JS
Size: a a a
2020 January 26
это неправильно
M
А нет все также лажа
https://clip2net.com/s/45G9pwa
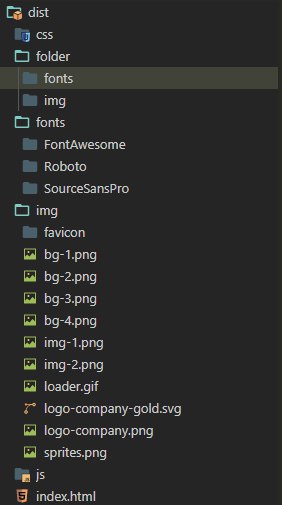
Но у fonts, img теперь правильно,
но лишняя папка folder
https://clip2net.com/s/45G9pwa
Но у fonts, img теперь правильно,
но лишняя папка folder
JS
сделай так
JS
короч, outputPath может быть функцией, в примере показано как ее написать
JS
справишься?
JS
и раскидаешь все фонты по нужным папкам
M
Хочу добить сборку для дальнейшего пользования, а тут такаяфигня вылазит
JS
пример в доке
M
Ф-ию смотрел не понял
JS
Ф-ию смотрел не понял
потренируйся, это одна из основ в вебпаке принаписнии конфигурации
JS
а вообще если у тебя все шрифты и так подключаются, то может их не нужно копировать плагином?
JS
и пусть они без разделения по каталогам в папке fonts лежат?
M
Не понял по шрифтах.
Есть папка для Development (src).
Далее собирается для Production папка dist.
Тоесть мне вынести папку с шрифтами в корень проекта, а потом вручную копировать папку Fonts в папку Dist ?
Есть папка для Development (src).
Далее собирается для Production папка dist.
Тоесть мне вынести папку с шрифтами в корень проекта, а потом вручную копировать папку Fonts в папку Dist ?
JS
Не понял по шрифтах.
Есть папка для Development (src).
Далее собирается для Production папка dist.
Тоесть мне вынести папку с шрифтами в корень проекта, а потом вручную копировать папку Fonts в папку Dist ?
Есть папка для Development (src).
Далее собирается для Production папка dist.
Тоесть мне вынести папку с шрифтами в корень проекта, а потом вручную копировать папку Fonts в папку Dist ?
нет
JS
все шрифты копируются копиплагином
JS
как и картинки
M
Так у меня прописано
new CopyWebpackPlugin([
{ from: `${PATHS.src}/img`, to: `${PATHS.dist}/img` },
{ from: `${PATHS.src}/fonts`, to: `${PATHS.dist}/fonts` }
]),
JS
те шрифты, которые дублируются в корень fonts на самом деле загружаются как подключенные в хтмл или цсс, не суть, так вот, если убрать копирование шрифтов плагином, то мы избавляемся от дублирования, просто файлы шрифтов будут лежать в корне fonts а не по каталогам
M
Закомментировал
new CopyWebpackPlugin не помогло
new CopyWebpackPlugin не помогло
JS
Закомментировал
new CopyWebpackPlugin не помогло
new CopyWebpackPlugin не помогло
почему?