JK
Size: a a a
2021 June 04
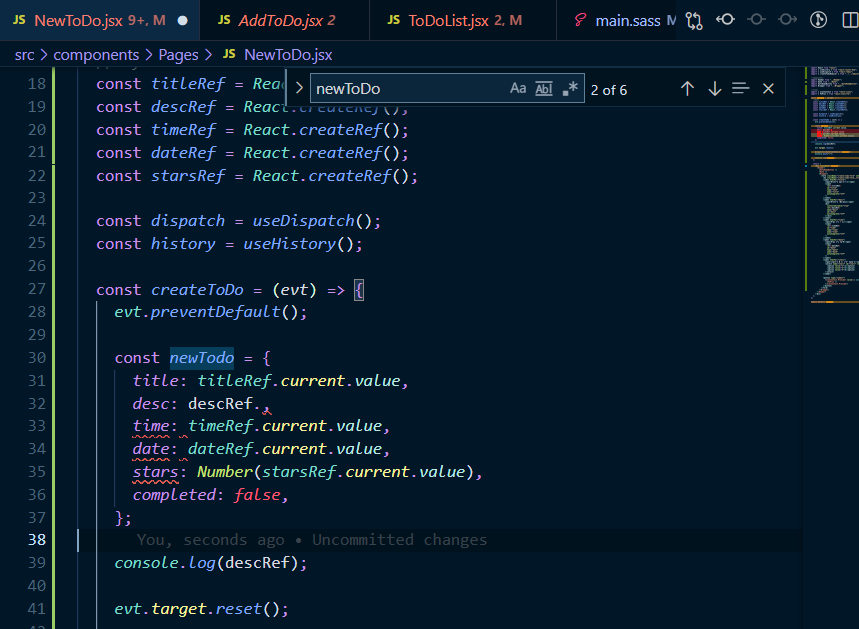
const descRef = React.createRef();
JK
Еще не могли бы подсказать, в методах вообще не вижу innerHtml
JK
TextContent или что либо похожее
ЮЧ
Покажите где установлено console.log
JK
JK
Что бы он мог собрать данные с этого дива через ссылку
JK
Сейчас попробую
ЕИ
ребят кому не сложно скиньте пожалуйста уже готовую форму с валидацией где нужно только поменять на свой стейт и sumbit action, заранее спасибо. (у меня проблема с формиком и юпом)
Ю
юморной
🔥F
всем привет)
☬
какие бывают защиты от использования API чужими лицами?
Есть веб приложение на реакте, оно использует API определенного сервиса. Для работы с этим API, нужен ключ. Приложение его использует.
Но, так как этот ключ написан во фронте, его кто угодно может посмотреть в панели разработчика браузера и использовать уже у себя...
Есть веб приложение на реакте, оно использует API определенного сервиса. Для работы с этим API, нужен ключ. Приложение его использует.
Но, так как этот ключ написан во фронте, его кто угодно может посмотреть в панели разработчика браузера и использовать уже у себя...
Ю
DK
Приложение без авторизации что ли?
SG
Это публичный ключ, он не для этого предназначен. Использование можно ограничить только авторизацией, а неавторизованные запросы откидывать с 403 кодом
A
Попробуй react-hook-form
VS
я уже разобрался с этой проблемой спс
A
И всё таки попробуй его юзать
NN
Такой вопрос
Родительские компоненты когда перерисовываются
То их дети автоматом тоже будут перерисовываться вслед за родителями, потому что они внутри них
Но я заметил вот что
Если дети обернуты в connect, то есть подключены к редаксу
Тогда дети НЕ перерисовываются.
Будут перерисовываться при 2 условиях
1) есть подслушивание useSelector хранилища,
2) что то там изменилось в этом хранилище
Вывод такой что connect ,он что мемозирует ? Заметил что он кеширует детей.
Без коннекта дети автоматом перерисовываются если родитель перерисовывается, так как они внутри него там.
Я правильно понимаю что у connect есть такой эффект кеширования ??
Родительские компоненты когда перерисовываются
То их дети автоматом тоже будут перерисовываться вслед за родителями, потому что они внутри них
Но я заметил вот что
Если дети обернуты в connect, то есть подключены к редаксу
Тогда дети НЕ перерисовываются.
Будут перерисовываться при 2 условиях
1) есть подслушивание useSelector хранилища,
2) что то там изменилось в этом хранилище
Вывод такой что connect ,он что мемозирует ? Заметил что он кеширует детей.
Без коннекта дети автоматом перерисовываются если родитель перерисовывается, так как они внутри него там.
Я правильно понимаю что у connect есть такой эффект кеширования ??
ЮЧ
Что верно?
Анонимная викторина
Проголосовало: 30