Е
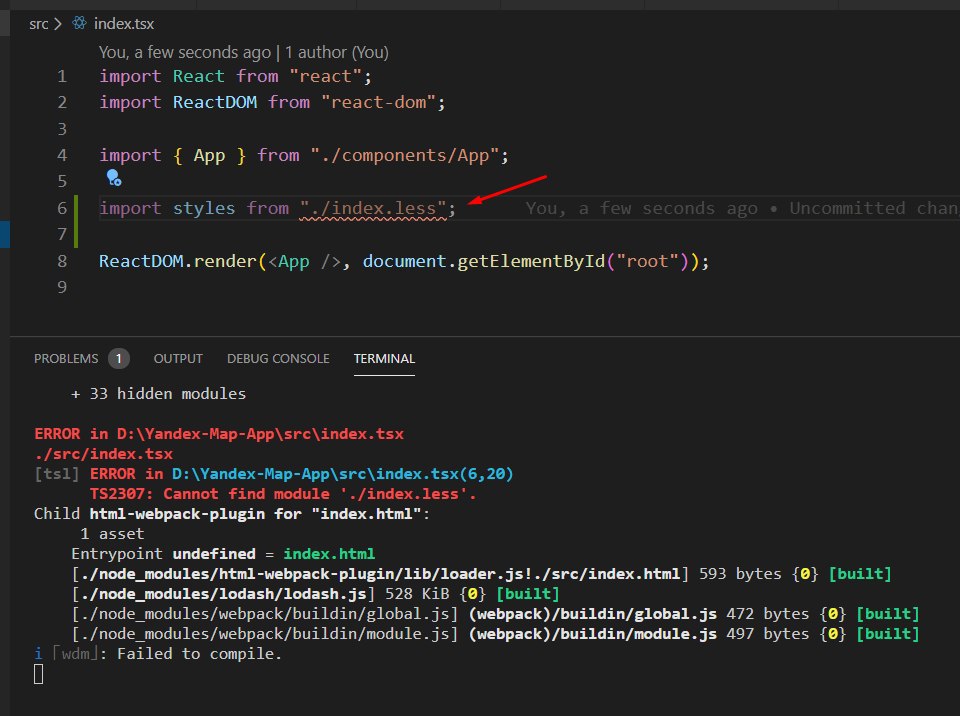
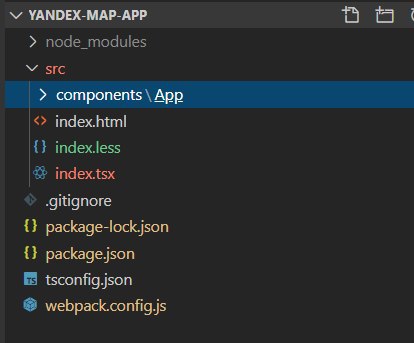
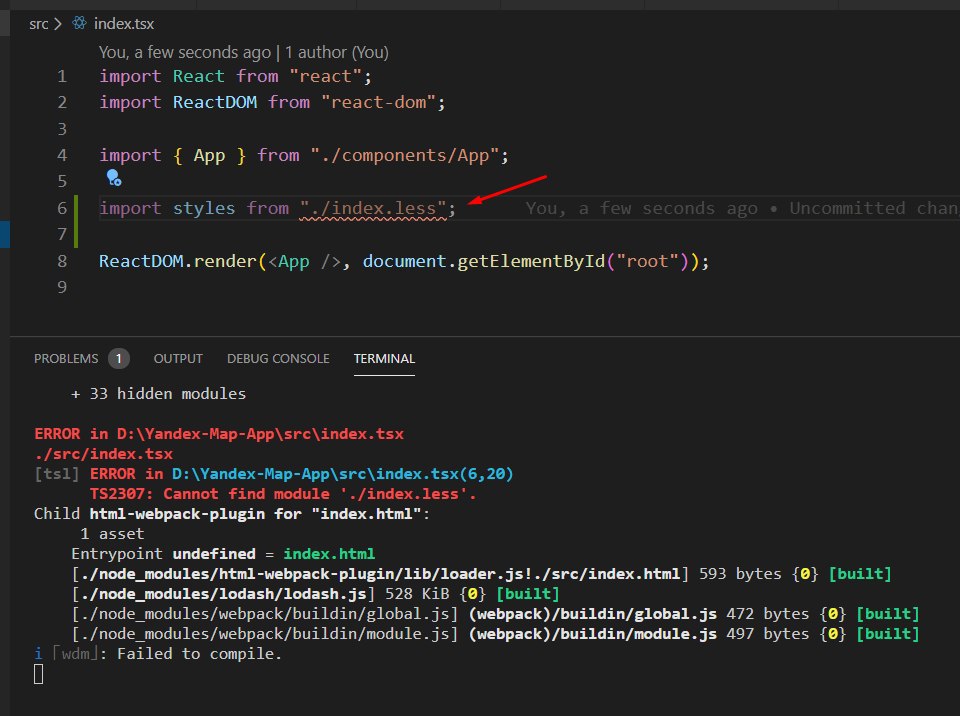
import from 'style-loader......' ?Ведь в нормальной ситуации ты должен делать просто import './file.css', а webpack при сборке определит расширение и подтянет нужный loader
Size: a a a
Е
import from 'style-loader......' ?u
Е
Е
u
Е
ТФ
ТФ

ТФ
z
ТФ
z

ТФ
z
ТФ
z
u

ТФ
d