BS
Size: a a a
2019 September 10
Что ты понимаешь под «над сайтом»?
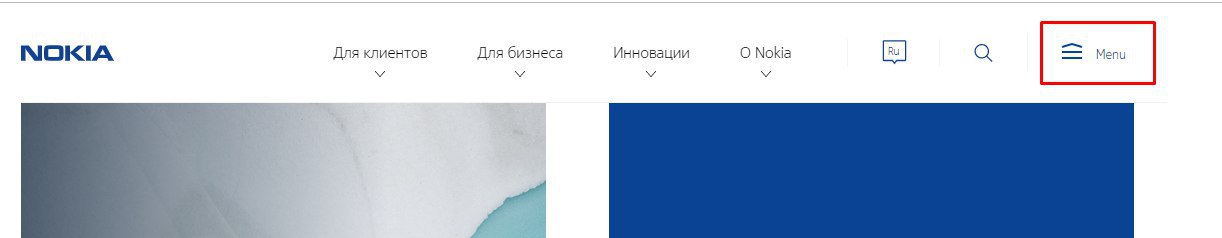
пардон, забыл объяснить что имею в виду кнопку "меню" на сайте нокиа
S
Шо то говно, шо то
Мы тут принципиальную разницу из дву говен выбираем.
N
Мы тут принципиальную разницу из дву говен выбираем.
BS
Смотри, как в Эпла
уу не, там сплошной пиздец
N
уу не, там сплошной пиздец
А я вижу, что ты крутой дизайнер
S

Ты про эту кнопку?
N
С такими мыслями далеко пойдешь
BS
ага
S
Но, она же дублирует навигацию.
S
Кстати, оба сайта объединяет то, что в менюшках по две кнопки закрытия. Безопасный UX должен быть безопасным!
N
Задача: выебнутся с навигацией, чтобы было нетаккакувсех и при этом уронить UX
BS
Кстати, оба сайта объединяет то, что в менюшках по две кнопки закрытия. Безопасный UX должен быть безопасным!
суть в том что классический выпадающий список (на полную ширину) идет поверх контента, и чтобы мне перейти к дальнейшему пролистыванию страницы мне нужно искать крестик для закрятия
а в случаа примера с сайтом нокии, где меню над сайтом, мне ничего закрывать не надо, я сразу могу проскроллить вниз
а в случаа примера с сайтом нокии, где меню над сайтом, мне ничего закрывать не надо, я сразу могу проскроллить вниз
S
суть в том что классический выпадающий список (на полную ширину) идет поверх контента, и чтобы мне перейти к дальнейшему пролистыванию страницы мне нужно искать крестик для закрятия
а в случаа примера с сайтом нокии, где меню над сайтом, мне ничего закрывать не надо, я сразу могу проскроллить вниз
а в случаа примера с сайтом нокии, где меню над сайтом, мне ничего закрывать не надо, я сразу могу проскроллить вниз
Кароч, самый верный ответ был выше
S
Шо то говно, шо то
Вот тут
S
Что на Нокие, что на Делле нужно стопицот кликов делать для навигации.
S

Это вообще шикарное решение. одно неловкое движение на один пиксель левее, и ты уже не закрываешь меню, а проваливаешься на какую-то ненужную страницу.
BS
ну збс, самому значит в говне разбираться надо да? Хер с ним, делаю классику тогда
S
Да ты прост рефы неудачные выбрал. :)
BS

Это вообще шикарное решение. одно неловкое движение на один пиксель левее, и ты уже не закрываешь меню, а проваливаешься на какую-то ненужную страницу.
да знаю, багов у сайтов хватает




