EK
Size: a a a
2018 December 25
Нормальные фронтендеры все равно делают в итоге контейнерами.
AU
А концепт вложенных сеток вообще огонь.
AU
Но некоторые веб дизы считают это слишком сложным для понимания
EK
Многие веб дизы вообще не понимают, что потом с их макетами делают.)
AU
Хех, я вот хочу научиться делать компоненты в коде... Но не могу разорваться среди всех тем которые нужно развивать.
A🌈
Многие веб дизы вообще не понимают, что потом с их макетами делают.)
Это все кодерская магия, в средневековье их бы сожгли на костре
AU
css grid вообще большое упрощение как по мне, не нужны эти переходные бибилотеки ввиде бутстрап. + к тому многие бразуерные инспекторы рисуют грид линии очень интерактивно если применен css grid.
Жаль что только его нелья применять во всех проектах.
Жаль что только его нелья применять во всех проектах.
ВД
Alex Umnikov
Хех, я вот хочу научиться делать компоненты в коде... Но не могу разорваться среди всех тем которые нужно развивать.
У меня есть опыт в конвертирования компонентов в код. Оборачиваю в плагин и распространяю через npm
ВД
Ну и вообще подход Component Basis очень импонирует
AB
Попробовали Draftium ?
Бесплатная версия для участников нашего сообщества (https://t.me/uxchat/174120)
Бесплатная версия для участников нашего сообщества (https://t.me/uxchat/174120)
Анонимный опрос
Проголосовало: 13AB
Вот и косячки в телеграмовских опросах, ссылки не работают)
VS

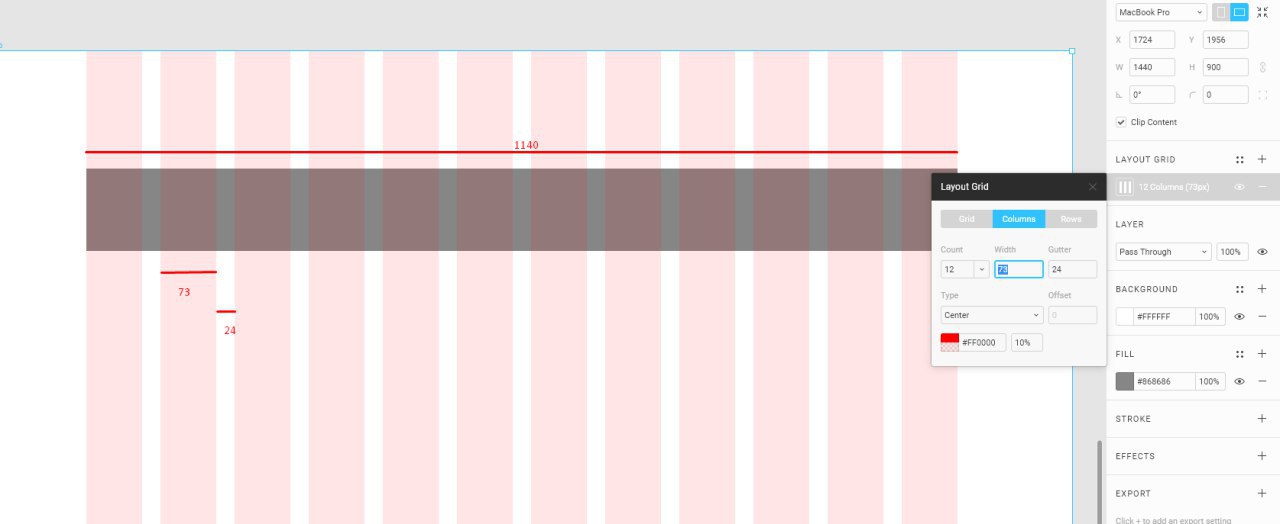
Йоу ребьята. Я нашел нужные значения.
Ширина 1140
Ширина колонки 73
Отступы 24
Идеальный Бутстрап, колонки все одинаковы. Все прям четко. )))
Ширина 1140
Ширина колонки 73
Отступы 24
Идеальный Бутстрап, колонки все одинаковы. Все прям четко. )))
EK
А как гридом вообще можно получить разные колонки?)
EK
В этом же его суть.
A🌈
А как гридом вообще можно получить разные колонки?)
Легко
S
А как гридом вообще можно получить разные колонки?)
Нечётные значения же.
S
Деление с остатком/без. Школа.
VS
По умолчанию там Стретч стоял, да и чтобы достичь ширины 1140 надо было поиграться со значениями
EK
А зачем ставить нечетные значения?)
VS
73 тоже нечетное, но в сумме дает 1140 при отступах 24



