M
Size: a a a
2020 November 29
Страшна, вырубай
ММ
Страшна, вырубай
Да это просто типо лабараторная работа по предмету
M
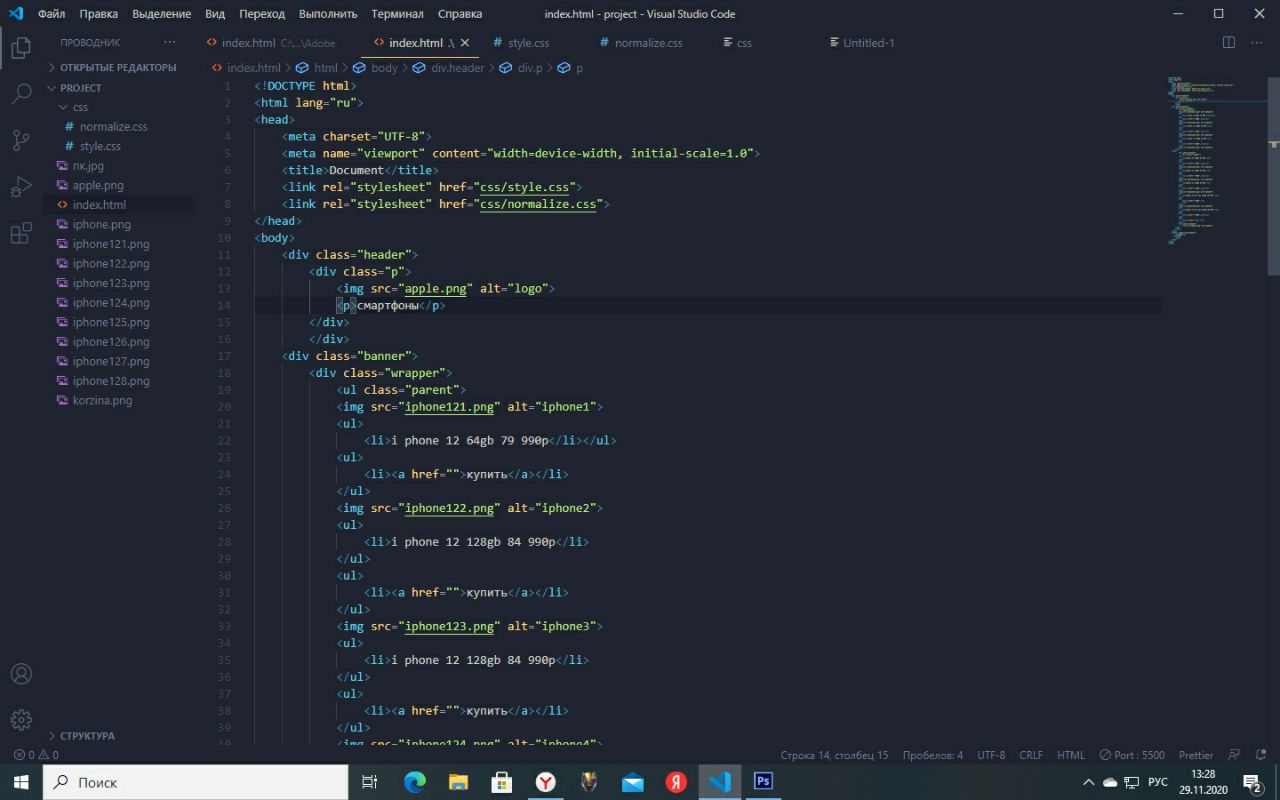
Тебе нужно сетки использовать. У тебя макет состоит из хедера и body в котором 2 колонки. В первой колонке еще 4 колонки) во второй одна, так как там налпись iphone
ММ
Я не могу смартфоны поставить в ровне с APPLE
ММ
Ща скину
M
Прочитай про семантику разметки жля начала. Ul не правильно используется
РК
M
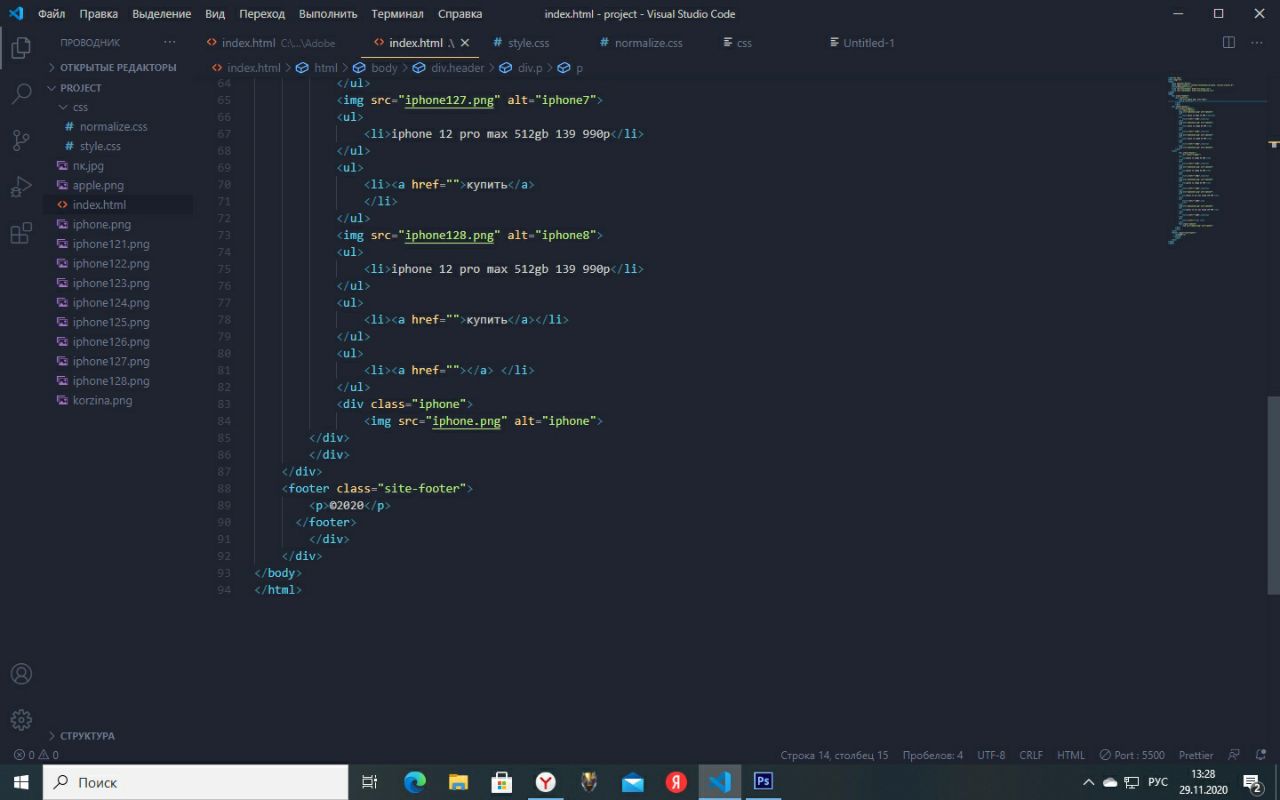
Но он тебе тут и не нужен. Так как это отдельные блоки, а не список. Тебе нужно 2 блока внутри враппера. В первый боок помещаешь юлоки с товарами, во второй надпись. Для враппера задаешь display: flex; flex-wrap: wrap; далее первому блоку задаешь flex: 0 0 75% а второму flex: 0 0 20%
И все)
И все)
M
Структура карточки должна быть подобная:
div - контейнер для карточки
img - картинка
span - сюда имя
a - кнопка купить
Щас у тебя каша..
div - контейнер для карточки
img - картинка
span - сюда имя
a - кнопка купить
Щас у тебя каша..
Е

@
привет кто пользуются vscode
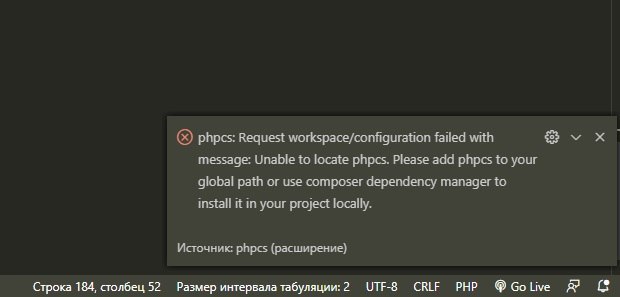
кто знает как решить эту проблему
phpcs: Request workspace/configuration failed with message: Unable to locate phpcs. Please add phpcs to your global path or use composer dependency manager to install it in your project locally.
кто знает как решить эту проблему
phpcs: Request workspace/configuration failed with message: Unable to locate phpcs. Please add phpcs to your global path or use composer dependency manager to install it in your project locally.
ММ
Структура карточки должна быть подобная:
div - контейнер для карточки
img - картинка
span - сюда имя
a - кнопка купить
Щас у тебя каша..
div - контейнер для карточки
img - картинка
span - сюда имя
a - кнопка купить
Щас у тебя каша..
Да но мне сначало вроде надо "смартфоны" переместить в лево от apple и чтоб была на ровне с apple
ММ
<div class="header">
<div class="p">
<img src="apple.png" alt="logo">
<p>смартфоны</p>
</div>
</div>
<div class="p">
<img src="apple.png" alt="logo">
<p>смартфоны</p>
</div>
</div>
ММ
.header {
padding-left: 465px;
}
padding-left: 465px;
}
ММ
.header {
padding-left: 465px;
}
padding-left: 465px;
}
465 сделал и по середине стал apple как надо но "смартфоны" или ниже или выше получается