.
Size: a a a
2021 April 30
хороший вопрос, видимо ниоткуда... А где по хорошему я их должен доставать?
ЮЧ
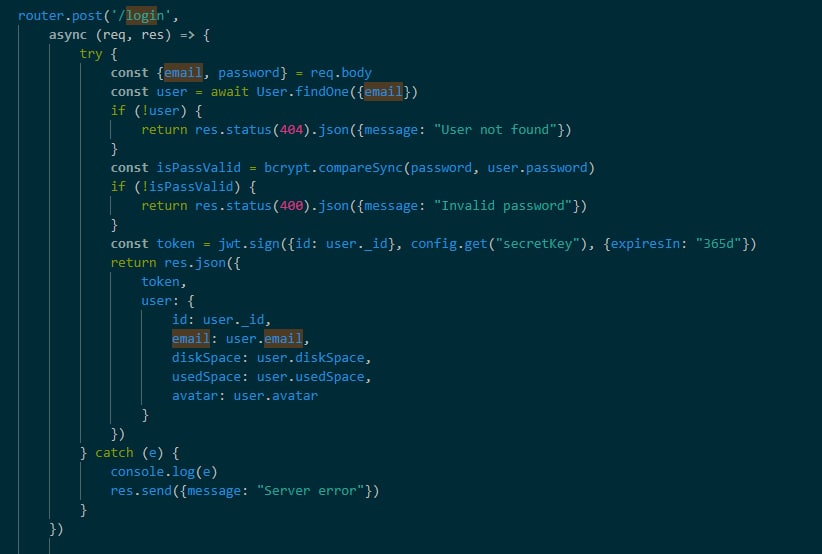
Он должен приходить к вам с бекенда в обмен на логин пароль
.

где-то здесь?
ЮЧ
Ну вот он у вас отдается
ЮЧ
Вам осталось только на фронте прочитать и сохранить в лс
.
читать его в редьюсере?
ЮЧ
Вот здесь
.

решил передать юзера, теперь object, прогресс)
ЮЧ
Остался еще один шаг: положите в ЛС
user.idЮЧ
Либо как вариант
JSON.stringify(user)ЮЧ
Но вообще хорошая практика на этот счет — иметь два токена:
1. Читаете токен ли
2. Или идете на бекенд и обмениваете токен на профиль
Переодически раз в несколько часов/дней вы обмениваете
accessToken и refreshToken. В этом случае вы обмениваете пару логин/пароль на пару access+refreshToken, и в accessToken`-е у вас записана вся необходимая инфа по пользователю, включая его ID. Если вы используете JWT-токен (а бест-практайсы говорят нам использовать JWT-токен) то это поле `sub. Чтобы прочитать инфу о пользователе вы:1. Читаете токен ли
localStoreage через либу jwt-decode и там уже есть нужная информация2. Или идете на бекенд и обмениваете токен на профиль
Переодически раз в несколько часов/дней вы обмениваете
refreshToken на свежую пару access+refreshToken, чтобы избежать проблем с безопасностью если злоумышнеллник утырит токены. Но это уже совсем другая история..
спасибо!
.
буду знать, спасибо еще раз
ЮЧ
accessToken нужно присовокуплять к каждому запросу на бекенд в заголовке Authorization: Bearer ${token} и таким образом, поскольку в токене уже записан айди пользователя, бекенд будет знать с каким именно пользователем ассоциирован запросЮЧ
Хорошая новость в том, что
accessToken достаточно лишь валидировать и не обязательно получать полный профиль пользователя, если для определенного запроса достаточно лишь его id..
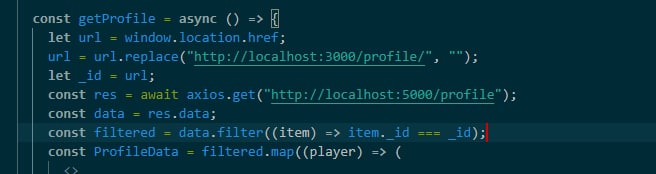
а это вообще нормальная практика, что я хочу через id в токене сделать сравнение, типо того, что на картинке и перейти по линку на страницу с информацией залогиненного пользователя, мне кажется, что я перемудрил