w
Size: a a a
2020 December 12
ну и зачем покупал если она и так бесплатна?
Ой
w
Ты же у нас кричишь
w
Что должны деньги за дизайны платить
w
Так чего ж за фигму не заплатить
w
Чтобы получить про функции?)
АА
ну там только ради проектов)
АА
может он в одиночку дизайнит
АА
раз сказал что не понравилось
M

Tiny slider, последний слайд уходит сильно влево при свайпе, то же самое и с 1
VC
Подскажите, Слик слайдер, установил событие, что при наведении слайдер начинает прокручиваться, а когда мышка за пределами слайдер останавливается, не могу решить проблему что б после наведения сразу начиналась прокрутка, на данный момент прокрутка начинается после нескольких секунд равных значению autoplaySpeed
NK
14 декабря стартуют курсы по верстке: базовый и продвинутый 💥
Привет, меня зовут Анна Блок и я — автор этого сообщества. Уже более 5 лет веду свою деятельность, как верстальщик и фронтенд-разработчик.
Верстка сайтов — увлекательный процесс, в котором ты являешься основным участником процесса, из-за которого ты видишь результат своей работы на действующих сайтах.
Верстка сайтов — увлекательный процесс, в котором ты являешься основным участником процесса, из-за которого ты видишь результат своей работы на действующих сайтах.
Есть 2 курса:
✅ Базовый курс по верстке
Это начальный уровень для тех, кто планирует учиться с нуля. Мы верстаем макеты из Figma и используем на практике HTML/CSS.
Демо учебного макета
Демо дипломного макета
✅ Продвинутый уровень
Следующий уровень обучения для тех, кто верстал сайты на предыдущем курсе или самостоятельно с использованием HTML/CSS и готов взяться за новое. На курсе мы верстаем макеты из Adobe Photoshop с использование Gulp и HTML/SCSS.
Демо учебного макета
Демо дипломного макета
Каждый курс длится 1 месяц, где кроме теории мы на практике будем верстать учебный макет. Также даем еще 2 недели на верстку дипломного макета, чтобы закрепить полученные знания.
В итоге у тебя в портфолио будет 4 сильные работы и четкое понимание, как работать с будущими макетами, которые ты будешь получать от заказчика или работодателя.
Есть 3 тарифа обучения:
😱 Самостоятельный
Это только для тех, кто готов обучаться самостоятельно, понимая, что задавать вопросы можно будет только в общем чатике, где сидят такие же студенты, как и ты. Поддержки от куратора нет, но в конце курса мы все равно посмотрим твою работу, чтобы выдать сертификат об окончании.
😇 Полный с куратором
Это для тех, кто готов добиваться результата, хочет, чтобы у него была возможность задавать вопросы куратору в любой момент. Идеально, чтобы не зависнуть надолго с версткой, если что-то не получается. Также мы проверяем твои домашки, оказываем помощь, подсказываем, как сделать лучше.
🤩 Индивидуальный
Этот тариф для тех, кто готов расширить свои возможности. Например, на индивидуальном тарифе базового курса ты получишь от меня марафоны по Flexbox, Grid и SVG, а также 1-2 консультации со мной. На продвинутом курсе мы дарим тебе блок по трудоустройству и также 1-2 консультации со мной (при необходимости эти число может быть увеличено).
Что включает в себя блок по трудоустройству?
- узнаете все плюсы и минусы работы на фрилансе и в компании, построите свою карьерную стратегию
- оформите сой профиль на LinkedIn так, что вам будут отправлять заявки крупные компании
- оформите своё резюме и научитесь как проявить себя на собеседовании
- узнаёте какие соцсети нужны веб-разработчику и как их вести, чтобы заказчики сами выстраивались к вам в очередь.
———
Оплатить курс можно тут (зацените наш новый сайт)
⚡️ Базовый курс:
https://frontendblok.com/courses/html-css
⚡️ Продвинутый курс:
https://frontendblok.com/courses/advanced-html-css
———
Старт обучения 14 декабря, я жду тебя! ❤️
Привет, меня зовут Анна Блок и я — автор этого сообщества. Уже более 5 лет веду свою деятельность, как верстальщик и фронтенд-разработчик.
Верстка сайтов — увлекательный процесс, в котором ты являешься основным участником процесса, из-за которого ты видишь результат своей работы на действующих сайтах.
Верстка сайтов — увлекательный процесс, в котором ты являешься основным участником процесса, из-за которого ты видишь результат своей работы на действующих сайтах.
Есть 2 курса:
✅ Базовый курс по верстке
Это начальный уровень для тех, кто планирует учиться с нуля. Мы верстаем макеты из Figma и используем на практике HTML/CSS.
Демо учебного макета
Демо дипломного макета
✅ Продвинутый уровень
Следующий уровень обучения для тех, кто верстал сайты на предыдущем курсе или самостоятельно с использованием HTML/CSS и готов взяться за новое. На курсе мы верстаем макеты из Adobe Photoshop с использование Gulp и HTML/SCSS.
Демо учебного макета
Демо дипломного макета
Каждый курс длится 1 месяц, где кроме теории мы на практике будем верстать учебный макет. Также даем еще 2 недели на верстку дипломного макета, чтобы закрепить полученные знания.
В итоге у тебя в портфолио будет 4 сильные работы и четкое понимание, как работать с будущими макетами, которые ты будешь получать от заказчика или работодателя.
Есть 3 тарифа обучения:
😱 Самостоятельный
Это только для тех, кто готов обучаться самостоятельно, понимая, что задавать вопросы можно будет только в общем чатике, где сидят такие же студенты, как и ты. Поддержки от куратора нет, но в конце курса мы все равно посмотрим твою работу, чтобы выдать сертификат об окончании.
😇 Полный с куратором
Это для тех, кто готов добиваться результата, хочет, чтобы у него была возможность задавать вопросы куратору в любой момент. Идеально, чтобы не зависнуть надолго с версткой, если что-то не получается. Также мы проверяем твои домашки, оказываем помощь, подсказываем, как сделать лучше.
🤩 Индивидуальный
Этот тариф для тех, кто готов расширить свои возможности. Например, на индивидуальном тарифе базового курса ты получишь от меня марафоны по Flexbox, Grid и SVG, а также 1-2 консультации со мной. На продвинутом курсе мы дарим тебе блок по трудоустройству и также 1-2 консультации со мной (при необходимости эти число может быть увеличено).
Что включает в себя блок по трудоустройству?
- узнаете все плюсы и минусы работы на фрилансе и в компании, построите свою карьерную стратегию
- оформите сой профиль на LinkedIn так, что вам будут отправлять заявки крупные компании
- оформите своё резюме и научитесь как проявить себя на собеседовании
- узнаёте какие соцсети нужны веб-разработчику и как их вести, чтобы заказчики сами выстраивались к вам в очередь.
———
Оплатить курс можно тут (зацените наш новый сайт)
⚡️ Базовый курс:
https://frontendblok.com/courses/html-css
⚡️ Продвинутый курс:
https://frontendblok.com/courses/advanced-html-css
———
Старт обучения 14 декабря, я жду тебя! ❤️
М
Есть проект, сколько будет вёрстка на тильде стоить
Вот такого лендоса
https://www.behance.net/gallery/90504347/lending-prodazha-ryby-premium-klassa?tracking_source=search_projects_recommended%7C%D0%BA%D1%80%D0%B0%D1%81%D0%BD%D0%B0%D1%8F%20%D0%B8%D0%BA%D1%80%D0%B0
Вот такого лендоса
https://www.behance.net/gallery/90504347/lending-prodazha-ryby-premium-klassa?tracking_source=search_projects_recommended%7C%D0%BA%D1%80%D0%B0%D1%81%D0%BD%D0%B0%D1%8F%20%D0%B8%D0%BA%D1%80%D0%B0
w
Есть проект, сколько будет вёрстка на тильде стоить
Вот такого лендоса
https://www.behance.net/gallery/90504347/lending-prodazha-ryby-premium-klassa?tracking_source=search_projects_recommended%7C%D0%BA%D1%80%D0%B0%D1%81%D0%BD%D0%B0%D1%8F%20%D0%B8%D0%BA%D1%80%D0%B0
Вот такого лендоса
https://www.behance.net/gallery/90504347/lending-prodazha-ryby-premium-klassa?tracking_source=search_projects_recommended%7C%D0%BA%D1%80%D0%B0%D1%81%D0%BD%D0%B0%D1%8F%20%D0%B8%D0%BA%D1%80%D0%B0
ВС
А такое можно сделать на тильде?
АА
А такое можно сделать на тильде?
