NN
- в каждом *.page.js что то вроде
document.addEventListener('DOMContentLoaded', init);
funtion init() ...
// otherif (window.location.pathname === '/comunicationWindow/dist/index.html') {} в общем костыль
Size: a a a
NN
document.addEventListener('DOMContentLoaded', init);
funtion init() ...
// otherNN
FB
FB
NN
NN
NN
Е
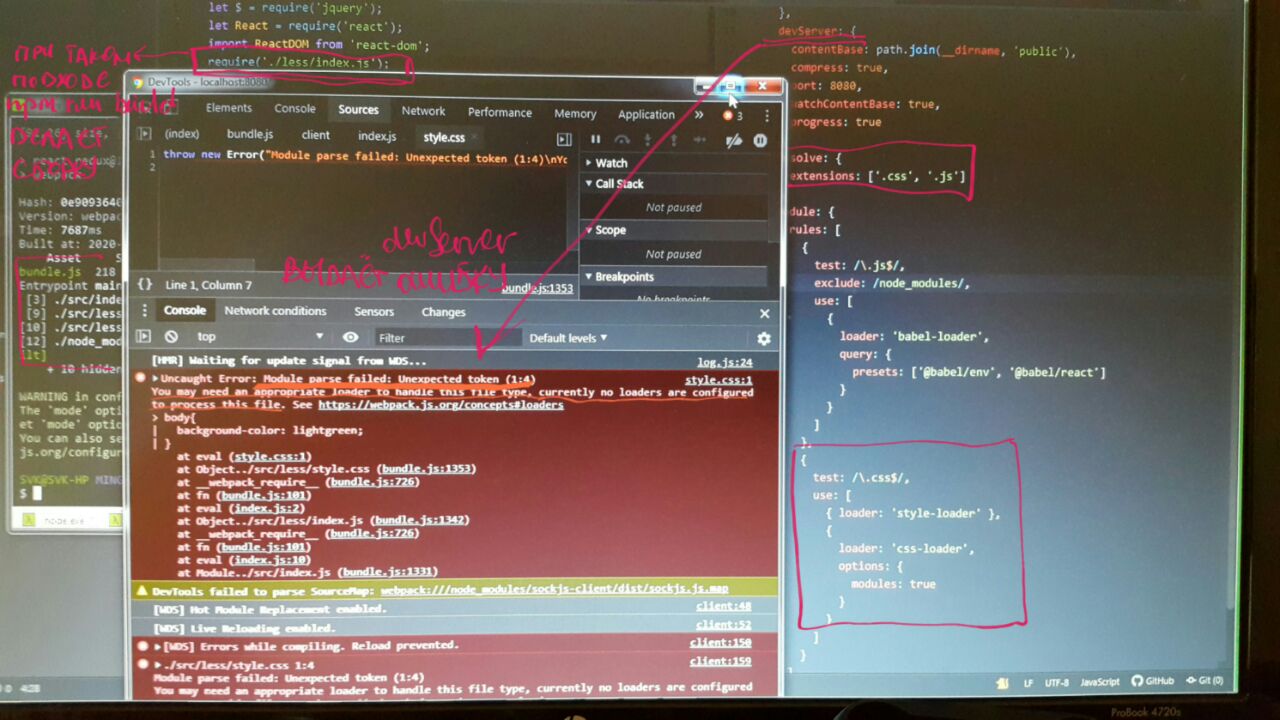
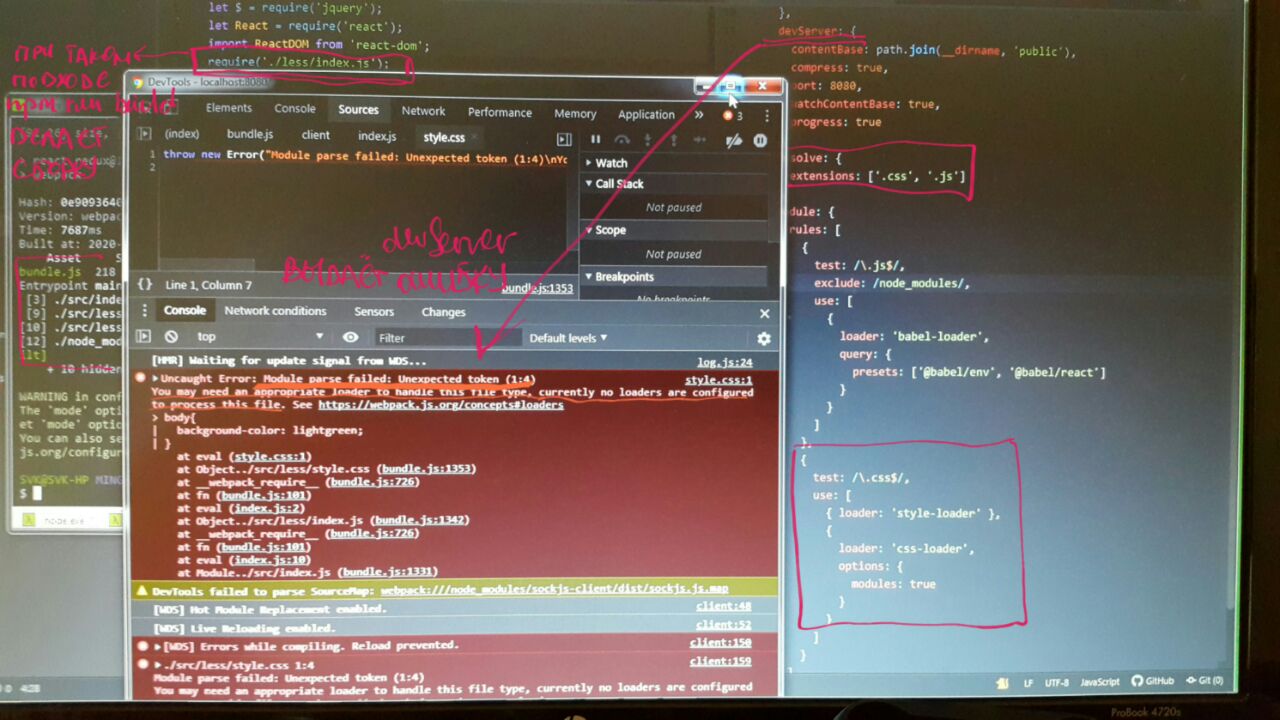
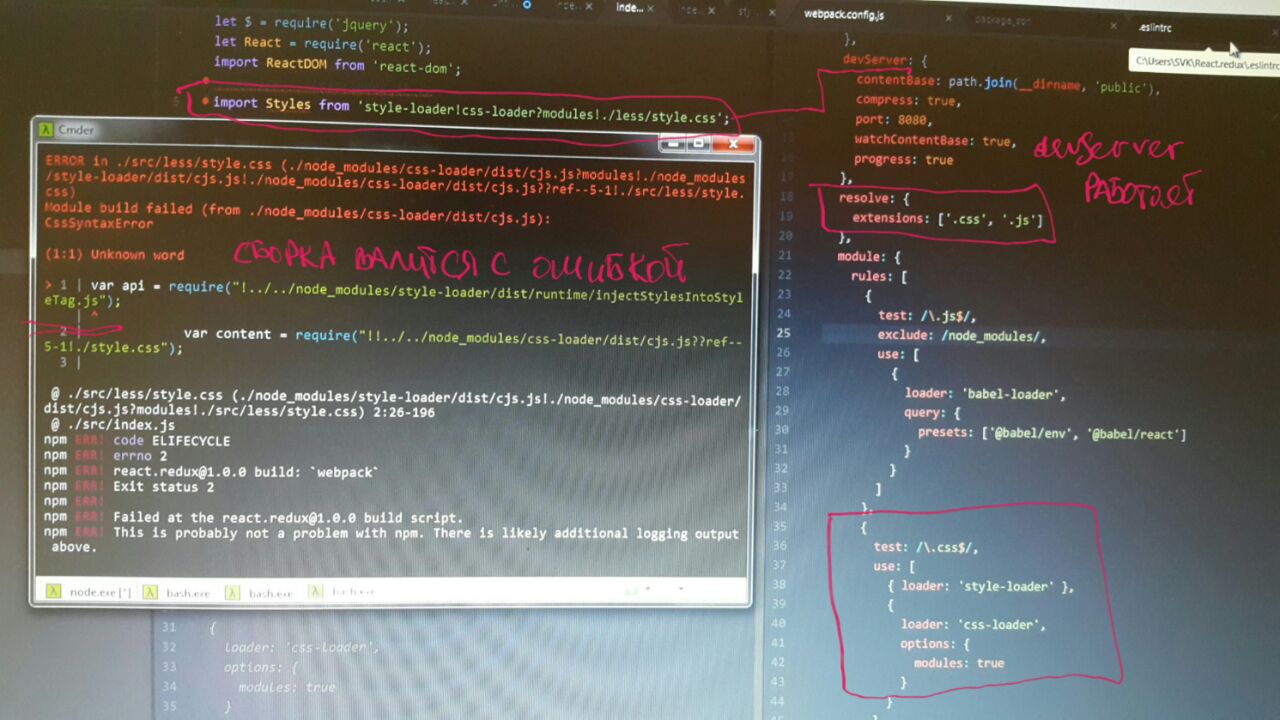
import './file.css', либо идешь в конфиг вебпака и прописываешь