O
Size: a a a
2020 January 23
JS
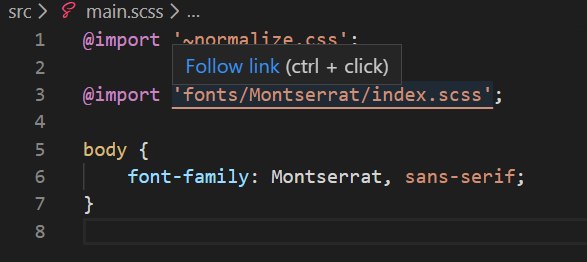
импорты самих шрифтов покажи
A
да выше все есть же ужо..
N
Aleksandr
ты когда url указываешь для шрифта, там должен быть url, а не относительный путь
То есть до шрифта всегда должен быть полный путь от src?
O
а url-loader натравить пробовал в таком сетапе?
N
а url-loader натравить пробовал в таком сетапе?
Не слышал про такой даже)
A
То есть до шрифта всегда должен быть полный путь от src?
url пишут, что должен быть, попробуй в url добавить ./
O
т.е. оно тебе, конечно, в b64 ща все сконвертит, но хотя бы пути проверишь )
JS
То есть до шрифта всегда должен быть полный путь от src?
да, а как иначе в данном случае, либо это можно по-другому решить, но тогда отдельным правилом сделать, к примеру
🦜
module.exports = () => ({
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
publicPath: 'fonts/',
outputPath: 'fonts/'
}
}
]
});🦜
мой лоадер
JS
если вот это, то я не про этот импорт
A
{
test: /\.(png|jpg|gif|ttf|woff|woff2|svg|eot|JPG)$/,
use:[
'file-loader',
]
},Вот мой и все работает
JS
module.exports = () => ({
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
publicPath: 'fonts/',
outputPath: 'fonts/'
}
}
]
});а в чем разница? ну кроме аутпута? если на резолвере не работает
N
да, а как иначе в данном случае, либо это можно по-другому решить, но тогда отдельным правилом сделать, к примеру
Ну как иначе... Компьютер же умный, он видит, что
main.scss импортирует index.scss из определённого пути, а значит урлы в index.scss могут быть указаны относительно этого пути. Очень странно, что это работает не такO
выше идею подсказали - outputPath и publicPath указать
JS
выше идею подсказали - outputPath и publicPath указать
это как поможет?
🦜
Ну как иначе... Компьютер же умный, он видит, что
main.scss импортирует index.scss из определённого пути, а значит урлы в index.scss могут быть указаны относительно этого пути. Очень странно, что это работает не такпотому при сборке одни пути до файлов, а после сборки пути должны быть такие, как на сервере
A
Ну как иначе... Компьютер же умный, он видит, что
main.scss импортирует index.scss из определённого пути, а значит урлы в index.scss могут быть указаны относительно этого пути. Очень странно, что это работает не така вебпак использует не относительные пути, прими это =)
JS
Ну как иначе... Компьютер же умный, он видит, что
main.scss импортирует index.scss из определённого пути, а значит урлы в index.scss могут быть указаны относительно этого пути. Очень странно, что это работает не такпокажи плиз место где идет именно импорт шрифтов woff