ВА
Size: a a a
2021 May 13
лет 5 назад такую штуку делал
DK
ну да, а что ещё нужно?)
VC
а вы писали свои кастомные middleware для redux? в каких случаях это может понадобиться?
DK
Ребята, как мне остановить выполнение, если условие верно?
Alert отрабатывает, но выполнение продолжается. А мне нужно чтобы оно остановилось. Return почемуто не помог.
events.map((event) => {
if (event.userBooked === user.displayName && event.dateBooked === day) {
alert("Пользователь на эту дату уже забронировал место!");
return;
}
})
db.collection("events")
.doc(id)
.set({
.....
Alert отрабатывает, но выполнение продолжается. А мне нужно чтобы оно остановилось. Return почемуто не помог.
events.map((event) => {
if (event.userBooked === user.displayName && event.dateBooked === day) {
alert("Пользователь на эту дату уже забронировал место!");
return;
}
})
db.collection("events")
.doc(id)
.set({
.....
Ю
Через forEach перебери и запихивай в новый массив только те условия, которые тебе нужны
Ю
И передавай этот массив
Ю
Или через filter
DK
Мне просто нужно чтобы дальнейший код(записи в бд) не запускался..
Ю
Ну получается, что условие не прошло же
Ю
Я наверное ерунду говорю, я не работал с firebase. Не слушай меня
DK
файрбейз не важна, там может быть любой код дальше.. Главное как мне при удовлетворении условия прекратить выполнение
i
Принцип создания своего типа одинаковый +/- во всех продуктах. У меня на idea реализовано. Перенести в штормы повторить процесс, тк это базовый функционал, без привязки к продукту
2021 May 14
Z
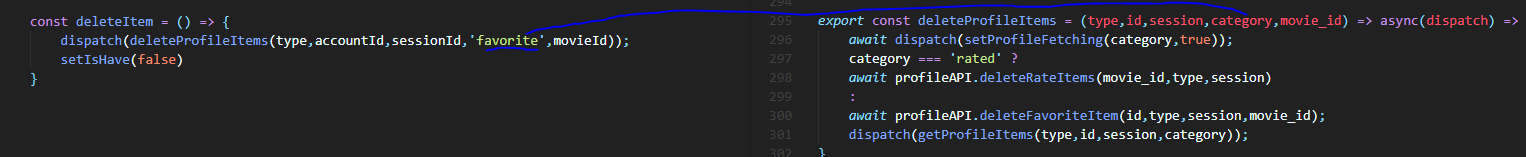
Всем привет. Имеется одна санка, которая принимает в качестве параметра строковый ресурс, и в зависимости от данного параметра происходит запрос на сервер. Но в одном компоненте,где вызывается этот экшен, отсутствует данный параметр (Нет возможности его передать в диспатч). Можно ли в таком случае явно прописать его в параметрах ?
Z
Не считается ли это костылём ?
ЮЧ
У вас там бед практайс: слишком много аргументов у функции
ЮЧ
Замените список аргументов на объект и будет норм
ES
подскажите пожалуйста, как привязать значение с Drawer форме, даже когда значение есть и жму кнопку ОК, вылетает rules
<Form onFinish={onFinish}>
<Form.Item
label="Reg"
name="reg"
rules={[
{
required: true,
message: "enter reg",
},
]}
>
<DrawerProvider url="/incoming/reg" options={{method: 'get', cancelTokenKey: 'reg'}}>
<Drawer />
</DrawerProvider>
</Form.Item>
<Form.Item>
<Space >
<Button type="primary" htmlType="submit"> ОК </Button>
</Space>
</Form.Item>
</Form>ЮЧ
Классы или функции?
Анонимный опрос
Проголосовало: 45