SP
Size: a a a
2021 May 12
ЗК
Ну ок тогда пни когда закончишь))₽
OH
Тут чисто верстка без js?
vS
Тут все
N

Ребят кто знает как сделать такую фигуру?
M
трансформацией
M
transform: perspective(11.5555555556rem) rotateY(29deg) rotate(-4deg);
M
что-то типа такого, ток ты очень долго будешь мучаться)) Поэтому как вариант зающать просто svg на фон)
SP
легче с svg
AT
коллеги, а насколько плохо у linear-gradient на тексте с браузерной совместимостью?
AT
Достаточно плохо, чтобы в пользу .png отказываться?
KK
Переслано от Kostya Kondratiuk

Приветствую!
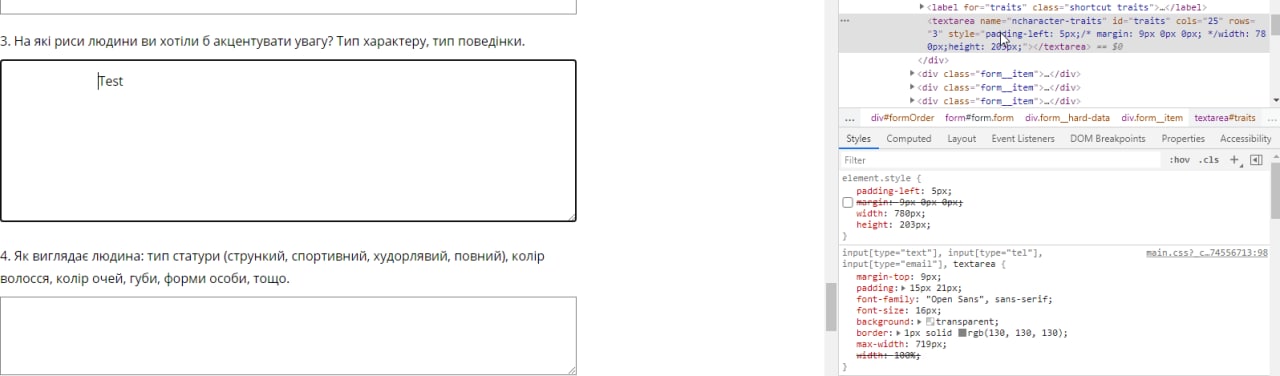
Что это за странный отступ в textarea?
Паддинг слева туда не достаёт и даже если его убрать то все равно отступ есть. 🤔
Что это за странный отступ в textarea?
Паддинг слева туда не достаёт и даже если его убрать то все равно отступ есть. 🤔
АС
::placeholder
KK
Ставится по умолчанию типа? Я не прописывал его.
АС
Видимо да, но что-то не припомню ранее таких больших отступов
У этого :: placeholder посмотри отступы
У этого :: placeholder посмотри отступы
KK
Нашёл ответ методом тыка). Нельзя переносить закрывающийся тег </textarea> на новую строку.
Тогда делается такой отступ.
Т.е. должно быть так: <textarea name="" id="test" cols="25" rows="3"></textarea>. В одну строку 🙈😊.
Тогда делается такой отступ.
Т.е. должно быть так: <textarea name="" id="test" cols="25" rows="3"></textarea>. В одну строку 🙈😊.
N
Здравствуйте.Подскажите,пожалуйста,как из ACF повторителя можно получить первые два поля и последние два поля?
N
#вопрос
У меня книжка по оптмизации 2017-го года.
Там сказано, что после получения html браузер сделает запрос на CSS. И пока он его не получит, отображение чего-либо блокируется. Это логично: браузеру нужно что-то рисовать, но он не знает, что именно. Чтобы такого не происходило можно сделать critical CSS. Это один из вариантов решения проблемы.
Вот статья на эту тему: https://medium.com/web-standards/critical-css-39e479af038e
Итак, для расположенного над сгибом контента надо заинлайнить CSS. Теперь браузер знает, что ему отрисовать, и не будет ждать, а сразу начнет отрсовку. Таким образом, блокировки мы избегаем (экономим время на раундтрип и передачу данных) - условно - 100 миллисекунд. Звучит заманчиво.
Я попробовал: сделал тысячу пагаргафов. Вверху один абзац выделен красным. А внизу один абзац - зеленым.
[url]http://h105667446.nichost.ru/critical/[/url]
[url]http://h105667446.nichost.ru/ordinary/[/url]
И сделал замеры скорости:
[url]https://www.webpagetest.org/result/210512_AiDc76_eae2452a3ef7f74b1f195634ca843f7b/1/details/#waterfall_view_step1[/url]
[url]https://www.webpagetest.org/result/210512_BiDcX3_dde4a31fece241b674582612f38aed87/1/details/#waterfall_view_step1[/url]
Проблема в том, что я не вижу разницы: в обоих случаях в момент начала рендинга у браузера уже был CSS.
Может, я неправильно сделал critical css? Я браузеру сказал: вот про класс .red тебе в critical css. А про остальное браузер не узнал. Т.е. он не узнал ни про шрифт, ни про цвет фона. И не мог начать отрисовку быстрее.
Да, но я попробовал еще инструментом вычленять критикал CSS - он получается только про красный цвет. Так что он должен был отрисовывать.
В общем, был бы очень признателен за комментарий. И подскажите, пожалуйста. как мне critical css переписать так, чтобы был рендеринг сразу, не дожидаясь получения CSS,
У меня книжка по оптмизации 2017-го года.
Там сказано, что после получения html браузер сделает запрос на CSS. И пока он его не получит, отображение чего-либо блокируется. Это логично: браузеру нужно что-то рисовать, но он не знает, что именно. Чтобы такого не происходило можно сделать critical CSS. Это один из вариантов решения проблемы.
Вот статья на эту тему: https://medium.com/web-standards/critical-css-39e479af038e
Итак, для расположенного над сгибом контента надо заинлайнить CSS. Теперь браузер знает, что ему отрисовать, и не будет ждать, а сразу начнет отрсовку. Таким образом, блокировки мы избегаем (экономим время на раундтрип и передачу данных) - условно - 100 миллисекунд. Звучит заманчиво.
Я попробовал: сделал тысячу пагаргафов. Вверху один абзац выделен красным. А внизу один абзац - зеленым.
[url]http://h105667446.nichost.ru/critical/[/url]
[url]http://h105667446.nichost.ru/ordinary/[/url]
И сделал замеры скорости:
[url]https://www.webpagetest.org/result/210512_AiDc76_eae2452a3ef7f74b1f195634ca843f7b/1/details/#waterfall_view_step1[/url]
[url]https://www.webpagetest.org/result/210512_BiDcX3_dde4a31fece241b674582612f38aed87/1/details/#waterfall_view_step1[/url]
Проблема в том, что я не вижу разницы: в обоих случаях в момент начала рендинга у браузера уже был CSS.
Может, я неправильно сделал critical css? Я браузеру сказал: вот про класс .red тебе в critical css. А про остальное браузер не узнал. Т.е. он не узнал ни про шрифт, ни про цвет фона. И не мог начать отрисовку быстрее.
Да, но я попробовал еще инструментом вычленять критикал CSS - он получается только про красный цвет. Так что он должен был отрисовывать.
В общем, был бы очень признателен за комментарий. И подскажите, пожалуйста. как мне critical css переписать так, чтобы был рендеринг сразу, не дожидаясь получения CSS,
e
Если ты будешь рендерить до получения css, то на реальном проекте у тебя в вальгаллу улетит смещение макета и тогда можно забыть об оптимизации.
N
Т.е. вот все те мэтры, которые про critical css говорят - это все пургу несут?