AD
Size: a a a
2019 December 28
倫岡
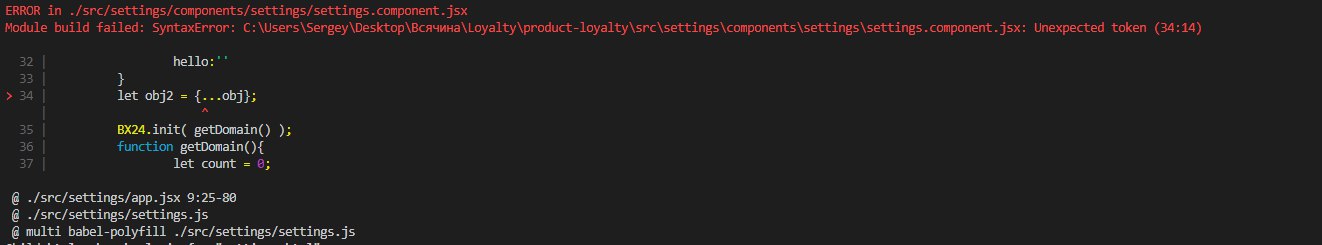
32я строка так не работает
AD
ты за 32 строку там где ошибка?
R
Error: Path variable [contenthash] not implemented in this context: [contenthash].js
почему при использовании Closure-webpack-plugin получаю такую ошибку? Есть идеи как исправить ошибку?
KS
Может кому попадалась статейка какая-нибудь про то, как собирать проект, который собирается по типу MPA
Но на каждой страничке фреймворк если и есть, то присутствует только частями
Но на каждой страничке фреймворк если и есть, то присутствует только частями
tree-shaking же...
R
tree-shaking же...
не, тришейкинг это другое
R
мне больше инетесно, как в старых проектах фрагментарно внедряют новые фремйворк
A
мне больше инетесно, как в старых проектах фрагментарно внедряют новые фремйворк
Оба фреймворка в бандле
KS
мне больше инетесно, как в старых проектах фрагментарно внедряют новые фремйворк
если сама архитектура фреймворка не позволяет независимо юзать ядро и компоненты, то никак.
B
мне больше инетесно, как в старых проектах фрагментарно внедряют новые фремйворк
новый репо > новый модуль
если в легаси надо интегрировать > вебкомпонент
если в легаси надо интегрировать > вебкомпонент
A
Можно юзать лениво динамическим импортом
KS
Можно юзать лениво динамическим импортом
ты кусок не импортируеш, даже сплитнуть не получится.
A
новый репо > новый модуль
если в легаси надо интегрировать > вебкомпонент
если в легаси надо интегрировать > вебкомпонент
Вебкомпоненты же такое
R
новый репо > новый модуль
если в легаси надо интегрировать > вебкомпонент
если в легаси надо интегрировать > вебкомпонент
это понятно
R
как собираеть то все вместе
B
Вебкомпоненты же такое
если нужно абстрагироваться от фреймворка и шарить компоненты между разными приложениями - самое такое
KS
обычно в НОРМАЛЬНЫХ приблудах есть core и всё остальное. вот такое можно кусками юзать.
A
Понятно что есть всякие стенсилы но на практике дальше кнопочек и менюшек не ушли еще