XX
Size: a a a
2021 June 14
кто то работал со stripe,это для оплаты?
XX
А смотрел как делать по урокам или оф документация?Я запрос отправляю ,на сайте он виден ,приходит статус 200 и объект ,а вот назад ошибка почему то
K
По доке лучше
K
В платежке не должны быть проблемы
L
спасибо
𝓡𝓕

Всем привет, такой вопрос.
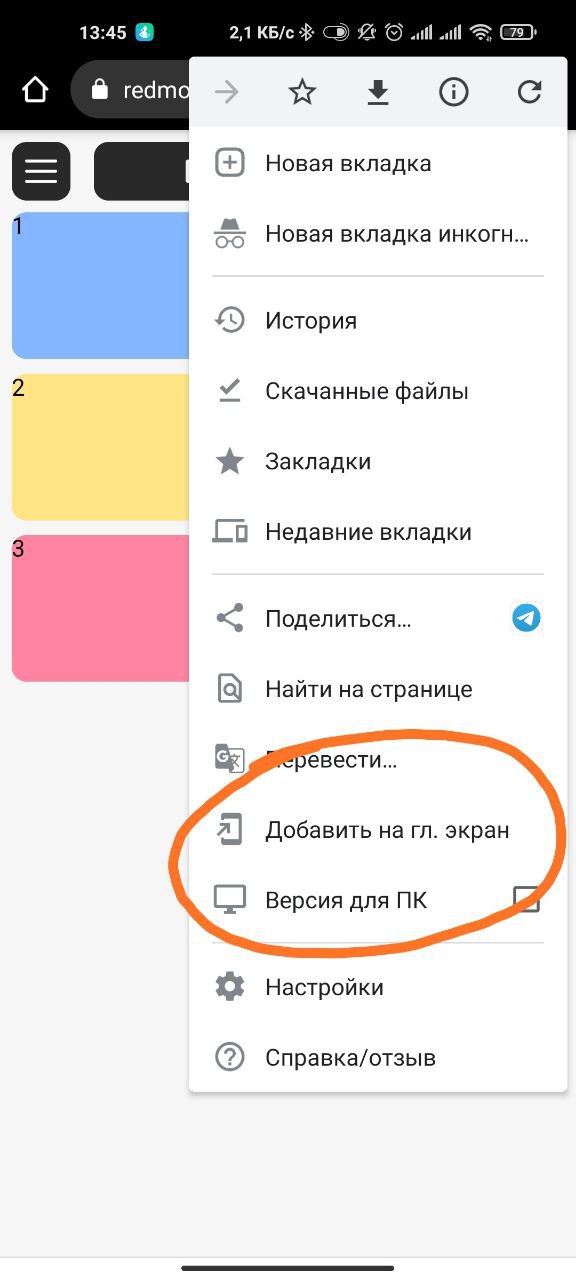
PVA приложения из браузера можно добавлять на главный экран (типа установка приложения).
А можно ли как-то на PWA сайте сделать баннер типа "Установите наше приложение" и что бы по клику на него происходила установка PWA ?
PVA приложения из браузера можно добавлять на главный экран (типа установка приложения).
А можно ли как-то на PWA сайте сделать баннер типа "Установите наше приложение" и что бы по клику на него происходила установка PWA ?
PD
а так нормально писать? это можно как-то в одной функции написать?
${({ isMobile }) => (isMobile && css`
text-transform: uppercase;
`)}
${({ isMobile, isDisabled }) => (
isMobile && !isDisabled && css`
animation: pulse-button infinite ease-in-out 2s;
@keyframes pulse-button {
0% {
opacity: 1;
}
50% {
opacity: .7;
}
100% {
opacity: 1;
}
}
`)}D
Помогите стейт обновить. Данные фетчатся по айдишнику, по одному элементу. Если собираю их в массив, то рендерится только после второго клика по корзине. Если пытаюсь закинуть в стейт по одному, сразу появляется только один
ШШ
доброго времени суток, извиняюсь за повторное обращение, нужна #помощь в доразработке чата, при работе скролла для отметки прочитанных сообщений, точнее по оптимизации, у меня при рендере имеются данные по каждому сообщению на каком offsetY они находятся и также по скроллу обрабатывал по offsetY, как можно оптимизировать этот код. Попробовал прописать и дебаунс, почему то всё равно много раз срабатывает функция в дебаунсе
2021 June 15
t
Вопрос к тем, кто использует testing-library. Как сделать так, чтобы
Пример. Есть вот такая часть кода:
При тестировании я хочу сделать так:
userEvent.click по дочернему элементу триггерил onClick на родительском?Пример. Есть вот такая часть кода:
<div onClick={onClick}>
<div>кнопка</div>
</div>При тестировании я хочу сделать так:
const handleClick = jest.fn();
render(<Component onClick={handleClick} />);
userEvent.click(screen.getByText("кнопка"));
expect(handleClick).toBeCalledTimes(1);A
прописать ту же функцию?
PD
а можно сделать такое на обработчике кнопки? в пропсах получаем onClick функцию и вызываем по условию
const handleClick = () => {
if (someCondition) {
onClick();
}
};PK
Гуру вопрос: почему результат выражения 2 ℅ 4 = 2.
Hʜ
потому что остаток от деления 2 на 4 будет 2. целая часть - 0, остаток от деления - 2
t
Не понял, что ты имеешь в виду
PD
мне нужно такое
useEffect(() => {
if (fetchError === ErrorStatus.CSRF_ERROR) {
document.location.reload();
}
}, [fetchError]);
вынести в отдельный хук. подскажите как это можно сделать. ни разу кастомные хуки не писал
useEffect(() => {
if (fetchError === ErrorStatus.CSRF_ERROR) {
document.location.reload();
}
}, [fetchError]);
вынести в отдельный хук. подскажите как это можно сделать. ни разу кастомные хуки не писал
Ю
Сделать обёртку. И возвращать children
C

а что значит данная ошибка