V
Size: a a a
2021 March 10
попробуй передат ьпрсото рефой как пропсом
ВД
Мне просто нужно знать, как передать ref, чтобы в props был не null (без использования state, с ними работает)
V

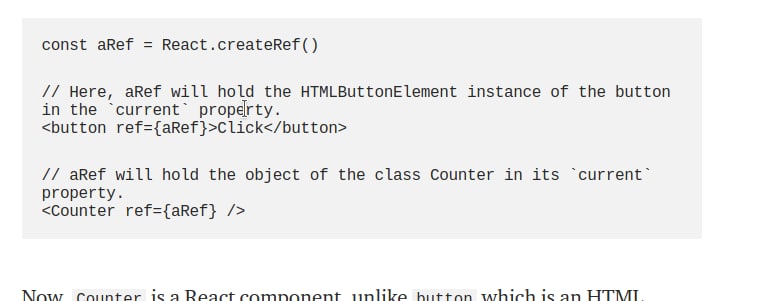
вот так
V
без фоварда тупо
V
передай и прими его в пропсах
ВД
попробуй передат ьпрсото рефой как пропсом
Первичная инициализация пропсов, если не ошибаюсь, идет до монтирования, когда ссылка null
V
Первичная инициализация пропсов, если не ошибаюсь, идет до монтирования, когда ссылка null
в чем проблема собственно?
V
дождись пока рефа проинициализируется
V
и всё
ВД
Я и спрашиваю, есть ли варианты передать ref, который уже проинициализировался, без useState, а точнее передать в props ref, который не равен null
ВД
Я видел, есть метод ref callback, но с ним не работает
V
V
а вижу, null
ВД
а вижу, null
Вот, я про это и говорю)
V
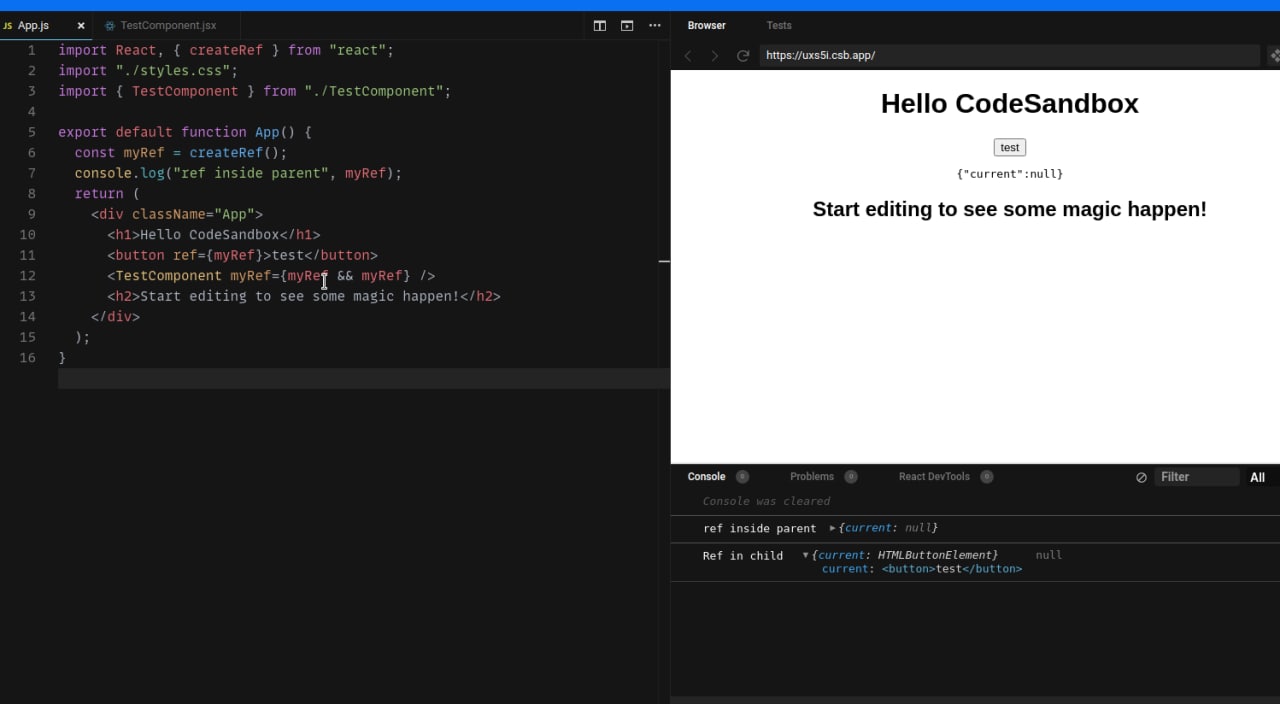
посмотри рефу в родители, она налл
ВД
Она просто не успевает инициализироваться, в этом проблема
V
<TestComponent ref={myRef.current && myRef} />