G
Size: a a a
2020 August 13
ну, я честно хз
G
у меня оно серым красит
G
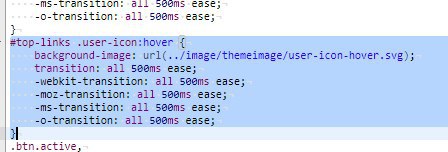
в код смотрю. Оно короче у тебя при наведении серую картинку заливает. Что за бред
G
у тебя типа в этом шаблоне при наведении идет смена картинк
V
Походу
G
мб у тебя так тупить из за того что при наведении твою серую картинку не грузит
G
filter: brightness(0.5);
G
пропиши это на ховер
G
#top-links .user-icon:hover{ filter: brightness(0.5); }
G
вот так в цсс пропиши
V
Прописал,ничего не поменялось
G
Тогда без понятия, у меня работает как надо
V
Все,я нашел
G
что там было?
V

этот блок просто удалил и все
G
тут у тебя картинку меняло на серую
A
transform: rotate(90deg);
V

У меня тут еще один вопрос назрел
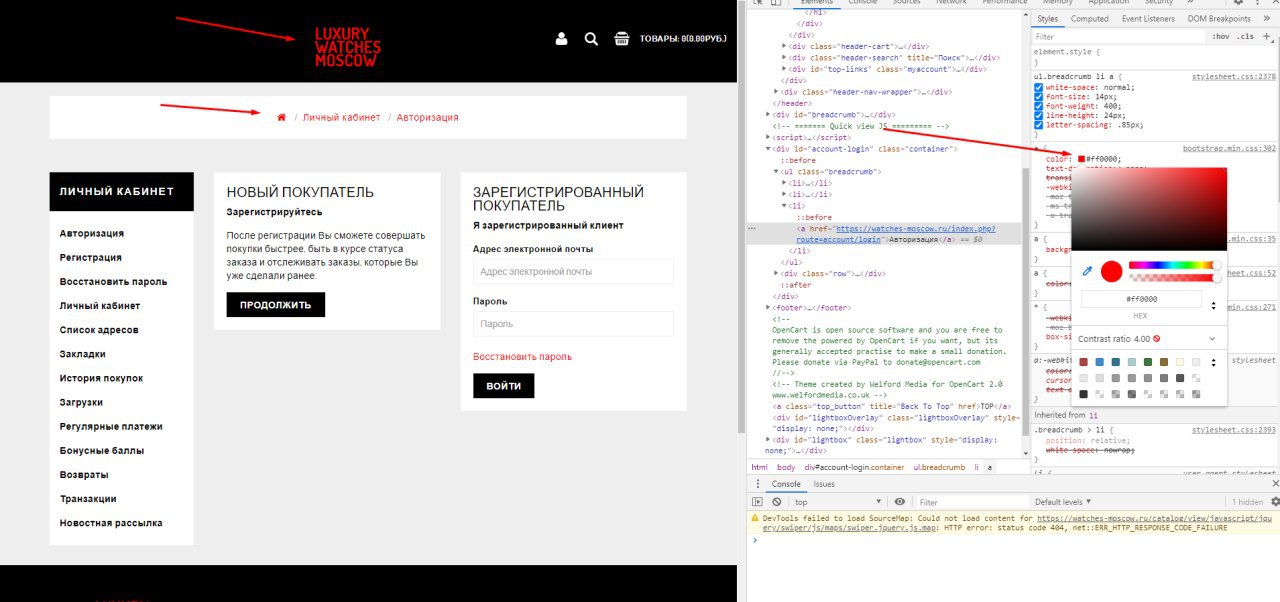
Как сделать так,чтобы текст посередине(LUXURY WATCHES MOSCOW) был как отдельный блок?
Когда я меняю цвет текста,то он меняется вместе с текстом снизу
Как сделать так,чтобы текст посередине(LUXURY WATCHES MOSCOW) был как отдельный блок?
Когда я меняю цвет текста,то он меняется вместе с текстом снизу
GB
transform: rotate(90deg);
тип указка в виде треугольника? видно плохо
R
Приветствуем в чате верстальщиков и фронтендеров, Иван! 🖐🏻
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist