JS
Size: a a a
2020 January 26
а вот почему CopyWebpackPlugin для шрифтов не отрабатывает, я не знаю
JS
для изображений папки в src нет, если автор ее не забыл
JS
хотя может из-за изображений и второе копирование не проходит
JS
еще бы аутпут вебпаковский бы увидеть
JS
ок, пусть автору приснится хороший сон, что у него все собралось как нужно)
M
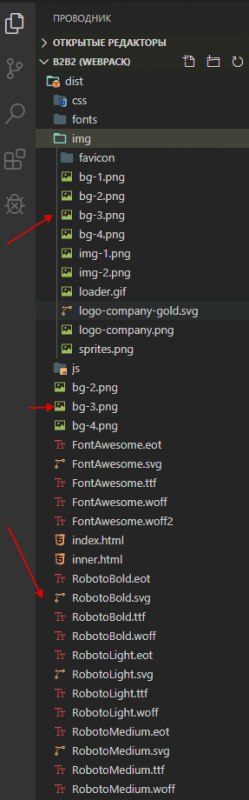
Папка для картинок есть img
https://hastebin.com/favevawixi.js
https://hastebin.com/favevawixi.js
M
ну да, ассетс не задается, и в этом похоже проблема и заключается
assets убрал
Была доп.
Была доп.
const PATHS = {
src: path.join(__dirname, './src'),
dist: path.join(__dirname, './dist'),
assets: '/assets'
};M
В консоле ошибка:
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.output.filename: A relative path is expected. However, the provided value "E:\\ARTEM\\VERSTKA\\B2B\\B2B2 (Webpack)\\dist/js/[name].[hash].js" is an absolute path!
Please use output.path to specify absolute path and output.filename for the file name.
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.output.filename: A relative path is expected. However, the provided value "E:\\ARTEM\\VERSTKA\\B2B\\B2B2 (Webpack)\\dist/js/[name].[hash].js" is an absolute path!
Please use output.path to specify absolute path and output.filename for the file name.
JS
ну он пишет в чем проблема напрямую с именами
M
Помогло поправить:
output: {
filename: `./js/[name].[hash].js`,
path: PATHS.dist,
publicPath: '/'
},JS
а копиплагин так и не срабатывает?
M
А шрифты чего-то закидаются все одной кучей
и картинки некоторые закидаются не в img а в корень (дублируются)
Ладно спасибо всем за помощь
Буду завтра думать
Dev сборка работает супер,
а Prod-ion пока с вопросами
и картинки некоторые закидаются не в img а в корень (дублируются)
Ладно спасибо всем за помощь
Буду завтра думать
Dev сборка работает супер,
а Prod-ion пока с вопросами
M
а копиплагин так и не срабатывает?
new CopyWebpackPlugin([
{ from: `${PATHS.src}/img`, to: `${PATHS.dist}/img` },
{ from: `${PATHS.src}/fonts`, to: `${PATHS.dist}/fonts` }
]),
Копирует но коряво.
JS
А шрифты чего-то закидаются все одной кучей
и картинки некоторые закидаются не в img а в корень (дублируются)
Ладно спасибо всем за помощь
Буду завтра думать
Dev сборка работает супер,
а Prod-ion пока с вопросами
и картинки некоторые закидаются не в img а в корень (дублируются)
Ладно спасибо всем за помощь
Буду завтра думать
Dev сборка работает супер,
а Prod-ion пока с вопросами
некоторые - это скорее всего те, которые у тебя со страниц приходят
JS
new CopyWebpackPlugin([
{ from: `${PATHS.src}/img`, to: `${PATHS.dist}/img` },
{ from: `${PATHS.src}/fonts`, to: `${PATHS.dist}/fonts` }
]),
Копирует но коряво.
блин, ну я видел эту часть конфы, в чем корявость?
JS
просто слово "коряво" ну никакой нагрузки смысловой не несет
M
Тоесть CopyWebpackPlugin копирует в dist шрифты в папку fonts, картинки в img
Но кроме этого в корень dist кидает некоторые img и все шрифты
Но кроме этого в корень dist кидает некоторые img и все шрифты
JS
которые в страницах у тебя
M
которые в страницах у тебя
Не понял