ЮЧ
Size: a a a
2021 February 10
А что делать
☬
При build это не сломается?
Сейчас проверил, не сломалось
AF
Всем привет. Ребята, не подскажите, кто-нибудь сталкивался с next.js?
Вы можете объяснить, как работает смешанный режим - то, что у них зовется Automatic Static Optimization?
Вы можете объяснить, как работает смешанный режим - то, что у них зовется Automatic Static Optimization?
AF
Я понимаю, что просто при статическом экспорте мы получаем html + js + assets. Это дело можно захостить на Azure Static WebSites, на Azure Blob, на Azure WebApp.
Если мы выбираем смешанный режим (SGP + SSR), то у нас вариант хостить все только в Azure WebApp (Node.js app)?
Если мы выбираем смешанный режим (SGP + SSR), то у нас вариант хостить все только в Azure WebApp (Node.js app)?
AF
Заранее спасибо!
ДД
Тогда нужно заменить на абсолютный путь
/public/img/bg.png
PE
создаю проект с помощью
create-react-app.
В public/img добавляю картинку
bg.png
В index.css пишу
background-image: url('./img/bg.png')
Выдаёт ошибку:
Can't resolve '../img/bg.png' in 'C:\...\project\src'
create-react-app.
В public/img добавляю картинку
bg.png
В index.css пишу
background-image: url('./img/bg.png')
Выдаёт ошибку:
Can't resolve '../img/bg.png' in 'C:\...\project\src'
Если к картинке обращаешься в css, то клади ее в src/img/...
А в css путь будет: url('/img/...')
А в css путь будет: url('/img/...')
2021 February 11
☬
☬
гуглил, там пишут, что нужо ./login.svg, но у меня так не работает
картинка в src/assets/img/login.svg
картинка в src/assets/img/login.svg
2

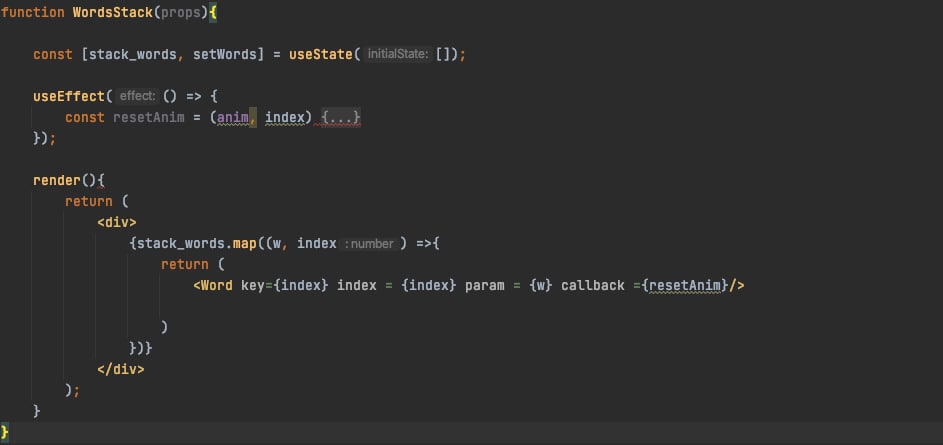
ребята, а как мне обернуть колбек фунцию в useEffect
P
Для чего? Сейчас не оч понятно что ты хочешь сделать.
2
Смотрите, в компаненте Word рисуются слова, параметрах передаются параметрах как санимировать, в после анимации часть слов убираются, и мне после окончания анимации нужно удалить из стейна, что и делатет функция resetAnim. и мне нужно просто перерисовать все заново...
ДД
Абсолютный путь можно использовать
2
А кто может глянуть код моих злосчастных анимаций? готов компенсировать потраченное время.
RP
подскажите плиз, как замокать урл в реакт тестинг лирбари
P
Roma Prokopets
подскажите плиз, как замокать урл в реакт тестинг лирбари
<Router history={historyMock as any}>P
и
const historyMock = {
push: jest.fn(),
listen: jest.fn(),
block: jest.fn(),
goBack: jest.fn(),
go: jest.fn(),
location: {
pathname: '/path-name',
},
};



