ЮЧ
Size: a a a
2021 May 26
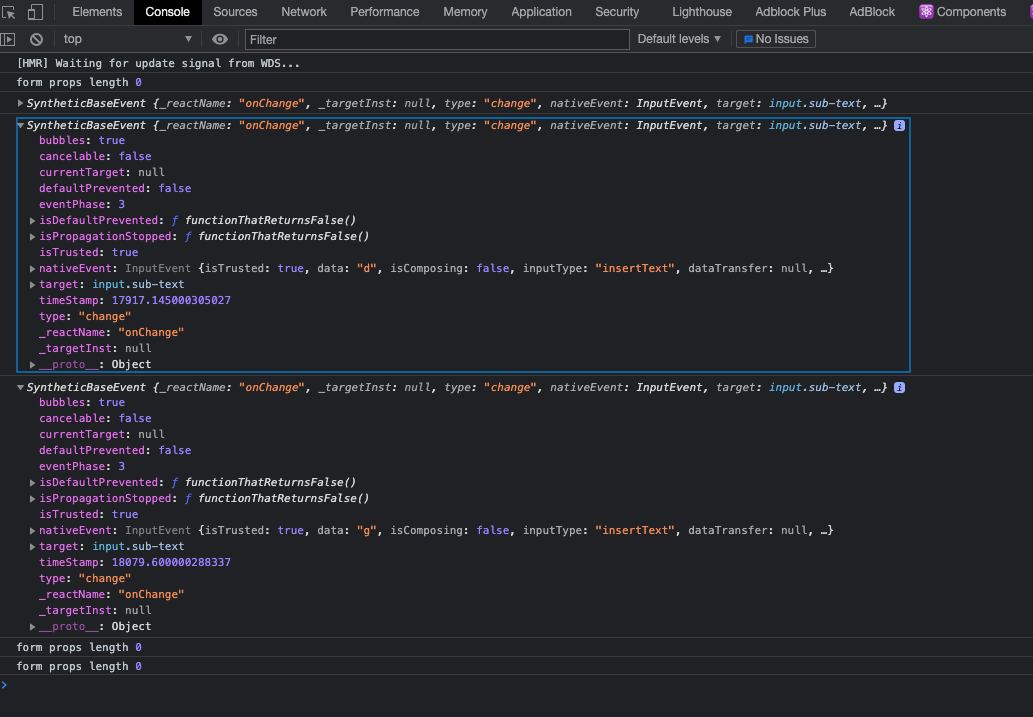
А там по одному символу приходит? Или сразу все значение текущее?
VS
по символу
ЮЧ
ЮЧ
Не знаю тогда
ЮЧ
Покажите что получилось
VS

VS

ЮЧ
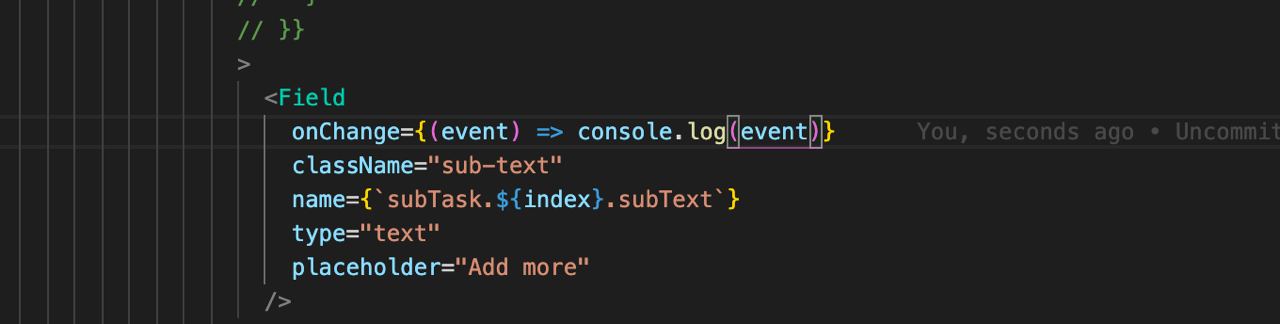
Ну в евенте есть свойство target?
ЮЧ
ЮЧ
Зачем вы мне голову морочите?
ЮЧ
Возьмите из event.target.value значение и положите его через setFieldValue
VS
туда пустая строка прилетает
ЮЧ
У Филда ещё нужно value указать
VS
наверное легче будет вырезать отсюда формика
VS
ладно не буду кошмарить у меня не выходит ничего
VC

