ВА
Size: a a a
2021 April 06
а причем тут реакт? это ты вроде про бэк пишешь.
.
ну да, про бэк, ну мне с помощью реакта надо посылать запросы на бэк, я об этом
ВА
тогда тут магии вообще нет. вариантов много.
сделал обработчик сабмита формы и отправляешь запрос на бэк.
сделал обработчик сабмита формы и отправляешь запрос на бэк.
ВА
или тебе именно нужно понять, как формы обрабатывать?
.
да, первый раз сталкиваюсь с таким
.
я в целом про авторизацию, учусь только
ВА
самый первый и самый простой вариант работы с формочками - изначальное todo app
ВА
не знаю как сейчас, но раньше на его примере все по полочкам раскладывалось
ВА
ВА
тут тебе и хуки, и работа с формочкой.
.
само приложение я уже сделал более-менее, есть кнопка log in, тыкаешь на нее и тебя переводит на страницу с формой, заполняешь ее и тебя переводит на страницу, где написано, что ты успешно залогинился, при этом все это улетает в localStorage и при следующем нажатии на log in, ты сразу попадаешь на страницу с надписью "успешно", мне непосредственно нужно, чтобы при отправке этой формы, с бэка проверялась информация по логину/паролю и далее происходили разные вещи
NC
Ну тебе нужен бекенд + бд
NC
Регистрация = идёшь в бд ищешь юзика по данным с формы, если нашёл , то отправляешь ошибку, что пользователь экзист, если нет, то пароль хешишь, захешенныц пароль вместе с юзер датой ложишь в бд, все, юзер добавлен
NC
При логине генеришь токен, его в куку(если это JWT то он должен быть подписан ключом который ток на серваке есть), ну и с каждым запросом шлешь этот токен, а на бэке проверяешь(если jwt, просто валидируешь что он подписан именно тем ключом что у тебя на серваке). При логауте(если jwt, тупо удаляешь его из кук)
RP
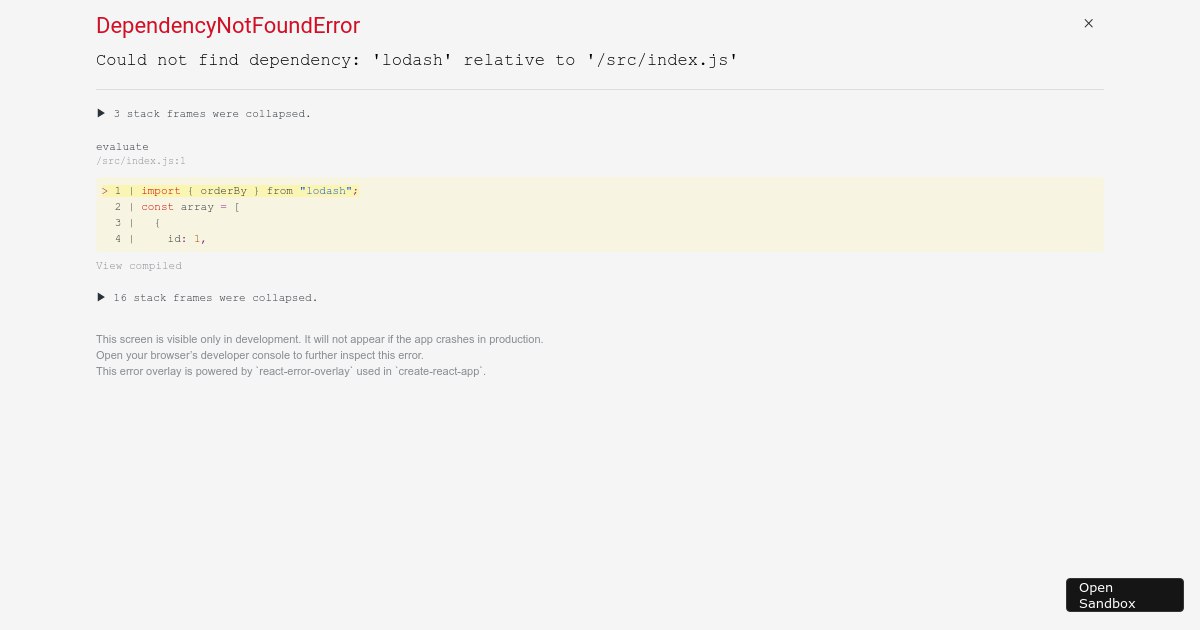
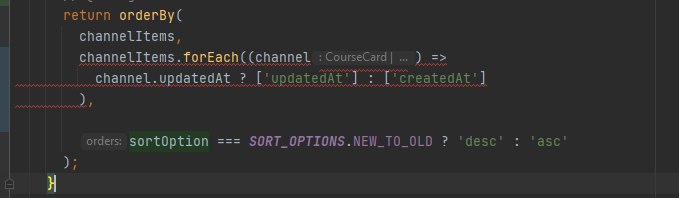
подскажите кто разбирается в lodash, второй параметр нужно сделать в зависимости от наличия условия, подскажите как поправить
RP

AK
Чтобы весь бек не пилить можешь попробовать вот это https://github.com/jeremyben/json-server-auth#readme
K
ЮЧ
У меня все ренерится