этом может быть проблема
RP
с синтаксисом все нормально. а класс .background-black есть в стилях?
как это нормально, если не применяется?
AK
попробуй этот класс в [ ] скобки обернуть
RP
Andrey Kozlov
попробуй этот класс в [ ] скобки обернуть
в кавычках?
D
Roma Prokopets
как это нормально, если не применяется?
т.е. в инспекторе ты не видишь класс .background-black у элемента, а view при этом определено и не 0/false?
RP
т.е. в инспекторе ты не видишь класс .background-black у элемента, а view при этом определено и не 0/false?
вижу класс но я там могу написать что угодно и будет видно так как я правильно сформировал условие
AB
Roma Prokopets
как это нормально, если не применяется?
Если твой класс background-black находится внутри css.modules, то тебе нужно вместо названия класса в кавычках написать [styles.backgroundBlack], при этом убрав кавычки
RP
Если твой класс background-black находится внутри css.modules, то тебе нужно вместо названия класса в кавычках написать [styles.backgroundBlack], при этом убрав кавычки
мне нужна типа такой нотация
RP

AB
Где класс background-black описан?
RP
Где класс background-black описан?

XD
AB
input в конце не закрыт, переделай > в />
AB
Roma Prokopets

Я про стили, как называется файл, где этот стиль описан и как ты его импортируешь
XD
input в конце не закрыт, переделай > в />
Спасибо)
RP
Я про стили, как называется файл, где этот стиль описан и как ты его импортируешь
мне нужен просто синтаксис, как правильно это написать и всеееее



