ЮЧ
Size: a a a
2021 April 21
Для каждого события возьмите в качестве дату и рабочее место и сложите в объект массивы событий с одинаковыми ключами
DK
const [usersIndex, setUsersIndex] = useState([
{name2: "John", bookDate: "21.04.2021", bookedSeat:"A3"},
{name: "John2", bookDate: "30.04.2021", bookedSeat:"A4"},
{name: "John3", bookDate: "25.04.2021", bookedSeat:"A6"},
{name: "John4", bookDate: "27.04.2021", bookedSeat:"A12"},
]);
Это имеете ввиду?
{name2: "John", bookDate: "21.04.2021", bookedSeat:"A3"},
{name: "John2", bookDate: "30.04.2021", bookedSeat:"A4"},
{name: "John3", bookDate: "25.04.2021", bookedSeat:"A6"},
{name: "John4", bookDate: "27.04.2021", bookedSeat:"A12"},
]);
Это имеете ввиду?
DK
Ладно, спасибо за внимание) Видимо нужно ещё обучаться..
2021 April 22
L

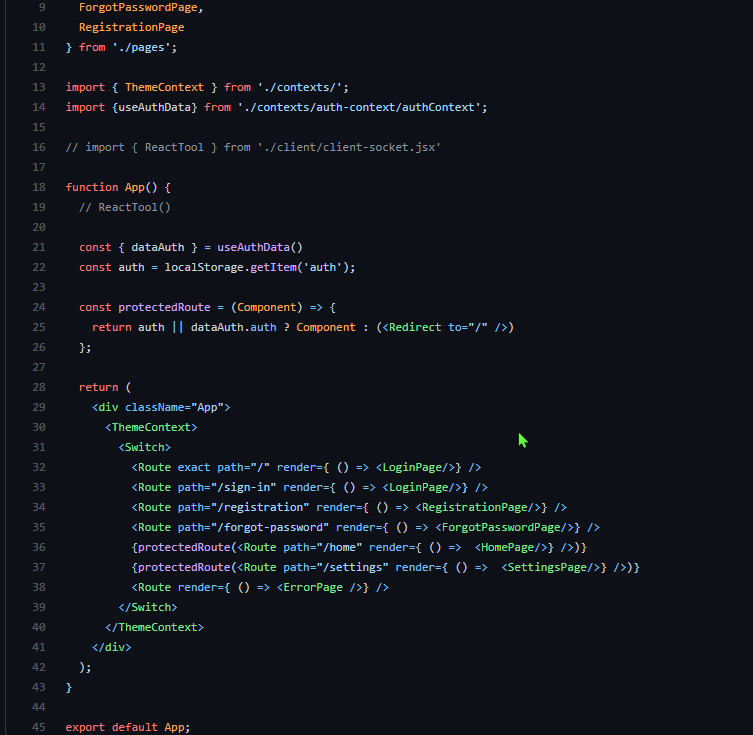
привет, подскажите, почему после перезагрузки страницы может рендериться пустая страница, хотя адрес заменяется?
на login переходит, а если перехожу оттуда на signup, то путь меняется, но страница пустая
на login переходит, а если перехожу оттуда на signup, то путь меняется, но страница пустая
FA
вот рабочий вариант, бери на заметку
L
спасибо большое!
FA
не за что, пользуйся👍
LE
ребят, всем привет
можете подсказать неплохую либу для реализации чата, если кто этим занимался?
можете подсказать неплохую либу для реализации чата, если кто этим занимался?
☬
Реакт, вебсокет?
☬
Ты про стилизацию?
A
Socket io
ЕИ
всем привет пытаюсь разобратся с гитхаб апи. Допустим есть любой юзер например angular https://github.com/angular и нужно из всех его репозиториев (https://api.github.com/users/angular/repos) достать контирбутеров (участников) https://api.github.com/repos/angular/${REPOSIRY_NAM}/contributors, и нужно все это вывести в один список.
A
так
ES
ребята подскажите, на сервере делаю зависимости между таблицами и с ними авторизация на клиенте себя странно ведет. Первая авторизация проходит, выхожу и повторно уже не пускает
На сервер values улетают корректно, те же что и в первый раз.
На сервере проверил request - он отрабатывает, проверил валидацию, она также при каждой попытке авторизации возвращает true. Но во второй раз я не могу пройти дальше, тупо invalid...передебажил все, идеи иссякли, может кто-то подскажет, в чем может быть причина??
p.s. кстати без зависимостей таблиц, просто по поиску юзера, работает все ок
const response = await api.post("/auth/login", values)
if (response.data?.success) {
return { type: "ok", content: response.data.content }
}
return { type: "invalid" }при повторной авторизации прилетает invalidНа сервер values улетают корректно, те же что и в первый раз.
На сервере проверил request - он отрабатывает, проверил валидацию, она также при каждой попытке авторизации возвращает true. Но во второй раз я не могу пройти дальше, тупо invalid...передебажил все, идеи иссякли, может кто-то подскажет, в чем может быть причина??
p.s. кстати без зависимостей таблиц, просто по поиску юзера, работает все ок
M
ретурн инвалида в элс пробовал оборачивать?
ES
попробовал, итог тот же, но это же самое по сути как и сейчас