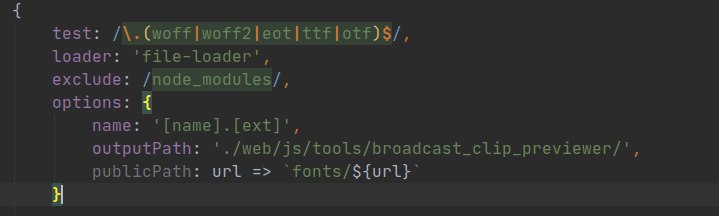
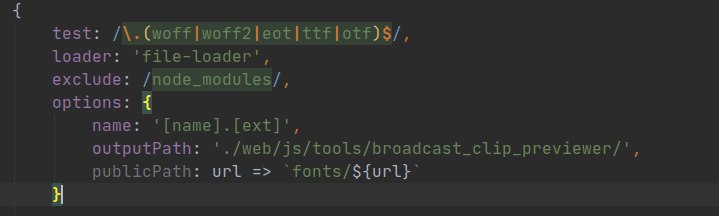
всем привет, нужна помощь!!!SOS!!! Подскажите пожалуйста, сделал себе сборку webpack под простые проекты (без фреймворков), вопрос в том, что в html указываются пути к картинкам (../img/image.jpg), когда делаю бандл в папке dist в файле index.html пути остаются такими же и при загрузке на хост на сайте эти картинки не отображаются. Подскажите может есть решение, плагин какой или лоадер