FA
Size: a a a
2021 March 21
Это сокет можно тормознуть и возобновить получение
FA
Так как канал по сути все время открыт
FA
Это типа идет pending ты ставишь на паузу и потом если что возобновляешь с того же места?
АК
ну почти
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
S
ну почти
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
Ну просто используй состояние, закинь его в депсы эффекта и проверяй.
FA
ну почти
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
Аа, ну так проще
FA
Ну просто используй состояние, закинь его в депсы эффекта и проверяй.
+
FA
Когда зависимости изменятся сработает что надо
FA
В эфект закинь что нужно
S
ну почти
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
там получается компонент запрашивает каждые 5 секунд с сервера есть ли свежие данные (для таймера)
если он их получает, рендерит таймер. И вот я хотел чтобы во время рендеринга таймера у меня не опрашивался Api
Когда получил данные - сетишь состояние например в true. В эффекте проверяешь if (state === true) return;
В таймере сетишь состояние в false
В таймере сетишь состояние в false
FA
Когда получил данные - сетишь состояние например в true. В эффекте проверяешь if (state === true) return;
В таймере сетишь состояние в false
В таймере сетишь состояние в false
If (!state)
FA
Тот же тогл
S
Это не тоже самое, но в данном случае пойдет
АК
ребят суть примерно понял, щас попробую. Спасибо за наводки
FA
ребят суть примерно понял, щас попробую. Спасибо за наводки
Суть следить за теми данными и что у тебя пришли
FA
Вообще по хорошему сравнивать данные что пришли, с теми что уже в сторе
XX
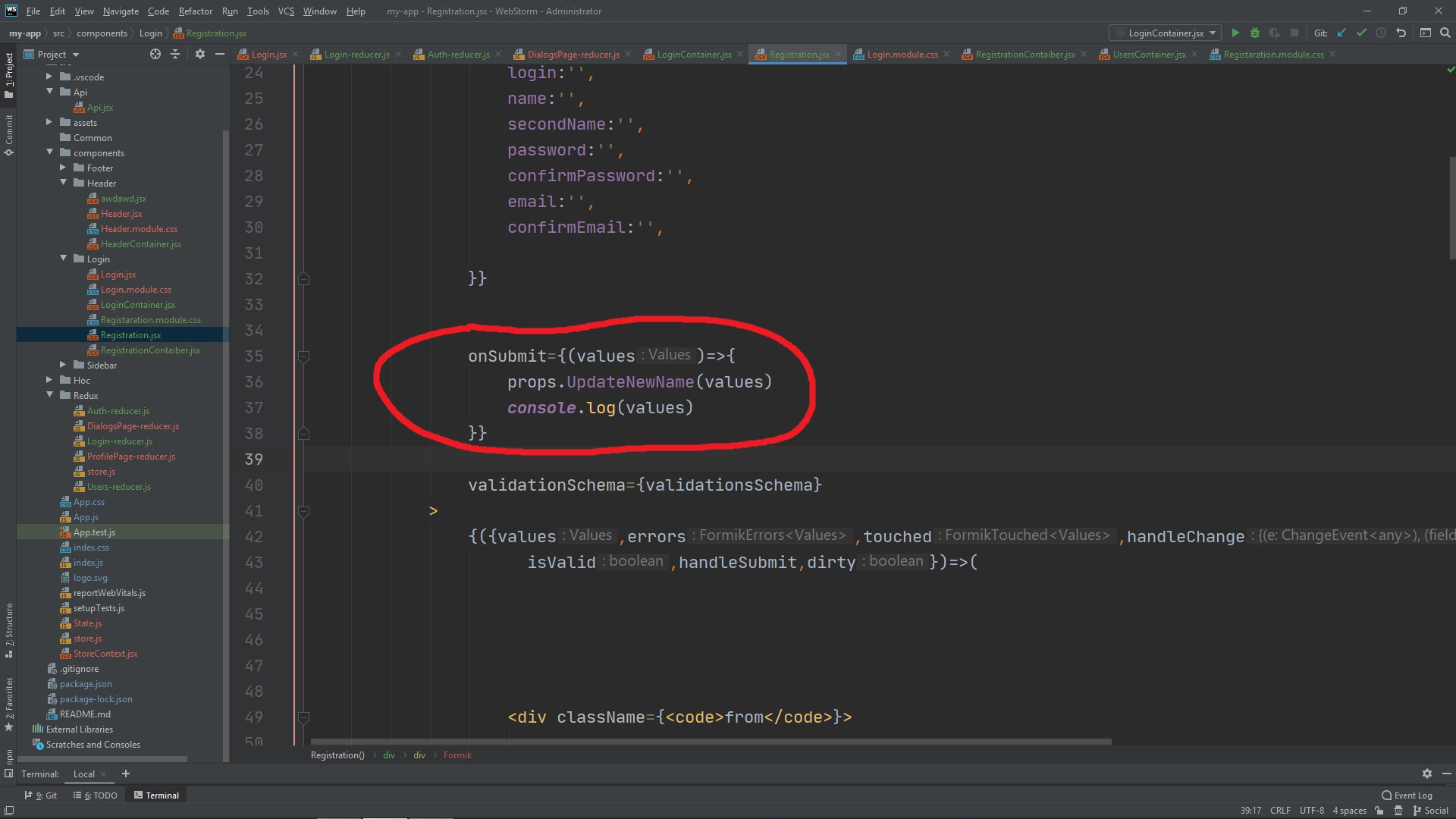
uodateNewName это диспатч,он диспатчится сразу при перезагрузке, до того как должен(по кнопке) ,а потом когда должен уже нет.Как это исправить? onSumbit точно работает ,просто консоль лог вызывается нормально
XX
если что сам код где вызов https://codepen.io/xodor/pen/poNMGao
K
Ребят, а куда сохраняет useMemo? После рефреша страницы будет грузить сохраненные данные?