A
Size: a a a
2020 August 13
тип указка в виде треугольника? видно плохо
Ага, если я правильно понял, что хотят сделать. Тоже не совсем заметно. 🤷🏻♂
GB
Там вроде видно маленький блок белый слева, походу гужно чтобы он указывал, тип подсказкой
GB
это можно реализовать с помощью ::before у этой подсказки
GB
и этому бефору задать границу слева только
A
Таки да, только нужно его будет повернуть малость, что бы указывала его острая часть.
GB
::after {
content: ' ';
position: absolute;
// позицию задать какую хош
border: 20px solid transparent;
border-top: 20px solid red;
}
content: ' ';
position: absolute;
// позицию задать какую хош
border: 20px solid transparent;
border-top: 20px solid red;
}
V
GB
Примерно так, тока ширина и высота должны быть 0
GB
Кстати, ес тебе нужна особая стрелка, попробуй polygon использовать
GB
он тип может форму из блока вырезать, есть даже сайты, где можно нарисовать и он сам тебе код предоставит, можно еще в фигме нарисовать свгшку и прилепить ее в качестве img
GB
Vladislav Konstantinovich

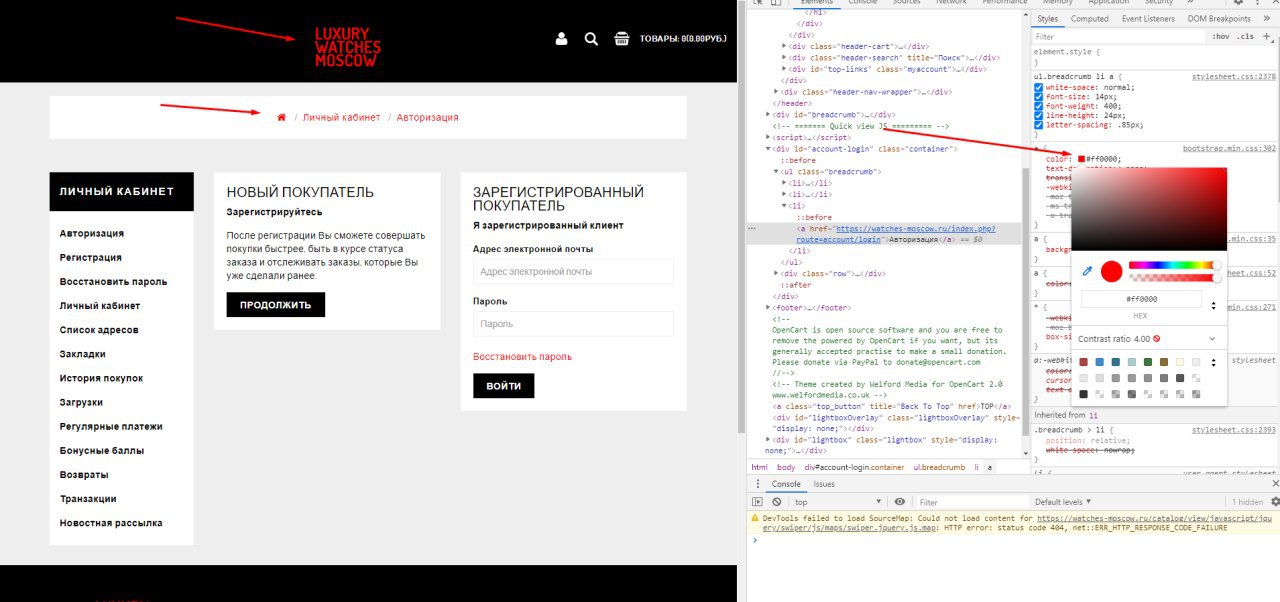
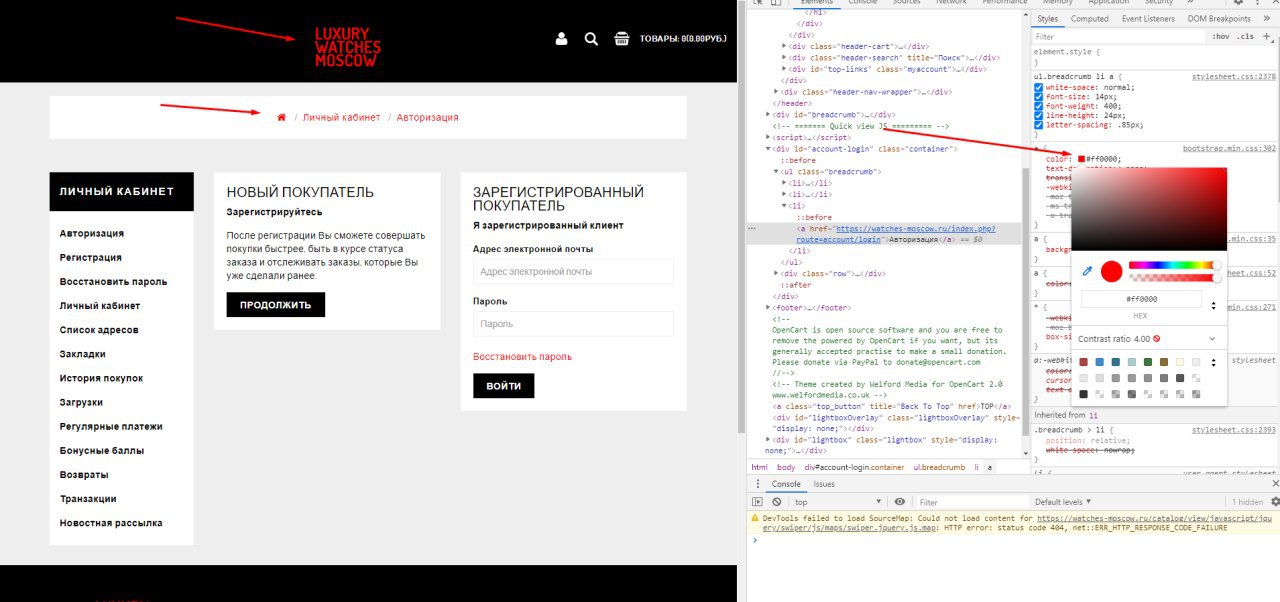
У меня тут еще один вопрос назрел
Как сделать так,чтобы текст посередине(LUXURY WATCHES MOSCOW) был как отдельный блок?
Когда я меняю цвет текста,то он меняется вместе с текстом снизу
Как сделать так,чтобы текст посередине(LUXURY WATCHES MOSCOW) был как отдельный блок?
Когда я меняю цвет текста,то он меняется вместе с текстом снизу
Я не понимаю, как они у тебя связаны, можешь кинуть код?
G
Vladislav Konstantinovich

