YM
Size: a a a
2021 May 10
seats.js
DK
Это старый код.. странно что он разместился.. Сейчас перезалью..
IT

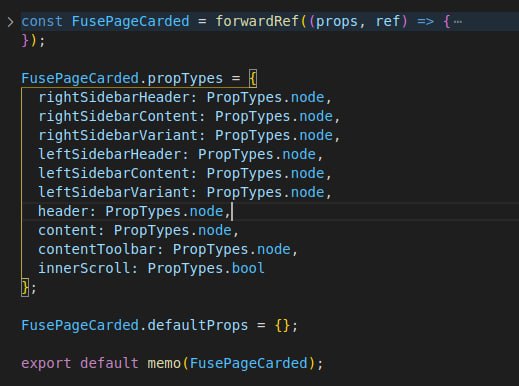
Добрый день! У меня есть вот такой компонент. Пытаюсь написать тип его не получается что не так делаю
IT

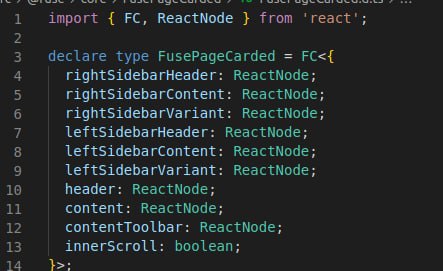
Это его тип
IT
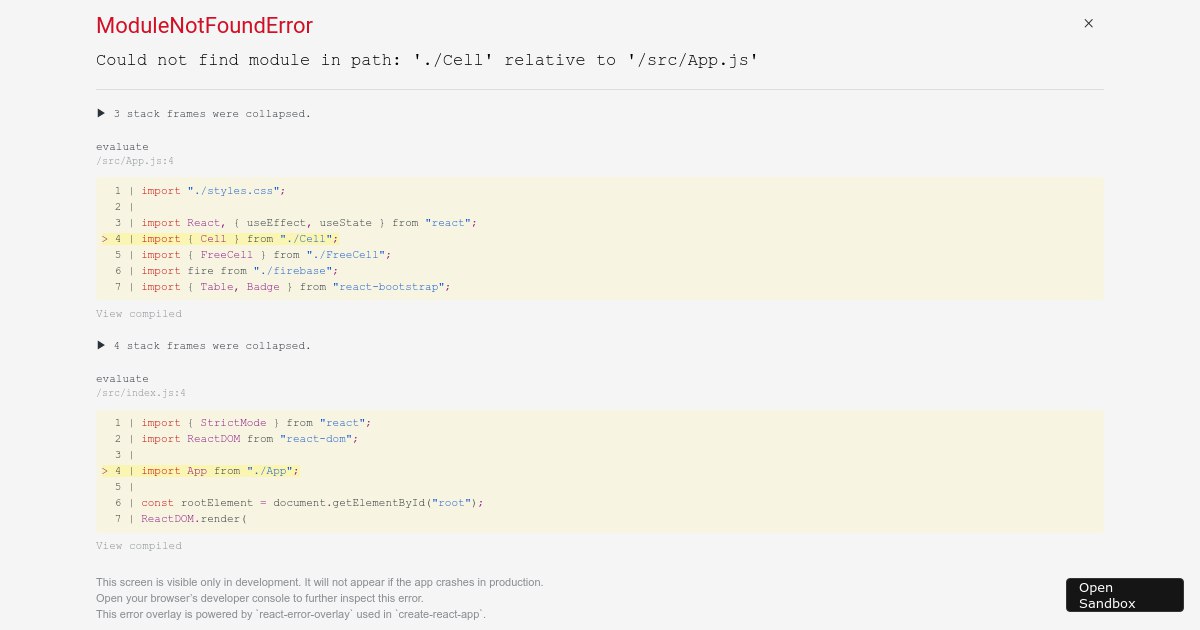
Выдаёть вот такую ошибку
JSX element type 'FusePageCarded' does not have any construct or call signatures.☬
Чтобы сделать анимашку, перед удалением элемента на странице, нужно таймер ставить?
возможно ли по-другому?
просто не представляю себе пока что
возможно ли по-другому?
просто не представляю себе пока что
ВА
сделай цсс анимацию и лови завершение анимации в ЖС
A
У меня тут вопрос возник.
ТС это плюс или минус?
Если плюс, то почему, если минус, то почему. Абстрагируемся от фреймов, возьмем сайт на нативном + ТС.
Я вот считаю, что плюс, ибо уровень входа в проект понижается, потому что ты сразу видишь, что как и куда идет и какие данные ожидаются
ТС это плюс или минус?
Если плюс, то почему, если минус, то почему. Абстрагируемся от фреймов, возьмем сайт на нативном + ТС.
Я вот считаю, что плюс, ибо уровень входа в проект понижается, потому что ты сразу видишь, что как и куда идет и какие данные ожидаются
V
Я тоже считаю что плюс, потому что куда проще код становится для будущих разрабов, иде очень помогает при разработке, с учётом правильного нейминга переменных, реиспользование функций становиться в разы проще
+ ко всему новые разрабы будут меньше стрелять себе в ноги и меньше ошибок будет сыпаться в прод
+ ко всему новые разрабы будут меньше стрелять себе в ноги и меньше ошибок будет сыпаться в прод
V
но на счет уровня входа не соглашусь, оно как бы проще становится для чтения возможно, но с написанием у ребят без опыта и понимания тса, будет плохо
A
без спама пожалуйста
A
чаще всего ребятам без опыта понимания даются задачи написать готовый модуль, им не нужно добавлять что то свое, плюс очень плохая идея сажать на ТС проект человека, который не понимает что такое ТС, таких сейчас очень мало
V
так по факту же, уровень входа повышается, ибо требует знание, хоть и минимальные, тса
A
Что бы написать ui модуль? Жми автокомплит и все
A
Если что то сложнее, то да, но очень редко берут разрабов без тс на тс проект
A
Кстати еще одно наблюдение, линтер хуже ТС работает(я понимаю, что это разные вещи, но в итоге ТС палит больше ошибок разраба), очень много багов можно избежать, если использовать ТС+Eslint, особенно если на проекте принято использовать div вместо button =)
V
а tslint как?
имеет место быть?
имеет место быть?
A
о, тут забавная штука, он должен быть выше обычного линтера, и перекрывать его, ибо словишь кучу багов от js линтера
V
понимаю, весело что могу сказать)