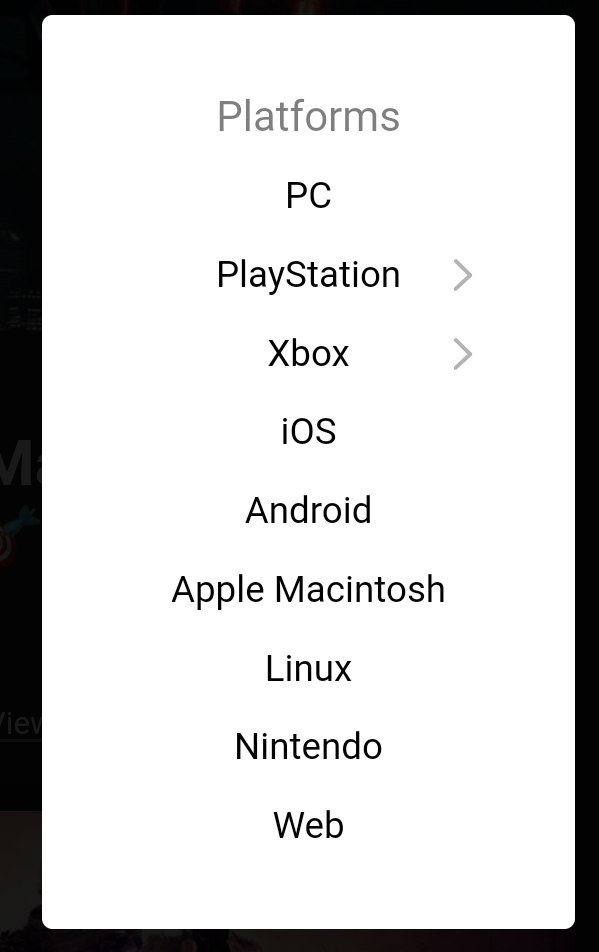
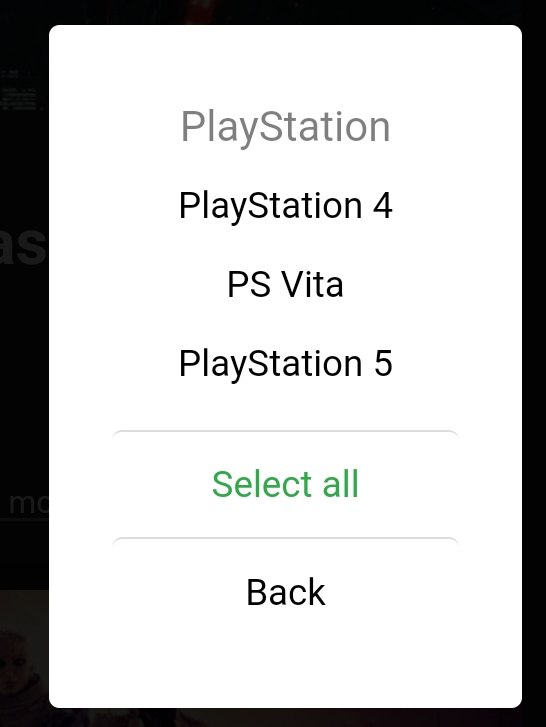
не подскажете как сделать такое чтобы в select были options, но в некоторых option внутри ещё другие options? мне типо как на картинке нужно такое сделать.
VC

И
А это разве не просто html список?
ВА
судя по виду это не options
ВА
это вложенное меню



