И
Size: a a a
2020 February 06
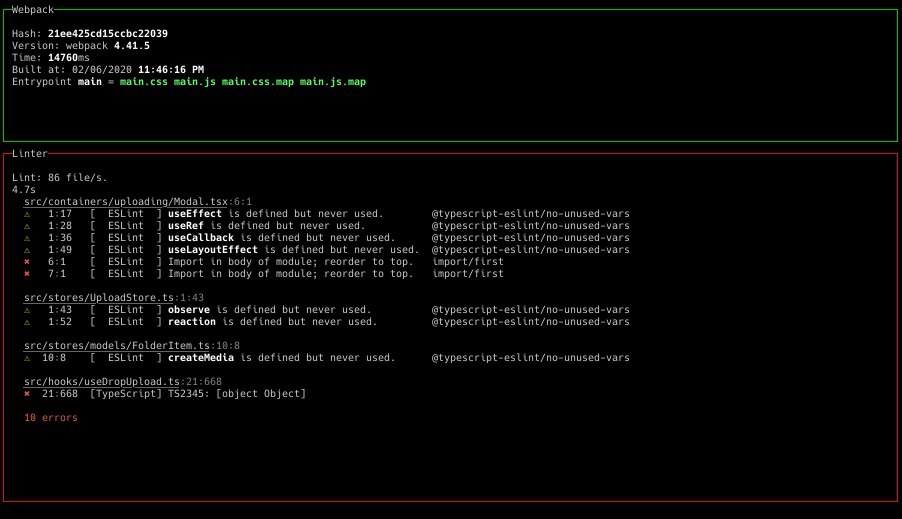
Но мне нужно было видеть ошибки и результат билда
2020 February 07
N

Всем привет!
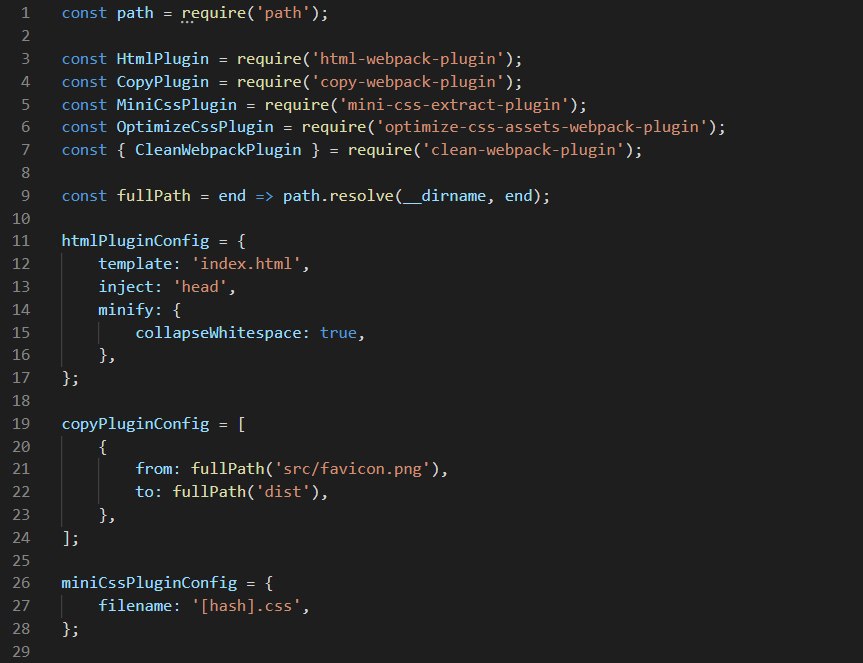
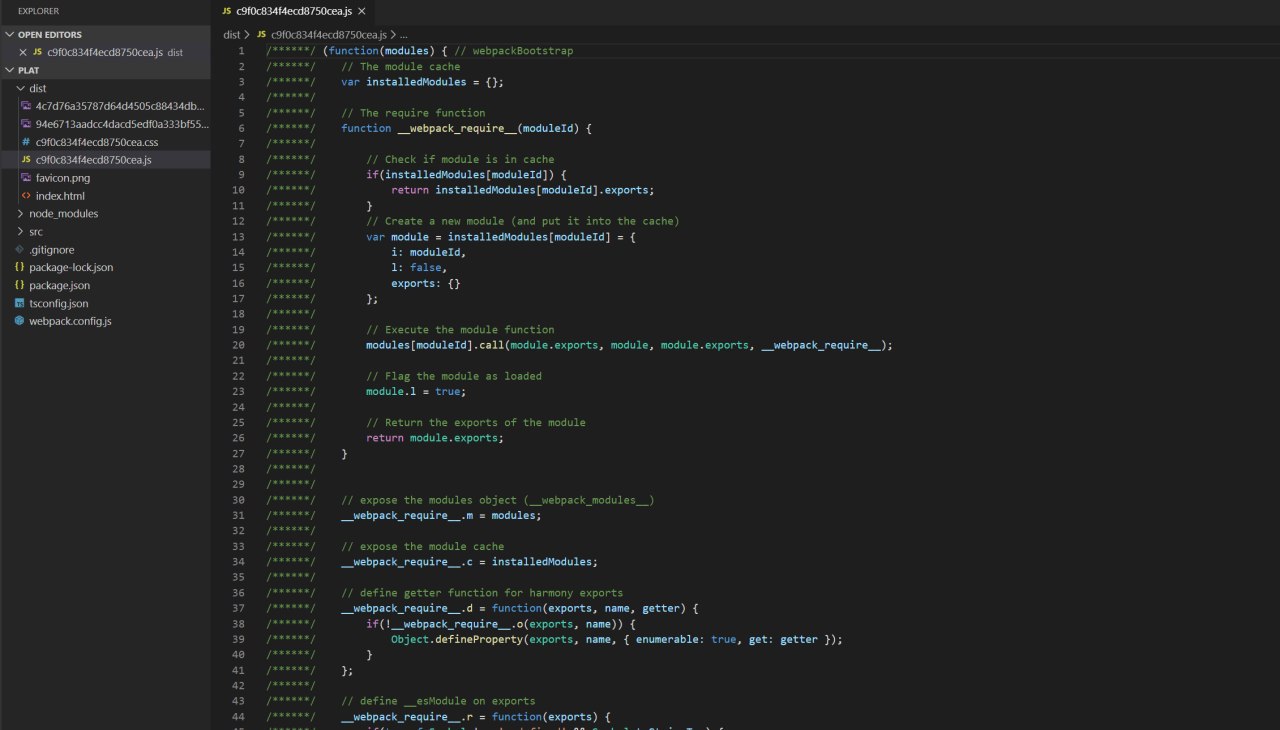
Подскажите, это вообще похоже на код, сбилженный в продакшн-моде? Вроде как совсем не похоже
Подскажите, это вообще похоже на код, сбилженный в продакшн-моде? Вроде как совсем не похоже
N

Хотя стоит прод мод
N
Или это прям весь код нужный и не избыточный и для прода его надо просто минифицировать? 🤷♀️
В
Или это прям весь код нужный и не избыточный и для прода его надо просто минифицировать? 🤷♀️
Это код сбилженный как в девелопменте
Возможно стоит настройка какая-то запрещающая минификацию
