C
Size: a a a
2021 June 15
просто она выскакивать начала довольно часто
PD
а такое вообще можно делать? у меня еслинт ругался
useEffect(() => {
// eslint-disable-next-line react-hooks/rules-of-hooks
useReloadCsrfToken(fetchError, document.location.reload);
}, [fetchError]);
/////// кастомный хук в отдельном файле:
const useReloadCsrfToken = (error, reload) => {
if (error === ErrorStatus.CSRF_ERROR) {
reload();
}
};
export default useReloadCsrfToken;D
Подскажите, почему массив с объектами в консоли выводится, но когда выполняю какие-то операции с ним, его, будто бы нет - ни перебрать, ни чтонить ещё сделать. Создаю отдельно массив с объектами выше - на этом массиве всё работает
М
Скрин скиньте, нужно посмотреть
D
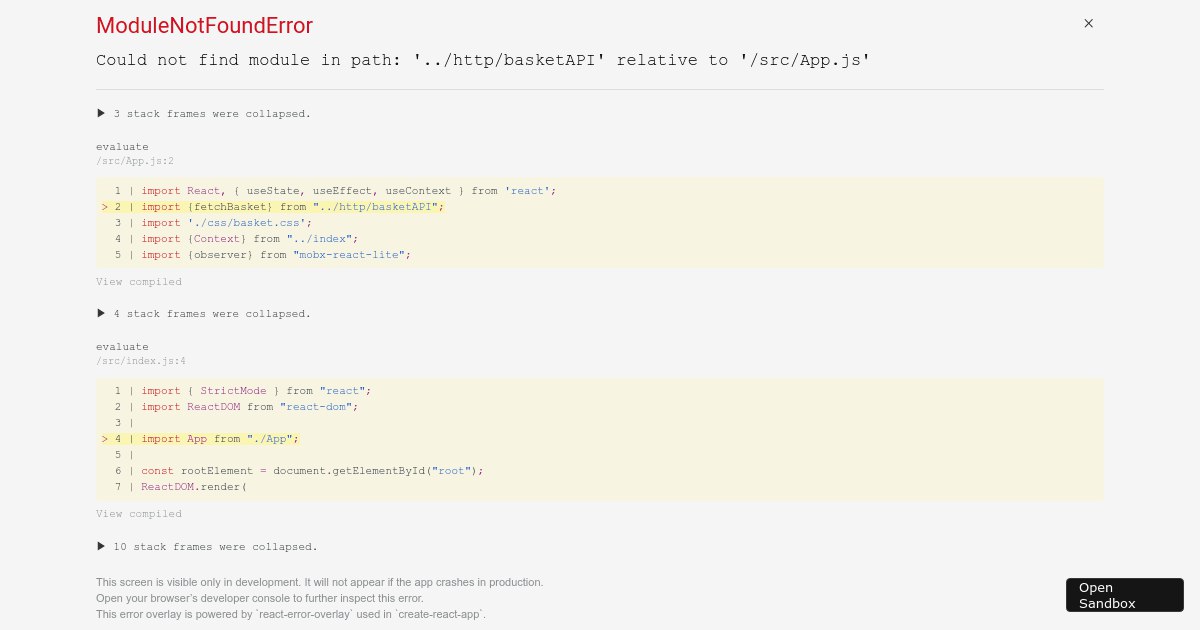
очень коряво, тыкал всё что можно и куда можно
A
Доброго времени суток, господа реакционеры! Я только начинаю познавать реакт, тем не менее проблема общего характера. После npm start я получаю ошибку:
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! react-test@0.1.0 start:
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the react-test@0.1.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
________
Я выполнил все по инструкции, которая находится выше, над ошибкой в этом логе, но это не помогло.
Ругается он на несовместимость версий eslint:
________
The react-scripts package provided by Create React App requires a dependency:
"eslint": "^7.11.0"
Don't try to install it manually: your package manager does it automatically.
However, a different version of eslint was detected higher up in the tree:
/mypath/eslint (version: 7.10.0)
Manually installing incompatible versions is known to cause hard-to-debug issues.
If you would prefer to ignore this check, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project.
That will permanently disable this message but you might encounter other issues.
________
В зависимостях в package.json нету eslint вообще, а в инструкции сказано, что мануально его устанавливать лучше не стоит 🙂
В файле package-lock.json в react-scripts нету скрипта start, на который идет ссылка в package.json. Помогите пжлст, возможно, я не вижу чего-то в упор, а руками страшно что-то менять(
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! react-test@0.1.0 start:
react-scripts startnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the react-test@0.1.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
________
Я выполнил все по инструкции, которая находится выше, над ошибкой в этом логе, но это не помогло.
Ругается он на несовместимость версий eslint:
________
The react-scripts package provided by Create React App requires a dependency:
"eslint": "^7.11.0"
Don't try to install it manually: your package manager does it automatically.
However, a different version of eslint was detected higher up in the tree:
/mypath/eslint (version: 7.10.0)
Manually installing incompatible versions is known to cause hard-to-debug issues.
If you would prefer to ignore this check, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project.
That will permanently disable this message but you might encounter other issues.
________
В зависимостях в package.json нету eslint вообще, а в инструкции сказано, что мануально его устанавливать лучше не стоит 🙂
В файле package-lock.json в react-scripts нету скрипта start, на который идет ссылка в package.json. Помогите пжлст, возможно, я не вижу чего-то в упор, а руками страшно что-то менять(
A
Проблема из-за невнимательности - надо лучше смотреть, где инициализирую проект!
2021 June 16
В
Кто-то пробовал подружить Гетсби и web3js?
В
Колллеги, не подскажете можно ли в Formik передать значения из state напрямую? Я пока вижу как у нас реализовано через connect(mapStateToProps)(withFormik({...})(innerComponent as any)
PD
как бы вы назвали такой хук? он сохраняет стэйт полей формы в локалсторадж и обновляет страницу, чтобы получить новый refresh токен.
после обновления страницы он смотрит есть ли поля в сторадже и забирает стейт полей из локалстораджа и заносит в поля формы
после обновления страницы он смотрит есть ли поля в сторадже и забирает стейт полей из локалстораджа и заносит в поля формы
ВА
Useless? ))
ВА
А зачем так делать?
D
Подскажите, почему массив с объектами в консоли выводится, но когда выполняю какие-то операции с ним, его, будто бы нет - ни перебрать, ни чтонить ещё сделать. Создаю отдельно массив с объектами выше - на этом массиве всё работает
А
Подскажите: при выборе чекбокса, у него по onChange задаётся два компонента со своими инпутами, которые потом рендерятся. Но после ввода данных во втором компоненте, сбрасываются данные первого. Почему и что делать?
ВА
вероятно, в момент вызова массив еще не создан/пустой.
ВА
но без кода, как всегда, сложно понять
NY
Ребят кто нибудь шарить как настроить
webpack помогите настроитьC
а иза чего может не видить изображение в electron, оно по данному пути есть, на localhost открывается