N
Size: a a a
2019 September 09
LS
И уж надо определиться, на ты или на вы
N
тяжело быть дизайнером)
OK
сейчас сокращу и кроме заголовка ничего не останется😁
OK
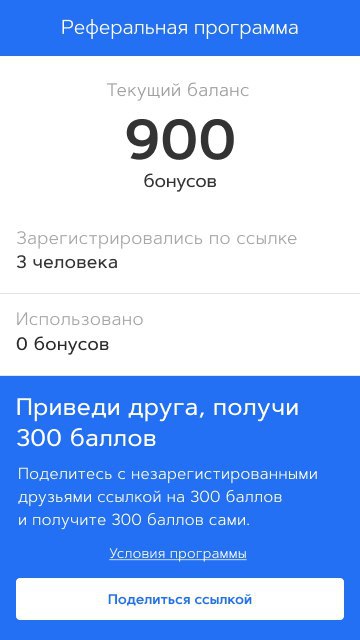
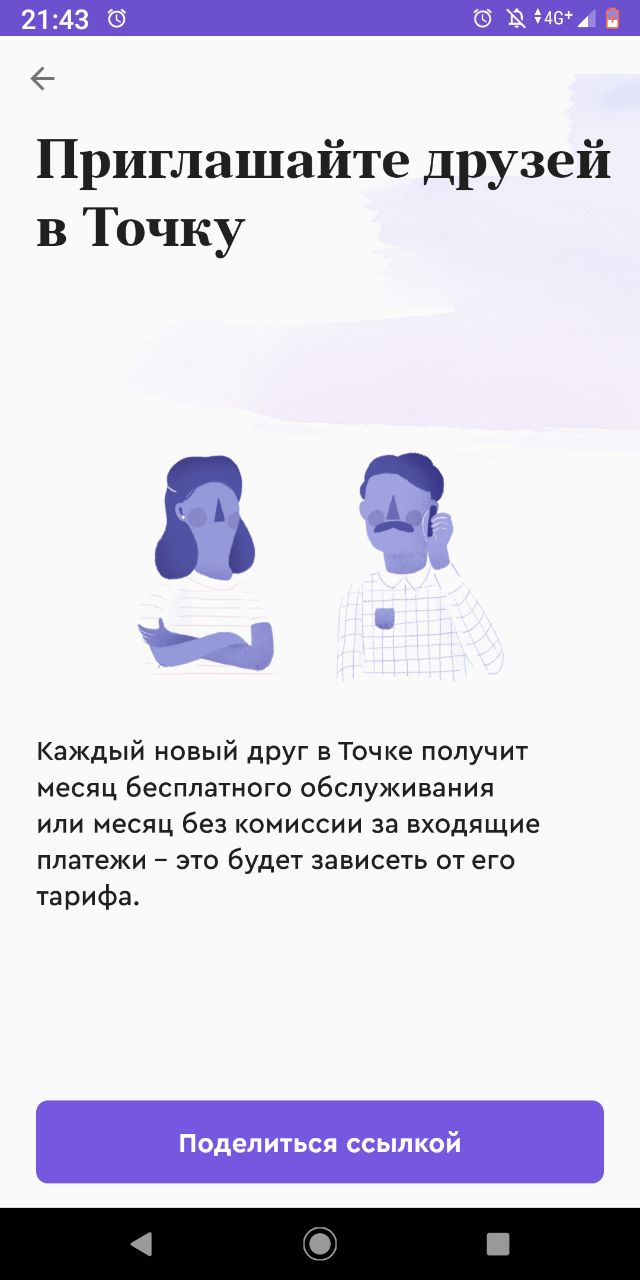
Основные элементы на странице:
реферальная ссылка пользователя;
текст, который предлагает пользователю пригласить друга и получать вознаграждения за покупки друга с кэшбэком (например: «поделитесь ссылкой и получайте 100 рублей за регистрацию друга»)
статистика пользователя: сколько регистраций было по его реферальной ссылке, какой доход он от этого получил.
реферальная ссылка пользователя;
текст, который предлагает пользователю пригласить друга и получать вознаграждения за покупки друга с кэшбэком (например: «поделитесь ссылкой и получайте 100 рублей за регистрацию друга»)
статистика пользователя: сколько регистраций было по его реферальной ссылке, какой доход он от этого получил.
NR
Это задание?
NR
В общем - если да, то прочитайте еще раз задание внимательней. Кажется вы не все отметили.
Вот ссылка на рефы - https://www.extole.com/blog/34-great-mobile-referral-program-examples/
Вот текст для старта поиска - mobile referrals
Вот ссылка на рефы - https://www.extole.com/blog/34-great-mobile-referral-program-examples/
Вот текст для старта поиска - mobile referrals
2019 September 10
BS
Народ, у нас тут война. Задача: сделать обширную навигацию (меню) для сайта. есть два варинта, классический выападающий список или выдвижная область над сайтом.
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
J
Народ, у нас тут война. Задача: сделать обширную навигацию (меню) для сайта. есть два варинта, классический выападающий список или выдвижная область над сайтом.
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
А разница? С мобилки вообще одинаково
J
У вас нет более важных вопросов для обсуждения?)
LS
Война наверное с фронтом
S
Народ, у нас тут война. Задача: сделать обширную навигацию (меню) для сайта. есть два варинта, классический выападающий список или выдвижная область над сайтом.
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
У Делла +1 клик и вообще нихера не очевидно, что по клику раскроется субменю а не свершится великий переход по урлу.
BS
А разница? С мобилки вообще одинаково
мобилки нахрен пока, с пк версией разбираемся
BS
У Делла +1 клик и вообще нихера не очевидно, что по клику раскроется субменю а не свершится великий переход по урлу.
предположим у делла будет знак, сигнализирующий о раскрытии меню, вопрос в другом, как удобней, контент поверх сайта или над сайтом
S
предположим у делла будет знак, сигнализирующий о раскрытии меню, вопрос в другом, как удобней, контент поверх сайта или над сайтом
У обоих сайтов контент «поверх». У Делла более сложное меню и оверлей на всю ширину.
S
Что ты понимаешь под «над сайтом»?
N
Народ, у нас тут война. Задача: сделать обширную навигацию (меню) для сайта. есть два варинта, классический выападающий список или выдвижная область над сайтом.
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
Какой вариант по вашему лучше? Примеры ниже
https://www.nokia.com/
https://www.dellemc.com/
Шо то говно, шо то
N
Смотри, как в Эпла