A
Size: a a a
2021 April 05
найти индекс и заменить, но так делать не хорошо
A
buf = [...arr];
arr[i].value = 2123;
setNewText([...buff])
arr[i].value = 2123;
setNewText([...buff])
DK
https://codesandbox.io/s/great-mendeleev-wgdly
Не понял никак, битый час сижу(( Как реализовать этот эдит? Сейчас у меня все элементы просто сбрасываются
Не понял никак, битый час сижу(( Как реализовать этот эдит? Сейчас у меня все элементы просто сбрасываются
A
const editItem = (id) => {
const editText = prompt("Enter new title");
let buff = [...newText];
buff.find((x) => x.id === id).name = editText;
setNewText([...buff]);
};
const editText = prompt("Enter new title");
let buff = [...newText];
buff.find((x) => x.id === id).name = editText;
setNewText([...buff]);
};
DK
Спасибо! Работает!
2021 April 06
p
привет, есть СSVReader, который на "onFileLoad" вызывает функцию, которая берет данные и пытается найти ошибку и в случае нахождения - меняет стейт
errorна
true
p
но стейт не меняется , так как setState асинхронно может выполняться , вопрос: как побороть, нужен ли тут useEffect и если нужен, то куда его ставить?
ЮЧ
Писать
error в отдельную переменнуюp
блин, спасибо! а почему так? Всё из-за map-а ?
ЮЧ
Ну, так реакт работает просто
ES
ребята, может у кого будут какие-то мысли, уже долблюсь ппц сколько, почему при импортируемом компоненте срабатывает rules Form.Item при выборе значения, а если напрямую подключать Select с библы то все ок?
https://codesandbox.io/s/goofy-diffie-uk3g5?file=/src/App.js
https://codesandbox.io/s/goofy-diffie-uk3g5?file=/src/App.js
Ю
const formRef = useRef();
const onChangeSelect = (value) => {
if (formRef) {
formRef.current.setFieldsValue({ role: value });
}
};
....
<Form layout="vertical" onFinish={onFinish} ref={formRef}>
....
<SelectComponent onChangeSelect={onChangeSelect} data={data} />Ю
достаточно посмотреть доку по ant-design
ES
спасибо!
ES
не заметил видимо, а для классового компонента тоже по сути будет же работать только через React.createRef() ?
Ю
да. в доке как раз пример на классовом
RP
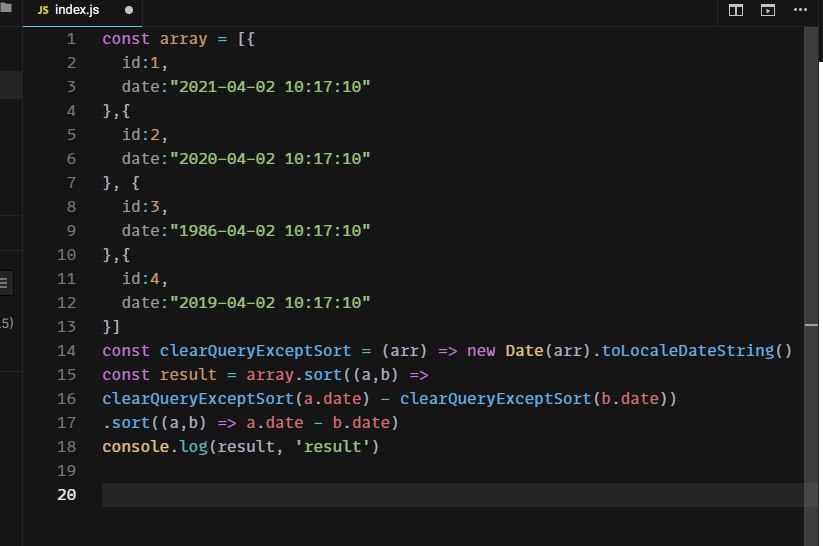
подскажите плиз как мне подправить функцию чтобы сортировка происходила элементов в зависимости от даты
RP

.
кто-то может посоветовать какой-нибудь гайд или что-то в этом роде, чтобы в моем react приложении выполнить следующее : "отправляете запрос на бэк
1) ищете логин, не нашли - 401 ошибка
2) сверяем пароль, не подошел - 401 ошибка
3) профит, получаем токен, записываем в локал - 200 статус"
1) ищете логин, не нашли - 401 ошибка
2) сверяем пароль, не подошел - 401 ошибка
3) профит, получаем токен, записываем в локал - 200 статус"