Возможно стоит настройка какая-то запрещающая минификацию
N
Это код сбилженный как в девелопменте
Возможно стоит настройка какая-то запрещающая минификацию
Возможно стоит настройка какая-то запрещающая минификацию
Где стоит искать?
N
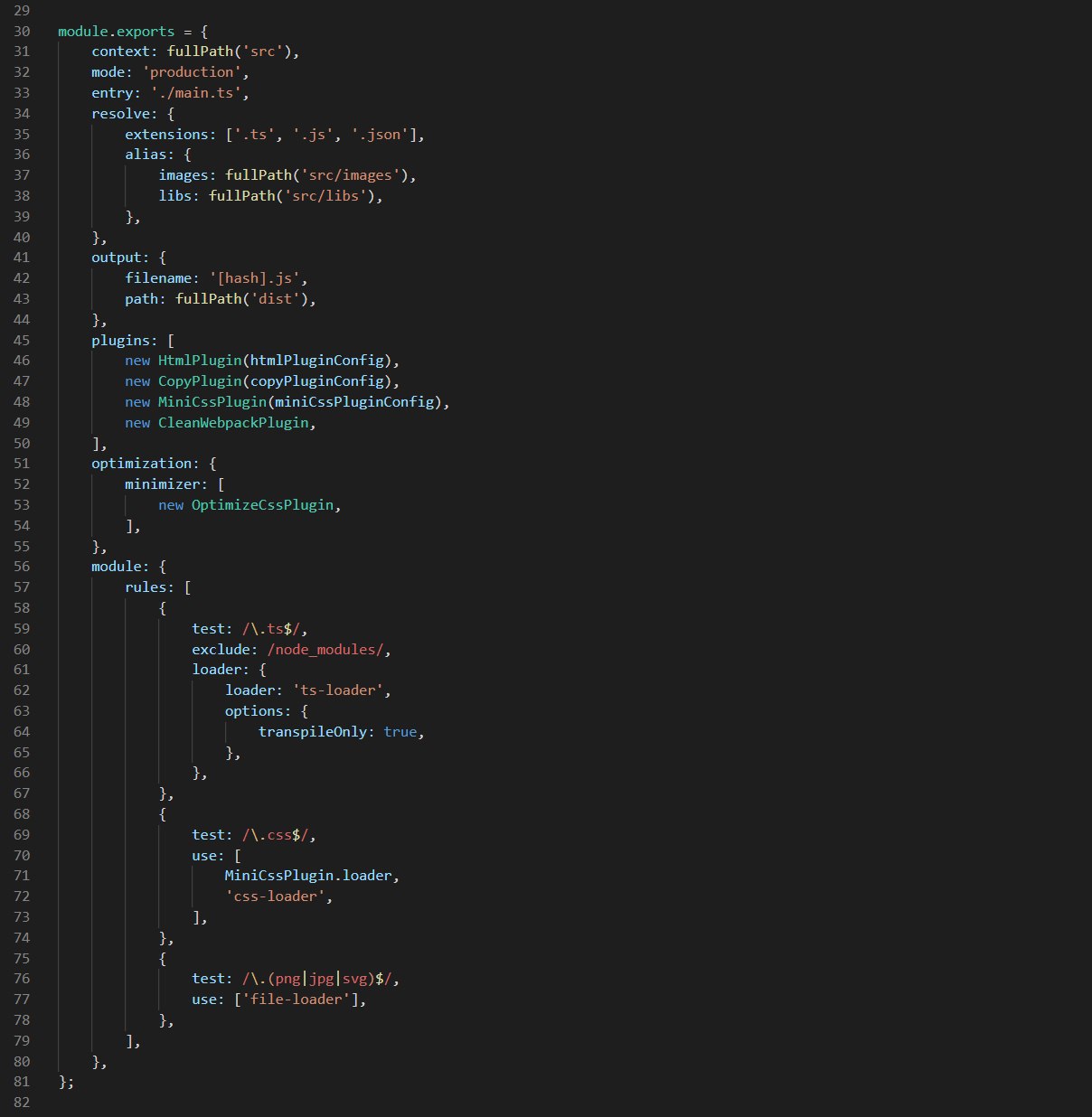
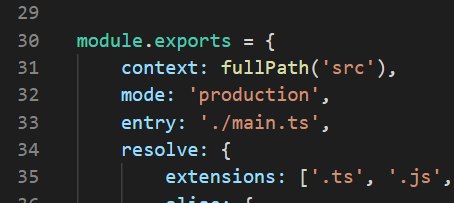
Конфиг целиком
В
Конфиг целиком
Хм странно
А в скриптах запуска что?
В пэкэч-джейсон
А в скриптах запуска что?
В пэкэч-джейсон
N
Хм странно
А в скриптах запуска что?
В пэкэч-джейсон
А в скриптах запуска что?
В пэкэч-джейсон
Скриптом не пользуюсь в данном месте, просто пишу
webpackВ
Скриптом не пользуюсь в данном месте, просто пишу
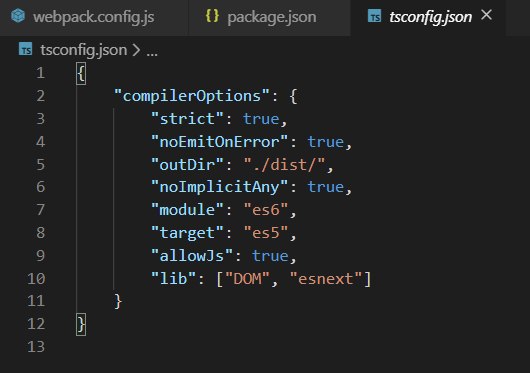
webpackНе вижу ничего подозрительного, а ещё какие-то конфиги есть или это всё?
A
Это случайно не тоже самое что расплитить терминал?
B
В optimization.minimizer terser plugin не передан, поэтому и не минифицировано
N
N
В optimization.minimizer terser plugin не передан, поэтому и не минифицировано
Я так понял, что и без минификации код в проде отличается от кода в деве
B
Я так понял, что и без минификации код в проде отличается от кода в деве
Да, верно, прод режим не только эту настройку включает
B
Я так понял, что и без минификации код в проде отличается от кода в деве
https://webpack.js.org/configuration/mode/#mode-development
В доке все описано подробно
В доке все описано подробно
N
Спасибо
N
Понятного мало там 😅 сказано, что продакшн-мод включает флаги. Ну что ж, ладно. А код-то почему билдится, как при девелопменте? 🤷♀️