YM
Size: a a a
2021 March 19
это просто пиздец
RP
подскажите как мне запилить функцию очистки кверей в строке браузера, о мне нужно очищать не все, а только конкретные
Ю
Я не думаю, что хранить это в строке браузера правильно
Ю
В составлении запроса просто достаточно определять то, что тебе надо от поинта
Ю
А на изменение какого то поля или чекбокса или ещё неизвестно чего, просто перезапрашивать с новыми пвраметрами
GE
Вообще, раз уж сейчас нет насущных вопросов на повестке, может быть, кто-нибудь может вкинуть пару слов о том, что же такое svelte?
2021 March 20
N
Переслано от Nuruddin
здравствуйте, есть приложение реакт залито на хостинг . Когда заходишь на него с айфона , некоторые части не отображаются , однако , когда запускаешь приложение на локалхосте и заходишь туда через айфон - все работает нормально , с чем это может быть связанно ? в какую сторону гуглить ?
И
Nuruddin
Переслано от Nuruddin
здравствуйте, есть приложение реакт залито на хостинг . Когда заходишь на него с айфона , некоторые части не отображаются , однако , когда запускаешь приложение на локалхосте и заходишь туда через айфон - все работает нормально , с чем это может быть связанно ? в какую сторону гуглить ?
мб CORS не дает получить данные?
N
мб CORS не дает получить данные?
Может ,или может в htacess проблемы ? Правда я ещё и в package json не добавил поле homepage
И
Nuruddin
Может ,или может в htacess проблемы ? Правда я ещё и в package json не добавил поле homepage
Header set Access-Control-Allow-Origin * пропиши и попробуй еще разN
Header set Access-Control-Allow-Origin * пропиши и попробуй еще разЭто где прописывать ? У меня просто статичные Файлы из билд папки в папке домена
И
Nuruddin
Это где прописывать ? У меня просто статичные Файлы из билд папки в папке домена
в htaccess
N
Спасибо , попробую 👍
RP
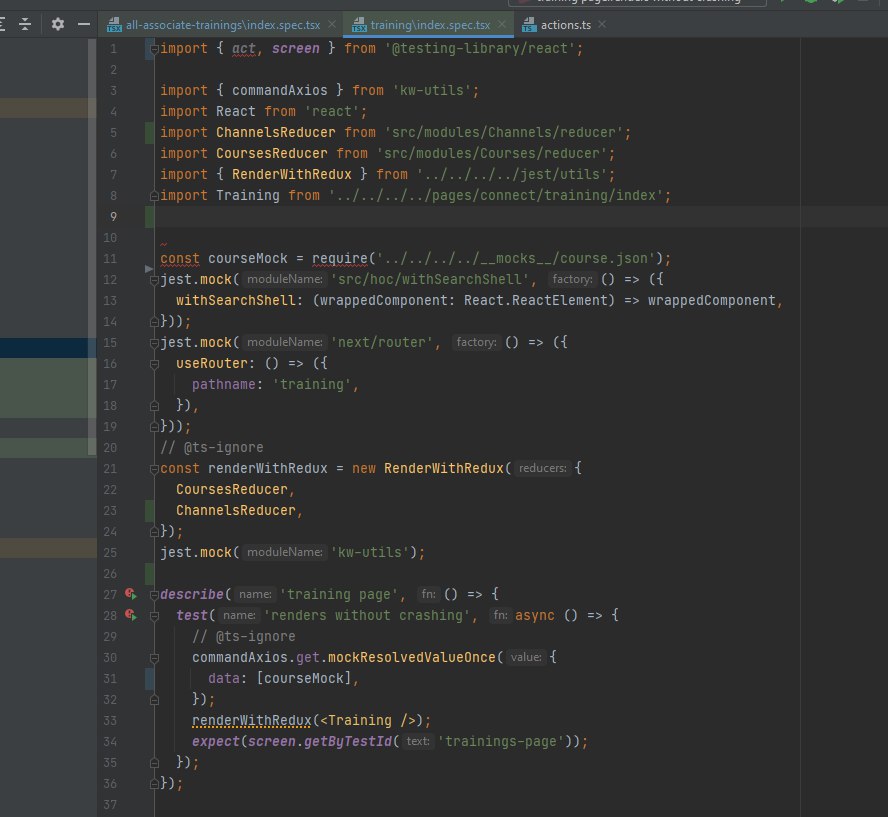
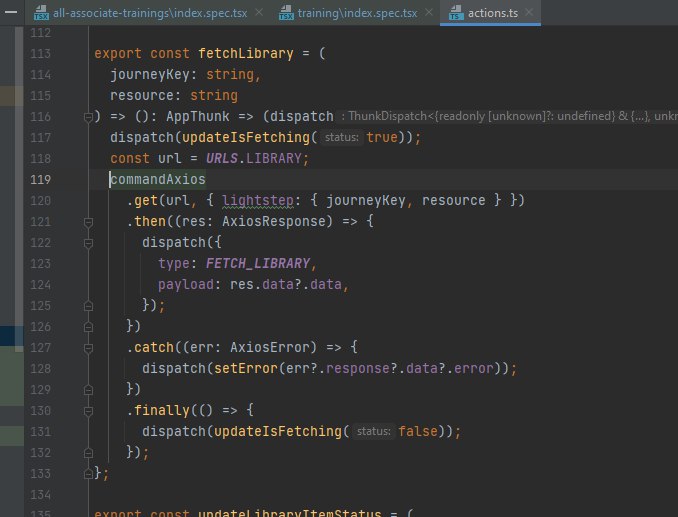
помогите плиз пофиксить баг в тесте
RP

RP

RP
ссылается сюда
RP

2021 March 21
АК
Ребята, есть такой код. Как прописать условие, чтобы прекратить запрос к апи.
у меня компонент должен каждые 5 секунд ходить в апи, Как только он получит нужные данные, запускается таймер. Все это реализовано, но мне нужно, чтобы во время работы таймера у меня прекращался запрос к Апи, а потом возобнволялся
useEffect(() => {
function getBlock() {
axiosaxios.get(URLsURLs.BASE_URL + URLsURLs.BLOCK, { headers: authHeader() })
.then(res => {
consoleconsole.log(res);
getBlockDate(res.data);
})
.catch(err => {
consoleconsole.log(err);
})
}
const interval = setInterval(() => getBlock(), 5000);
return () => {
clearInterval(interval);
}
}, []);у меня компонент должен каждые 5 секунд ходить в апи, Как только он получит нужные данные, запускается таймер. Все это реализовано, но мне нужно, чтобы во время работы таймера у меня прекращался запрос к Апи, а потом возобнволялся
FA
Хз, мне кажется с обычным api так не сделать