в resolve: { extensions: [ '.css', '.js' ] }
Если есть эта опция, то webpack при импорте будет автоматом подставлять расширения справа налевоNN
u
FB
NN
FB
NN
NN
Е

Е

u

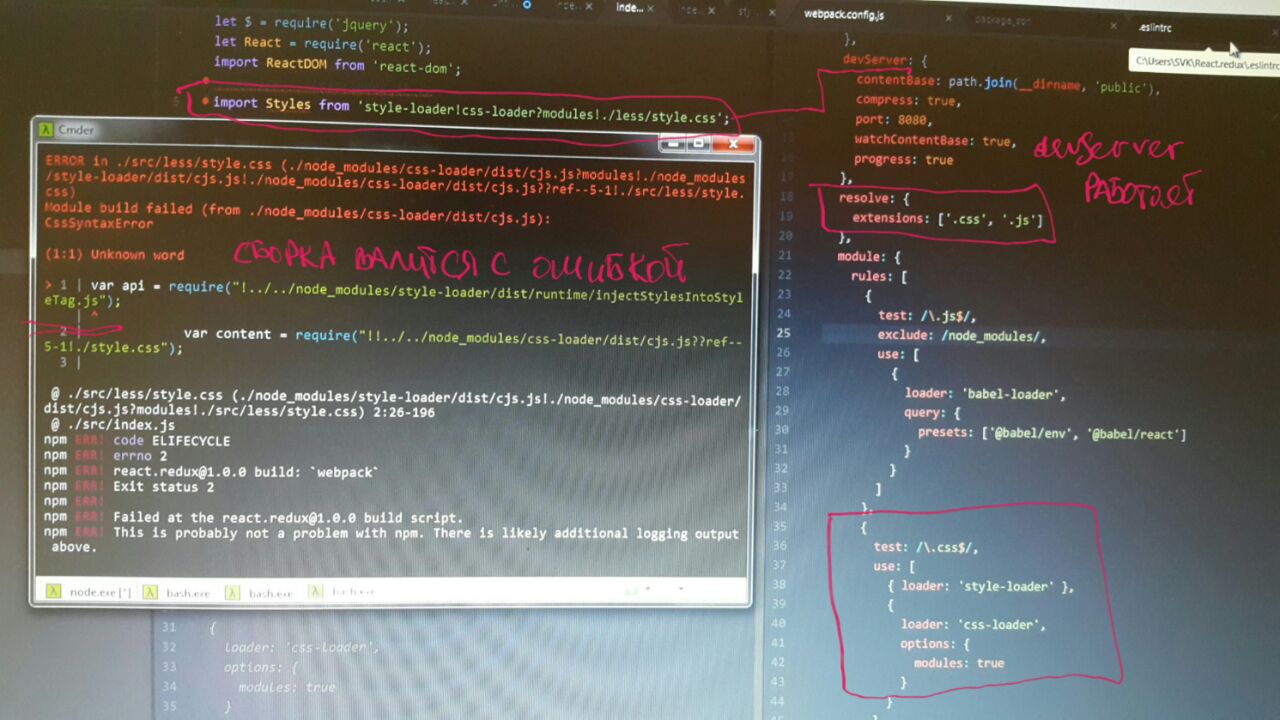
import from 'style-loader......' ?倫岡