cb
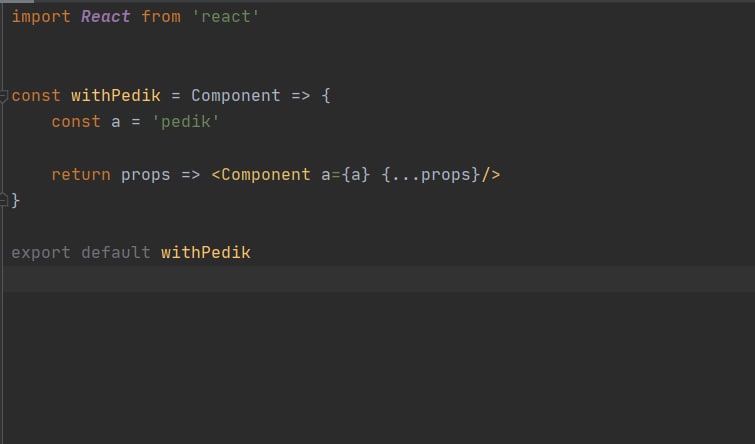
Может надо посмотреть его курс, что бы понять для чего он именно так пишет, не смотреть выборочно
Size: a a a
cb
cb
cb

cb
cb
И
cb
cb
2
DB
2
Hʜ
{
children ? (
<ButtonWrapper>
<Button1/>
<Button2/>
</ButtonWrapper>
) : null
}
Так не работает? Ну или если ты этот див стилизовать не собираешься, можешь в фрагмент их оборачиватьVP

VP
VP
V
VP
VP
И
☬