B
Size: a a a
2020 February 07
Понятного мало там 😅 сказано, что продакшн-мод включает флаги. Ну что ж, ладно. А код-то почему билдится, как при девелопменте? 🤷♀️
А что непонятно? Режим прод\дев это не магия, а просто конфиги разные (по ссылке листинги их), которые берутся за дефолт и потом мержится с вашим. Если Вы какой то параметр или ветку переписали своим конфигом то нужно учитывать этот нюанс(например отключать terser в дев-режиме или включать hmr в плагинах и т.д.)
N
То есть вебпак по умолчанию в прод-режиме использует сторонний плагин терсер?
N
Странно тогда, что терсер не входит в базовые зависимости вебпака
B
Странно тогда, что терсер не входит в базовые зависимости вебпака
N
Ага... то есть его дополнительно устанавливать не надо и прод-режим должен его включать самостоятельно? Почему тогда не включает?
B
Ага... то есть его дополнительно устанавливать не надо и прод-режим должен его включать самостоятельно? Почему тогда не включает?
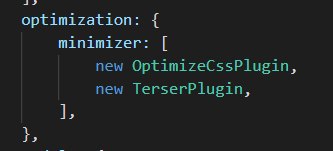
потому что у Вас optimization.minimizer переписан
N
N

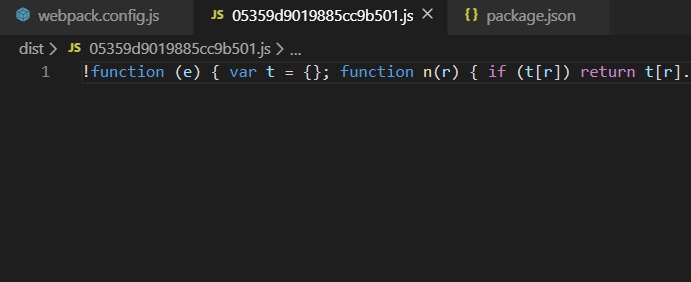
Отличия есть, но такое ощущение, что он просто удалил комментарии и написал всё в одну строку)))
N
Это, разумеется, лучше, чем было
YZ
Ребят, может есть у кого годная статья по оптимизации вебпак сборки ?
N
Но пробелы можно было бы и удалить, конечно, при минификации)
A
Но пробелы можно было бы и удалить, конечно, при минификации)
можно былоб. Но, любопытно, что gzip выдаст практически одинаковый размер с пробелами и без
N
можно былоб. Но, любопытно, что gzip выдаст практически одинаковый размер с пробелами и без
То есть все оставляют с пробелами и не парятся?
A
То есть все оставляют с пробелами и не парятся?
ну у меня жмется на дефолтах нормально, пробелов нету, просто интересный заметил факт
A

вот даже перепроверил
N
Понял. Интересно, почему так получается (что у меня они остаются)? В конфигах есть отличие?
A
у меня в конфиге optimization вобще нету
N
CSS не минифицируешь?
A
CSS не минифицируешь?
не минифицирую