k
Size: a a a
2021 May 23
допустим
k
управляемая форма у нее есть локальный стейт
k
ты просто пропсами доведи его до фетча
k
и там кинь куда нужно
D
Мне б, хоть, внутри самого компонента сделать) с пропсами уже проще будет
D
Форма, по сабмиту передаёт данные в стейт , а из стейта...
k
можешь в лс код показать дальше посмотрим
🅝🅖
NN
Я строю архитектуру щас общую с нуля, и тут всплывает маленькие не заметные нюансы. Можно конечно не обращать внимания и путем эмпиризма, где код работает, там и писать логику. А я щас рыл понять ПОЧЕМУ так работает. И я нарочно создал такие ситуации чтоб понять кто "победит" когда две разные строки команды пытаются сделать редирект, кто победит в таком "споре".
Вот я сделал зардержку через промис, так вы говорите setCount ассинхронный, ок, логично, тогда setCount успевает дернуть useEffect, но оно дергается ПОСЛЕ основного редиректа в /click
А вот еще добавлю интересного
если внутри промис сделать setTimeout(()=>resolve(true), 0);
то есть сделать задержку промиса чуть дольше
Тогда useEffect также срабатывает, НО ДО основного редиректа. В итоге побеждает основной редирект, он в конце перезаписывает предыдущий useeffect редирект
Вот такие интересные штучки в Реакте.
Итог такой
1) если не делать никаких промисов, useEffect не работает
2) если делать промисы, тогда useEffect успевает ПОСЛЕ всех основных команд click eventa
3) если делать промис с задержкой, тогда useEffect также работает, но уже ДО команд клик эвента
Вот я сделал зардержку через промис, так вы говорите setCount ассинхронный, ок, логично, тогда setCount успевает дернуть useEffect, но оно дергается ПОСЛЕ основного редиректа в /click
А вот еще добавлю интересного
если внутри промис сделать setTimeout(()=>resolve(true), 0);
то есть сделать задержку промиса чуть дольше
Тогда useEffect также срабатывает, НО ДО основного редиректа. В итоге побеждает основной редирект, он в конце перезаписывает предыдущий useeffect редирект
Вот такие интересные штучки в Реакте.
Итог такой
1) если не делать никаких промисов, useEffect не работает
2) если делать промисы, тогда useEffect успевает ПОСЛЕ всех основных команд click eventa
3) если делать промис с задержкой, тогда useEffect также работает, но уже ДО команд клик эвента
VL
Скорее не в реакте, а евент луп в js. Что касается реакта, тут нужно понять только то что хуки вызываются при рендере компонента. setCount вызывает не useEffect, а рендер компонента асинхронно
NN
спасибо.
2
Доброе утро, а возможно предзагрузить все картинки при старте?
ЮЧ
Теоретически да, но пока что я таких решений не встречал
DN

Кто знает как поменять стандартную навигацию (Стрелки) в React-Swiper?
J
Есть там возможность пропом передать, в доке вроде написано, сам делал такое
SG
Будет, yarn create react-app имя_проекта --template typescript
2021 May 24
C

а как в input:text можно вставить такую конструкцию что бы она шла как продолжение строки например строка:(x*x(Конструкция)*2)
C
или так нельзя?
A
@xSpriggn через символы юникода
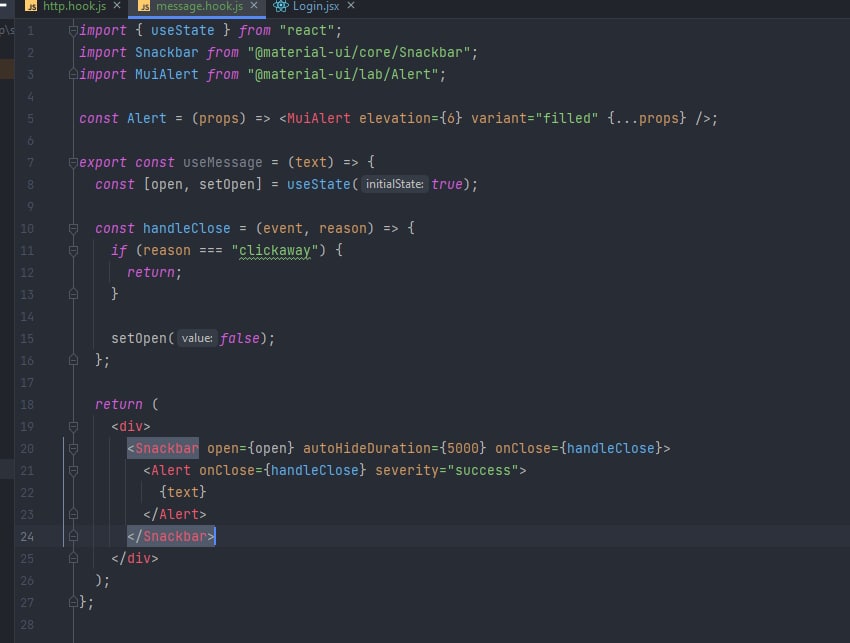
ГК

всем привет. Подскажите пожалуйста , я создал хук, но когда я в него что то передаю мне пишет is not a function . Где я допустил ошибку?



