VM
Size: a a a
2018 December 12
VM
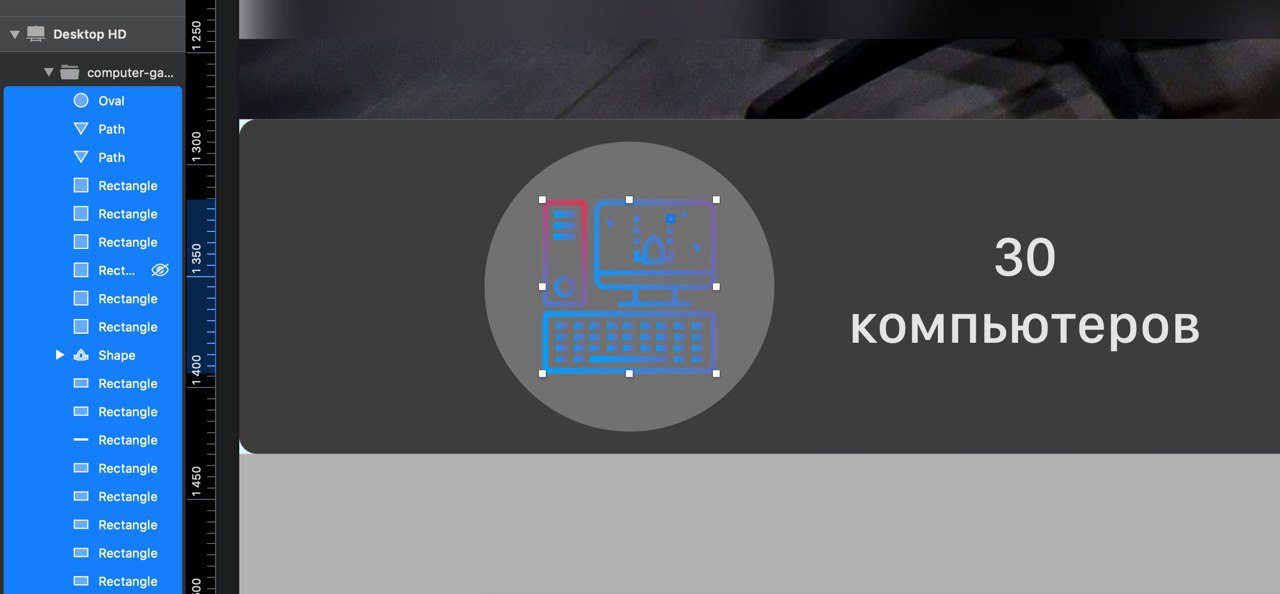
как сделать чтобы градиент применялся ко всей svg в целом а не по отдельности к каждому элементу?
DD
гайс
помоему его нужно слить в единый контур
VM
VM
то есть не в группу
DD
хз я обычно сливаю через иллюстратор
VM
хорошо, как через люстру?)
VM
там тоже не получается нормально градиент наложить
DD
можешь мне скинуть иконку?
VM
на сразу)
BS
как сделать чтобы градиент применялся ко всей svg в целом а не по отдельности к каждому элементу?
Можно класс присвоить внутри svg, будет проще
VM
Можно класс присвоить внутри svg, будет проще
а где эта магия происходит?
BS
а где эта магия происходит?
Блокнота хватит
DD
там тоже не получается нормально градиент наложить

VM
работает






_5226831240518173006.svg)