не всё
V

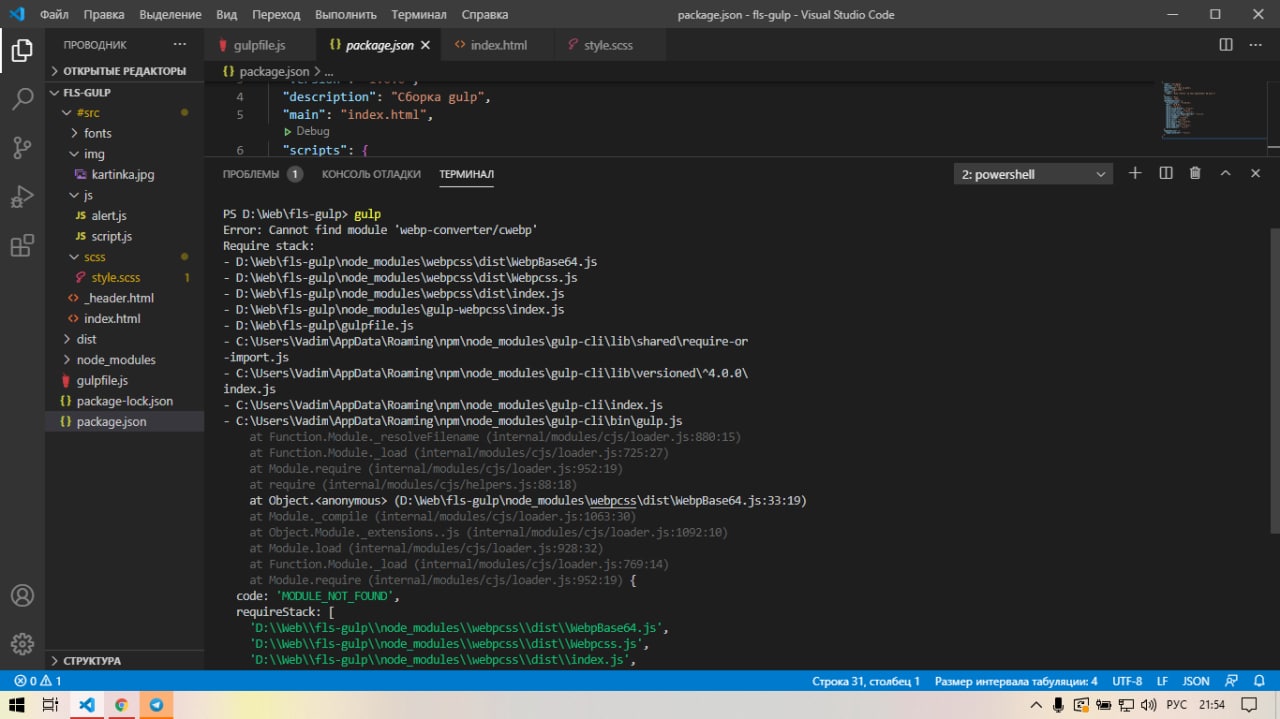
кто сталкивался с этой проблемой?
V
?????????????
AP
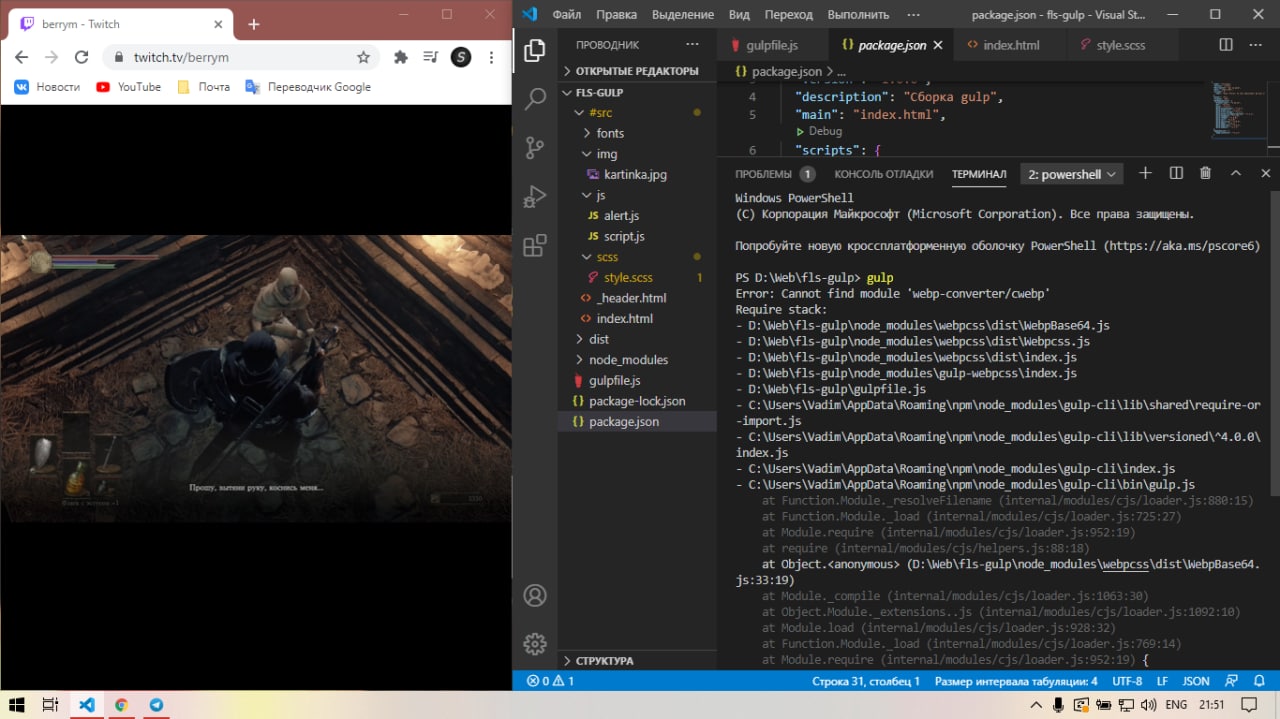
?????????????
можно еще меньше кода, больше твича?
AP
и самый конец ошибки, где обычно пишется "use npm install somethinh"
V
можно еще меньше кода, больше твича?