DK
На скрине сама колонка. Видимо что-то я перемудрил со стейтом и useEffect... Помогите пожалуйста..
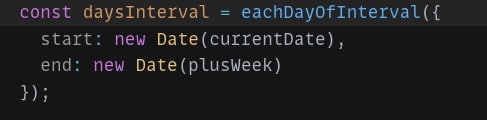
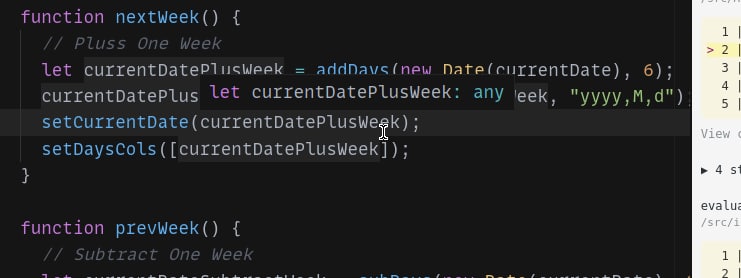
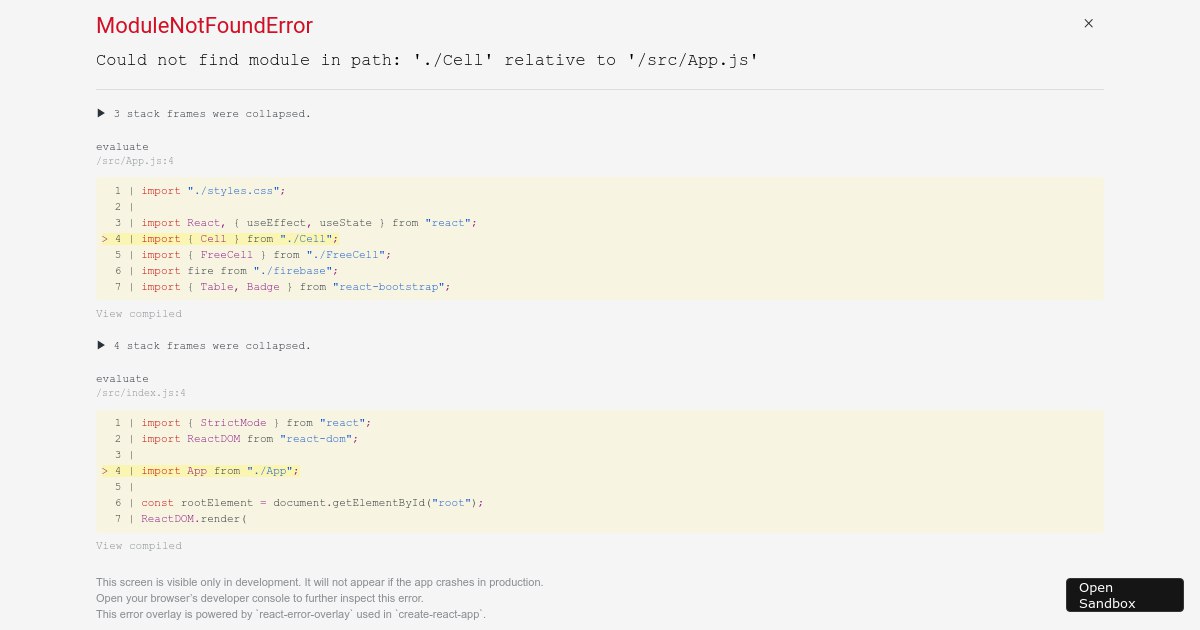
В песочнице ошибки из-за того, что компоненты не подключены. Я выложил код нужного компонента. Приложение естественно не работает. Вся проблема в данном компоненте, поэтому не стал все загружать.
https://codesandbox.io/s/delicate-smoke-uii29





_5249057979742817946.png)