AI
Size: a a a
2021 May 17
361:1 опечатался
DK
код покажите где вы пытаетесь "добраться"
AI

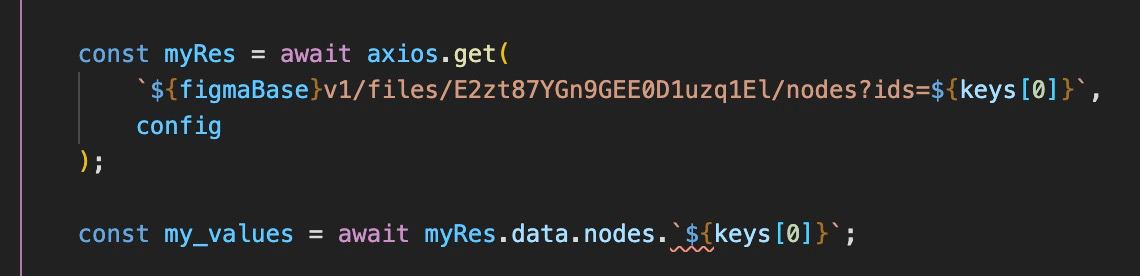
я делаю запрос по айдищнику, получаю объект в котором ’361:1’ и есть айдишник
DK
последнее выражение в переменную запишите
DK
и ее после точки пропишите
DK
let x = `
${keys[0]}`DK
типа того
AI
вернул undefined
f
myRes.data.nodes[...]
f
В квадратных скобках пишите
f
Джс тут без этого не поймет
AI
ай спасибо) помогло))
AI
ребят спасибо за помощь)
2021 May 18
АК
Всем привет. Посоветуйте бесплатные онлайн сервисы для svg анимации
А
Создаю на странице функционал drag and drop на react. Использую стандартное событие onDragStart. Проблема заключается в том что мне надо кастомизировать элемент при переносе. Но я не могу до него достучатся. Кто-то может подсказать способ это сделать, возможно мне стоит использовать определенную библиотеку?
ЮЧ
Попробуйте решить свои драг-и-дроп задачи с помощью этой библиотеки
А
Спасибо, сейчас посмотрим
LE
всем привет! подскажите, пожалуйста, как в JSX можно запустить цикл до n?
В духе этого: for (let i = 0; i < n; i++)
В духе этого: for (let i = 0; i < n; i++)
DK
Просто оберните его в {}