Ю
Size: a a a
2021 April 30
т.е. как я понял, тебе надо иметь массив длиной из массива row и в каждой ячейке массива должен быть массив с длиной daysCols
Ю
а потом пройти по этому массиву и заполнить его из данных, которые у тебя в events. если находит col и row нужный, тогда заполнять из events, если нет, то определять его с пустым значением или которое тебе нужно
DK
Да,верно. No столько, т.к проверял результаты вывода.. вот только не пойму как заставить все это работать..
DK
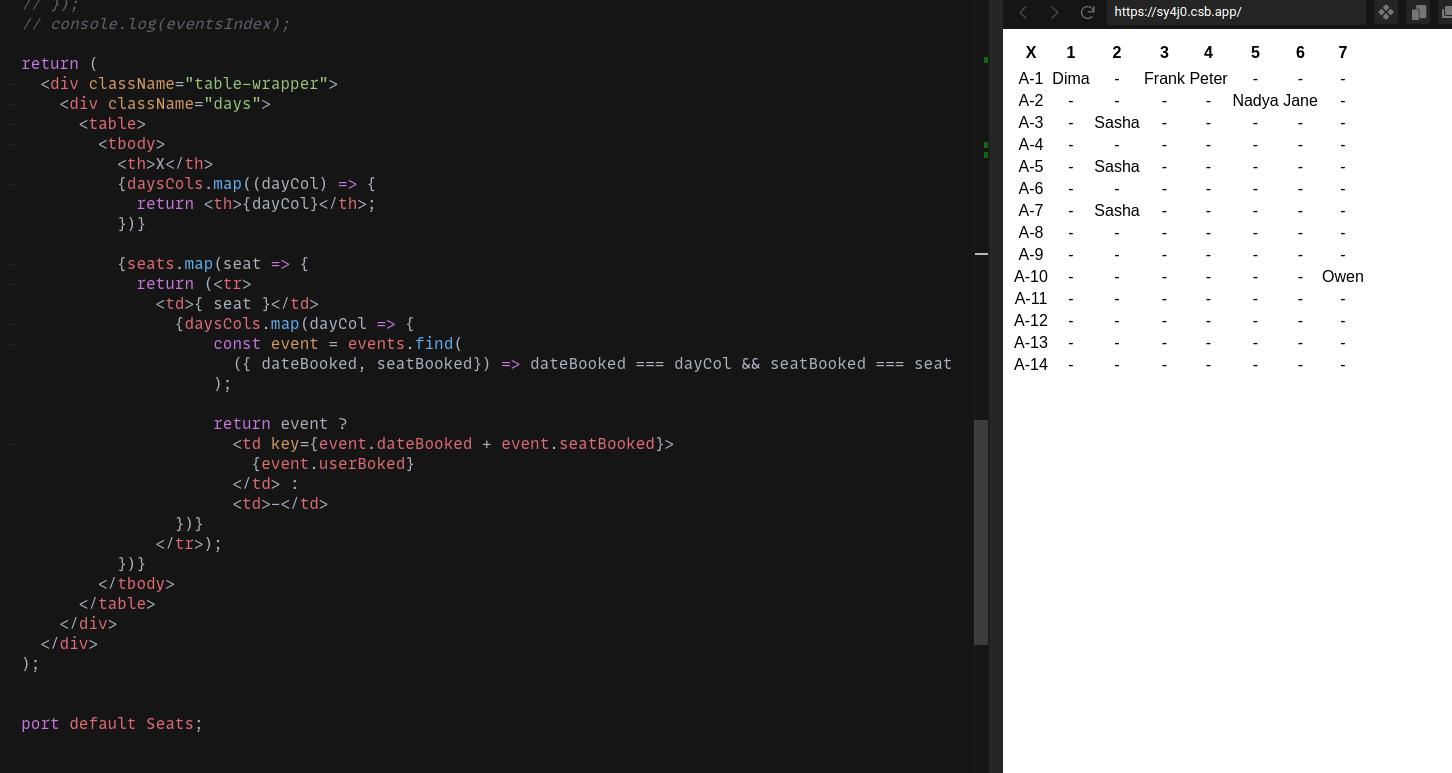
Ребята, подскажите. Почему не хочет рендерить больше одного события в столбце?
Когда добавляю ивент(ячейка с именем пользователя), у которого та же дата, но разное место(А1,А2..) он не размещается просто
https://codesandbox.io/s/quizzical-mountain-sy4j0
Когда добавляю ивент(ячейка с именем пользователя), у которого та же дата, но разное место(А1,А2..) он не размещается просто
https://codesandbox.io/s/quizzical-mountain-sy4j0
ПБ
DK
Номер колонки-это дата(пока для простоты сделал номер.. Я собираюсь отображать 1 неделю(7 дней) на одном экране и мне бы пока понять как правильно события распределить по таблице и почему сейчас они распределяются так..
ПБ
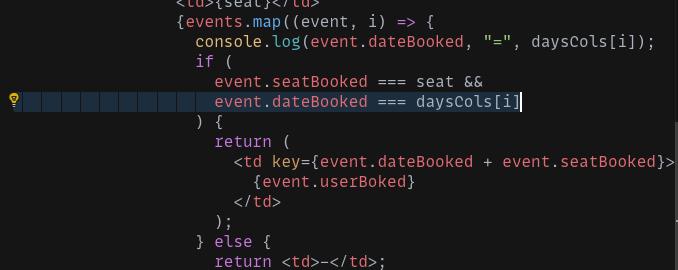
это понятно. Просто у тебя сейчас выглядит так, как будто порядок события в массиве события связан с dateBooked. Кажется, здесь скорее нужно внутри seats.map проходить daysCols.map и уже внутри него, проверять, что в массиве events есть событие с подходящим seatBooked и dateBooked, в противном случае рендерить пустую клетку
ПБ
DK
ОГРОМНОЕ спасибо! Именно так и надо было! Сейчас буду изучать, что и как ты сделал!!
.
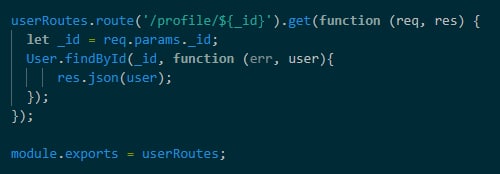
Привет, ребят, как можно получить id залогиненного юзера, чтобы потом через этот айдишник уже линком попасть на страницу профиля через /profile/${_id}?
A
Взять из хранилища, в котором оно хранится
ЮЧ
Сделать ручку на бекенде которая отдаст текущего пользователя вместе с его id
.