У меня тут еще один вопрос назрел
Как сделать так,чтобы текст посередине(LUXURY WATCHES MOSCOW) был как отдельный блок?
Когда я меняю цвет текста,то он меняется вместе с текстом снизу
Как сделать так,чтобы текст посередине(LUXURY WATCHES MOSCOW) был как отдельный блок?
Когда я меняю цвет текста,то он меняется вместе с текстом снизу
в лс тебе отписал как нужно сделать
J
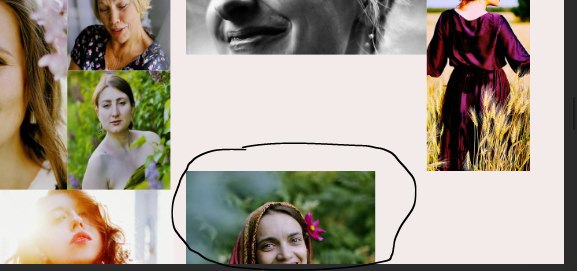
ребята, добрый день
J

как этот блок поставить в пустое место, что выше с помощью flexbox?
AP
судя по всему тебе нужен masonry
AP
флексами это просто не решается
B
Нуу вообще мооооожно
B
Но может не подойти такое решение.
B
Нужно делать flex-flow: column wrap; и фиксировать высоту
B
Можно ещё костыльно поставить минусовый маржин топ. Если типа сделать и его никто трогать не будет.




