ЮЧ
Size: a a a
2021 April 26
ЮЧ
Вам линтер правильно говорит
FA
A
Есть тут кто делал мобильные браузерные онлайн игры?
VC

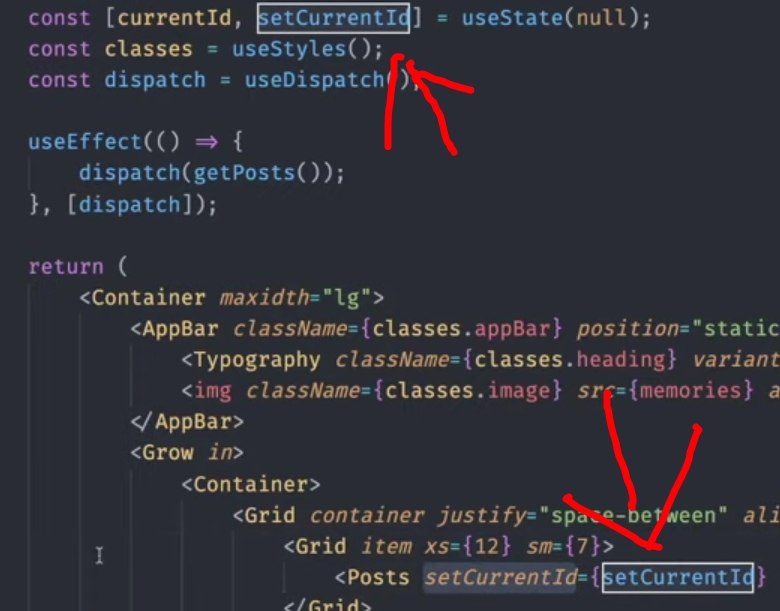
я правильно понимаю что здесь мне нет необходимости использовать useCallback?
VC

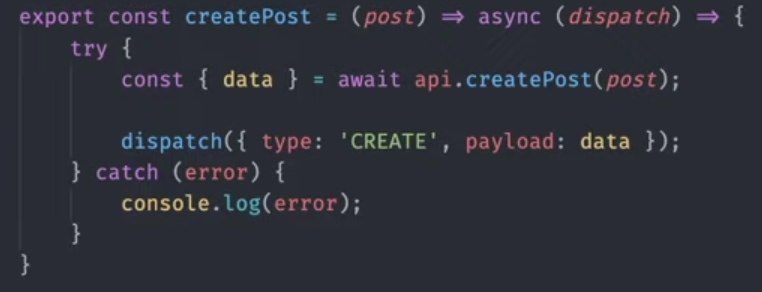
подскажите, а я вообще правильно начал использовать thunk? Это один из моих actions. я отправляю пост запросом post, жду ответа от сервера, а только потом уже диспатчу. так правильно? в payload data потому что мне сервер post возвращает с добавленным полем даты сохранения в бд.
VC
а что обычно с ошибками от сервера делают. вот как в моем примере например. нужно в стор ошибку диспатчить, а потом какой-то компонент ее покажет юзеру?
А
народ привет, помогите пожалуйста, я получаю с сервера массив с объектами отсортированый по дате, мне нужно выводить элементы с одинаковой датой и указывать эту дату помогите как лучше сделать
2

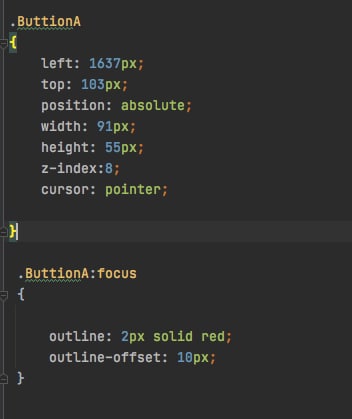
Добрый вечер. можно сделать в inline style ? Меня фокус интересует?
2021 April 27
FA
а зачем в инлайн?
2
я хотел подменить цвет обводки
2
чтоб в коде мог менять
FA
const style = {
color: '#000000',
':focus': {
color: '#ffffff'
}
};
const MyComponent = () => {
return (
<section style={style}>
</section>
);
};
color: '#000000',
':focus': {
color: '#ffffff'
}
};
const MyComponent = () => {
return (
<section style={style}>
</section>
);
};
FA
ну или сразу в style={{ /* your style */}}
FA
2
сек, пробую..
2
класс!
2
спасибо!