а можно поподробнее, пожалуйста? у меня на бэке вот такой путь
ЮЧ
А где у вас хранится айди пользователя?
.

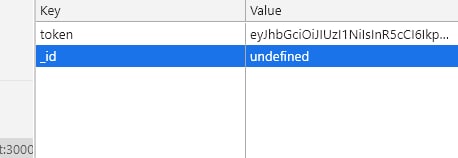
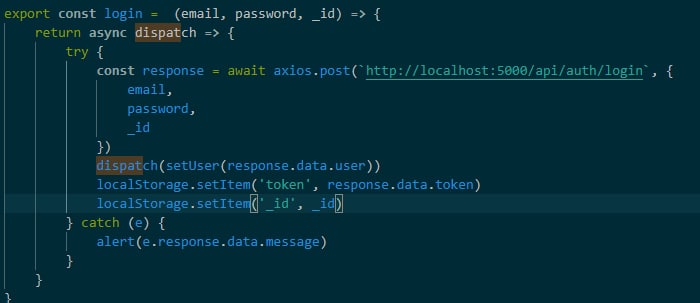
айди пользователя в массиве profile, так же я пытался добавить айдишник в токен через action, как на скрине, но получаю id - undefined
ЮЧ
А в функции login он откуда берется?
.
не совсем понял вопроса, login -это экшен из редакса, я потом его в диспач прокидываю при логине
.

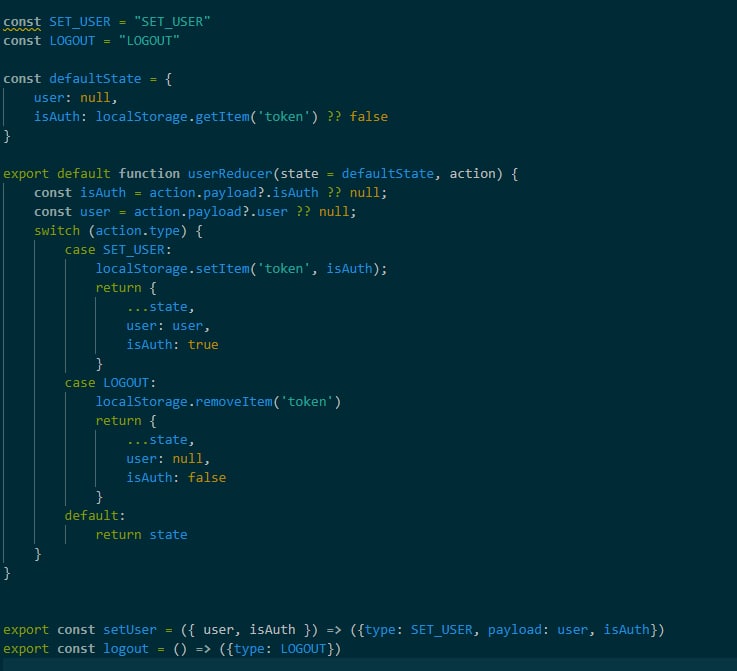
или вы про это? SET_USER - это логин
ЮЧ
Откуда вы берете id чтобы передать его в экшен?