A
Size: a a a
2021 May 19
Import styles from “Myawesomefile.module.less”
A
Так только с scss
A
тогда реджектить и дописывать в конфиг вебпака
A
) так я и спросил чтобы без eject
A
Нет, не так..ты спросил можно ли) если через модули не получается, то через реджект только
DK
Ребят, вопрос, я сделал 2 ветки в Гите. Одна рабочая, вторая с будущими обновлениями. Все нормаль, НО как мне контролировать версии, т.е добавил я новую фишку1, потом ещё фишку 2 и т.д. Я же все это делаю в ветке с будущими обновлениями, как мне сделать чтобы я имея например 10 новых фишек имел доступ к каждой версии отдельно и билдил нужную версию в рабочей ветке.. надеюсь поймёте..
V
Черри пикай коммиты как вариант
V
Либо, создавай под каждую фишку новую ветку
V
А после того как ее добавляешь на прод, удаляешь ветку
DK
Что за черри?
V
cherry-pick
M

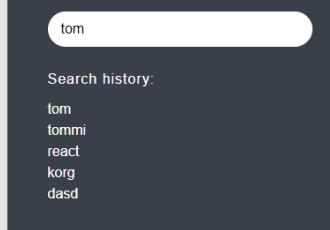
Ребят подскажите мне нужно показывать историю поиска в 5 элементов,предпологаю что нужно записывать в localstorage но как это неализовать не могу представить,не могли бы вы подсказать подробней или показать как это реализовать
Код -> https://pastebin.com/61KExG4t
Код -> https://pastebin.com/61KExG4t
ЮЧ
А что не получается?
Ю
Храни в сторе полученное значение. При отправлении смотри на длину массива, если length => 5, то удаляй элементы с конца массива до 4х, и определяй в начало новый и потом отправляй в storage
DD
Переслано от Den Den

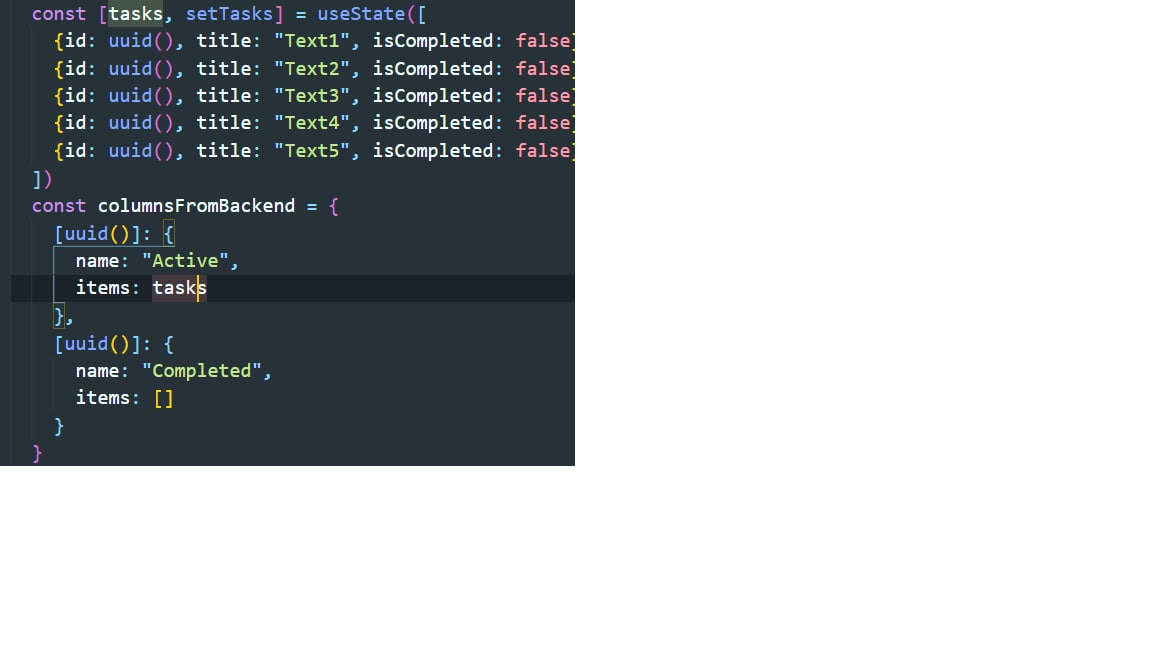
как в обьект можно добавить setTasks, а не tasks. Чтоб следил за изменениями
C
как в обьект засунуть ссылку на видио без импорта а то слишком много импортов
C
или не получится? я просто посмотрел через код элемента там improt как то странной изменяет url
ES
подскажите пожалуйста, почему не создается обьект, FormData пустой?
или может подскажет кто-то, какие есть еще способы передачи файла на сервер
const [fileList, setFileList] = useState([]);в fileList содержит файл, который был добавлен, а FormData пустой..
const fileData = new FormData();
fileData.append('file', fileList);
onChange(info) {
if (info.file.status !== 'uploading') {
console.log(info.file, info.fileList);
}
if (info.file.status === 'done') {
setFileList(info.file);
console.log(`${info.file.name} file uploaded successfully`);
} else if (info.file.status === 'error') {
console.log(`${info.file.name} file upload failed.`);
}
}
или может подскажет кто-то, какие есть еще способы передачи файла на сервер
Г

Как реализовать условный рендеринг в зависимости от простого сравнения?
Сейчас у меня блок не рендерится, если первая строка в скобках не равна
Сейчас у меня блок не рендерится, если первая строка в скобках не равна
Big.SP
у тебя сначала выполняется логическое ИЛИ. Big || Simple, так как строка Big всегда true, то дальше происходит сравнение variant === «Big».



