N
Size: a a a
2020 January 23
Ладно, пойду я тогда пока что...
N
Всем спасибо за помощь 💪
JS
как я не хотел делать тестовый пример))
JS
просто самому уже интересно)
JS
видимо не тот)
A
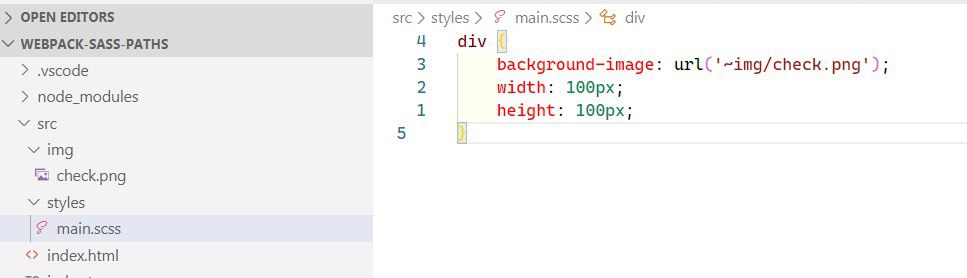
тот, ток я его случайно прокинул напрямую в css из папки где он в проекте лежит =)
A
Ну в общем да, надо пути настраивать правильно
A
ксс судя по гуглу не принимает ничего помимо прямого url до итогового файла
JS

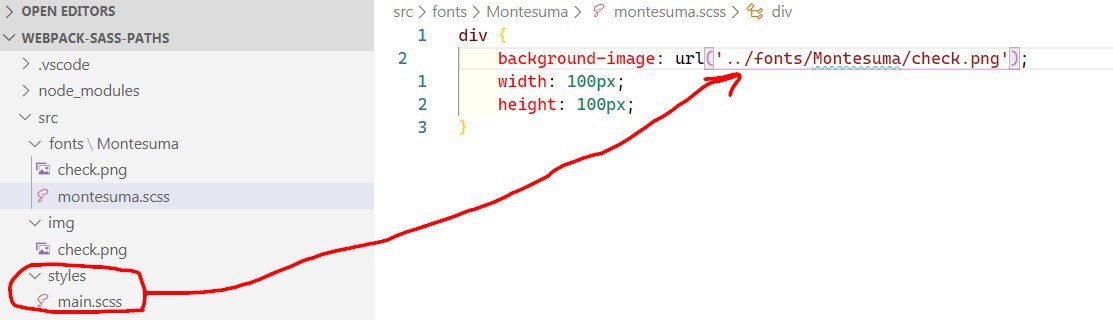
в общем через алиасы можно сделать так, у меня это работает
A
A
я точно помню, что у меня на рабочем проекте все нормально работает, без алиасов или я поехал или завтра гляну
JS

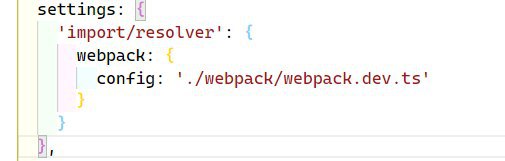
+ вот эта строка в конфиге
JS

без алиасов, основная идея такая, что мы пишем относительный путь, не относительно текущего файла, а относительно основного, сорри за косноязычие, но 3-21
JS

в общем относительно этого
JS
тогда больше ничего не нужно и все находится
A
завтра гляну еще как у меня, скажу точно
JS
ну в общем у меня эти два варианта прошли, я просто не юзаю сасс, и не сталкивался если честно
JS
есть еще варианты, но они сложнее, а нафига эти сложности)
JS

кстати, я если честно для себя не так давно открыл киллер фичу, просто дико удобно, когда в еслинте такое
JS
не нужно в десяти местах прописывать алиасы



